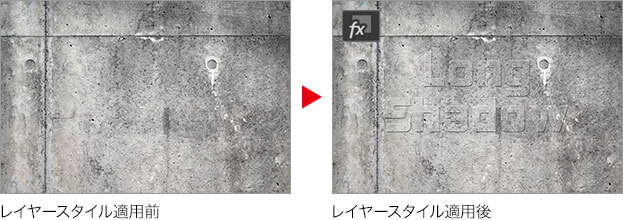
エッジに明暗をつける
可読性の向上や立体化を際立たせるため、レイヤースタイルで文字のエッジに明暗をつけます。文字の飛び出し面を少し明るくしておくと効果的です。

【操作方法】
[ レイヤー ] パネルで、[ レイヤースタイルを追加 ] をクリックし、メニューから、[ ベベルとエンボス ] を選択します。
![[ベベルとエンボス]を選択](https://psgips.net/wp-content/uploads/2021/08/txe15_03_01.jpg)
[ ベベルとエンボス ] を選択
[ レイヤースタイル ] ダイアログで、[ 構造 ] セクションの [ テクニック ] に [ シゼルハード ] を選択します。
[ サイズ ] に [ 4 ] px を入力します。
![[構造]セクションを設定](https://psgips.net/wp-content/uploads/2021/08/txe15_03_02.jpg)
[ 構造 ] セクションを設定
[ 陰影 ] セクションの [ 角度 ] にある [ 包括光源を使用 ] を無効にします。
[ 角度 ] に [ 120 ]° を入力します。
[ 高度 ] に [ 30 ]° を入力します。
[ ハイライトのモード ] の [ 不透明度 ] に [ 75 ] % を入力します。
[ シャドウのモード ] の [ 不透明度 ] に [ 75 ] % を入力します。
![[陰影]セクションを設定](https://psgips.net/wp-content/uploads/2021/08/txe15_03_04.jpg)
[ 陰影 ] セクションを設定
包括光源を使用ってなに?
[ 包括光源を使用 ] は、レイヤースタイルに含まれる複数の光源の [ 角度 ] を共通に設定する項目です。初期設定は有効で、最後に設定した光源の [ 角度 ] が優先されます。
光源に別々の [ 角度 ] を設定したい場合は、まず、[ 包括光源を使用 ] を無効にしてから行いましょう。
グラデーションオーバーレイの設定
エッジの明暗に加えて、文字の飛び出し面を、少し明るくしておきましょう。反射光の効果には、[ グラデーションオーバーレイ ] を使用します。
【操作方法】
[ レイヤースタイル ] ダイアログで、メニューから、[ グラデーションオーバーレイ ] をクリックします。
![[グラデーションオーバーレイ]をクリック](https://psgips.net/wp-content/uploads/2021/08/txe15_03b_01.jpg)
[ グラデーションオーバーレイ ] をクリック
[ グラデーション ] セクションの [ 描画モード ] に [ スクリーン ] を選択します。
[ 不透明度 ] に [ 10 ] % を入力します。
[ 角度 ] に [ 120 ]°を入力します。
![[グラデーションオーバーレイ]を設定](https://psgips.net/wp-content/uploads/2021/08/txe15_03b_02.jpg)
[ グラデーションオーバーレイ ] を設定
すべての設定ができたら、[ OK ] をクリックします。
![[OK]をクリック](https://psgips.net/wp-content/uploads/2021/08/txe15_03b_05.jpg)
[ OK ] をクリック
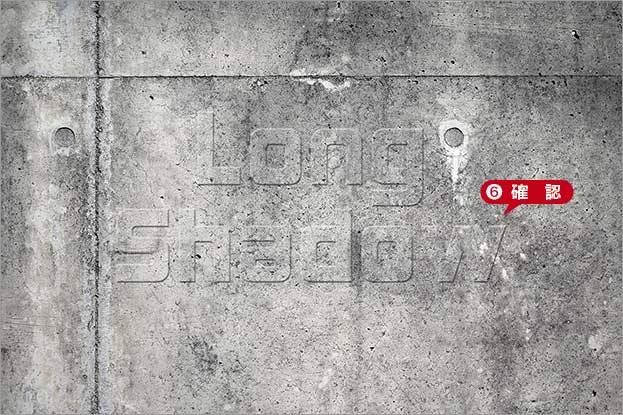
文字のエッジに明暗をつけることができました。

エッジに明暗をつける
飛び出し面を明るく
コンクリートのような粗いテクスチャでは、文字との境界線がわかりにくくなり、可読性が低下してしまう場合があります。そんなときは、エッジの明暗に加えて、文字の飛び出し面を少し明るくしておきましょう。

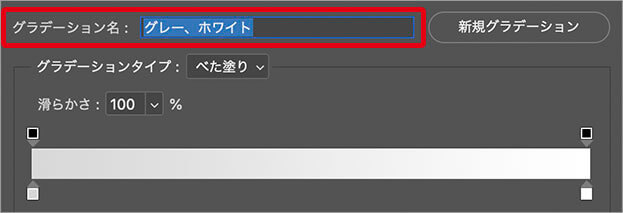
初期設定のグラデーションを使用
作例では、[ グラデーションオーバーレイ ] の初期設定であるプリセット [ グレー、ホワイト ] を使用して、描画モード [ スクリーン ] によって、飛び出し面の明るさに変化を加えています。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。

