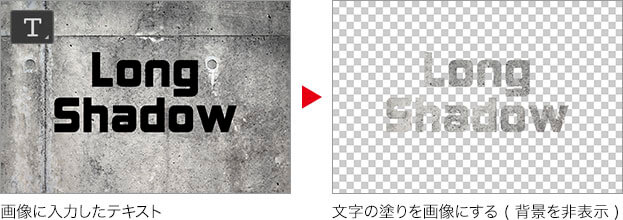
文字を画像にする
コンクリートの壁から、文字が立体化しているように見せるため、背景画像の領域をそのままテクスチャとして、文字の塗りの部分に適用します。

【操作方法】
[ レイヤー ] パネルで、[ 背景 ] を [ 新規レイヤーを作成 ] にドラッグして、[ 背景 のコピー ] を作成します。
![[背景のコピー]を作成](https://psgips.net/wp-content/uploads/2021/08/txe15_02_01.jpg)
[ 背景 のコピー ] を作成
[ レイヤーの表示/非表示 ] をクリックして、テキストレイヤー ( Long Shadow ) を非表示にします。
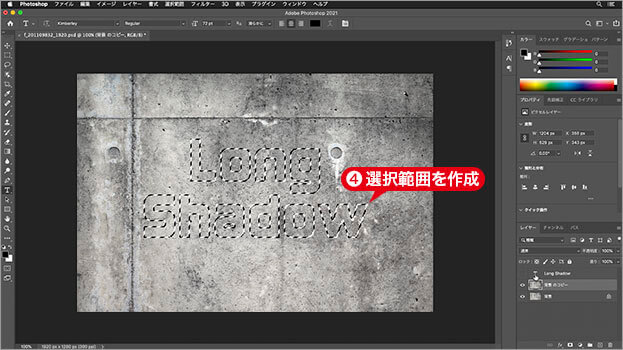
テキストレイヤーのサムネールを [ command ( Ctrl ) ] キーを押しながらクリックします。描画ピクセルを選択
![[command(Ctrl)]+クリック](https://psgips.net/wp-content/uploads/2021/08/txe15_02_02.jpg)
[ command ( Ctrl ) ] + クリック
すると、ドキュメントにベース文字の選択範囲が表示されます。

文字の選択範囲を作成
描画ピクセルを選択
レイヤーサムネールを [ command ( Ctrl ) ] + クリック、または、右クリックで表示するコンテキストメニューから、[ 描画ピクセルを選択 ] を選択すると、レイヤーに含まれるオブジェクトの選択範囲が作成できます。非表示中のレイヤー、レイヤーマスク、作業用パスなどからも選択範囲が作成できます。
[ レイヤー ] パネルで、[ レイヤーマスクを追加 ] をクリックします。
![[レイヤーマスクを追加]をクリック](https://psgips.net/wp-content/uploads/2021/08/txe15_02_05.jpg)
[ レイヤーマスクを追加 ] をクリック
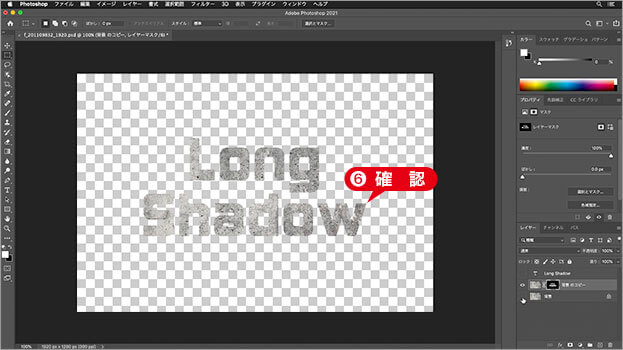
[ レイヤー ] パネルで、[ 背景 ] を非表示にします。文字の塗りの部分に、背景画像のコンクリートが適用されているかを確認します。確認ができたら、[ 背景 ] を表示します。

文字の塗りを画像にする
塗りと透明ピクセル
リアルな長い影の対象オブジェクトは、塗りと透明ピクセルで分けられていなければなりません。たとえば、複数のレイヤーで構成されたオブジェクトなら、グループフォルダーにまとめて、塗りと透明ピクセルの関係性を独立させます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。

