文字のエッジを崩す
STEP 2 で作成した塗りつぶしレイヤーに、2つのエフェクトを適用して、文字のエッジを崩します。塗りつぶしレイヤーには、直接、効果を加えることができないので、自動的に作成されたレイヤーマスクを選択します。

【操作方法】
[ レイヤー ] パネルで、[ べた塗り 1 ] 塗りつぶしレイヤーのレイヤーマスクを選択します。

レイヤーマスクを選択
[ フィルター ] メニューから、[ フィルターギャラリー ] を選択します。[ フィルターギャラリー ] 操作パネルで、[ ブラシストローク ] – [ はね ] を選択します。
![[はね]を選択](https://psgips.net/wp-content/uploads/2021/08/km254_03_02.jpg)
[ はね ] を選択
[ はね ] ダイアログで、[ スプレー半径 ] に [ 12 ]、[ 滑らかさ ] に [ 5 ] を入力します。引き続き、新しいエフェクトを追加するので、[ OK ] をクリックしないでください。
![[はね]を設定](https://psgips.net/wp-content/uploads/2021/08/km254_03_03.jpg)
[ はね ] を設定
![[はね]適用後(レイヤーマスク・部分)](https://psgips.net/wp-content/uploads/2021/08/km254_03_03b.jpg)
控えめに拡散する
[ はね ] の設定値は、およその文字のエッジを崩すことにあります。[ スプレー半径 ] の設定値を大きくすると、ランダムに拡散するピクセルの範囲が広くなり、エッジを離れて点在してしまう箇所も出てきます。なるべく、控えめな設定値を探ってください。
[ フィルターギャラリー ] 操作パネルで、[ 新しいエフェクトレイヤー ] をクリックして、[ はね ] を複製します。
![[新しいエフェクトレイヤー]をクリック](https://psgips.net/wp-content/uploads/2021/08/km254_03_04.jpg)
[ 新しいエフェクトレイヤー ] をクリック
[ スケッチ ] – [ スタンプ ] を選択します。
![[スタンプ]を選択](https://psgips.net/wp-content/uploads/2021/08/km254_03_05.jpg)
[ スタンプ ] を選択
[ スタンプ ] ダイアログで、[ 明るさ・暗さのバランス ] に [ 25 ]、[ 滑らかさ ] に [ 5 ] を入力して、[ OK ] をクリックします。
![[スタンプ]を設定](https://psgips.net/wp-content/uploads/2021/08/km254_03_06.jpg)
[ スタンプ ] を設定
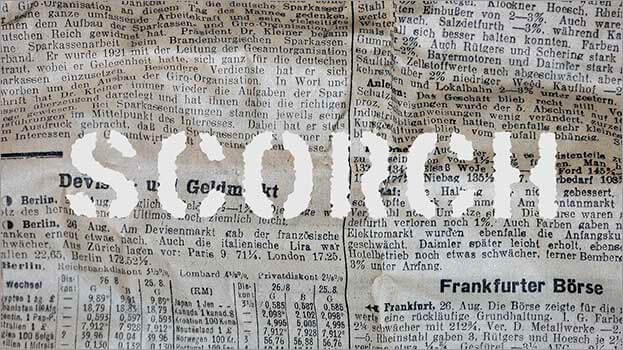
2つのエフェクトで、文字のエッジを崩すことができました。

文字のエッジを崩すことができた
スタンプ設定のコツ!
[ スタンプ ] の設定値は、まず、階調のバランスを変えたくないので、中間値の [ 25 ] に置き、[ 滑らかさ ] の数値を探っていきます。[ 滑らかさ ] は数値が大きくなるほどスムーズになるので、ピクセルの拡散が省略された形状が出てくるまで、数値を下げていきます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。

