基本補正を行う
ここでは、ミニチュア化に加工する一般的な基本補正として、明るさ、コントラスト、彩度を調整します。すっきりした明瞭な印象は、明暗の差をつけることはもちろん、暗い部分を明るくすることも重要です。

画像を明るくする設定
被写界深度が浅い写真の特徴として、露出オーバーがあります。白トビしない程度に、明るく調整しましょう。
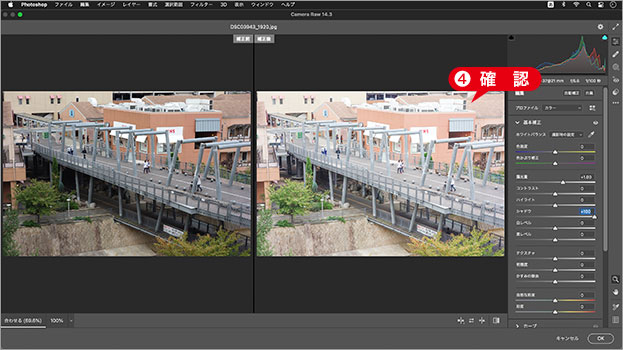
[ 編集 ] パネルで、[ 基本補正 ] を展開します。すると、画像の明るさや色みを調整する、基本的な補正項目が表示されます。
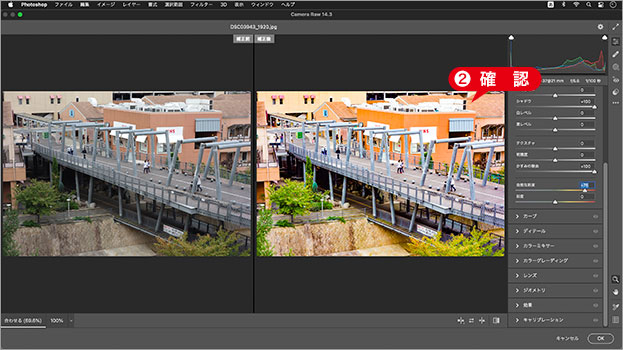
![[基本補正]を展開](https://psgips.net/wp-content/uploads/2022/06/ut166_02_01_01.jpg)
[ 基本補正 ] を展開
[ 露光量 ] に [ +1.00 ] を入力します。
[ シャドウ ] に [ +100 ] を入力します。

画像を明るくする設定
画像全体を明るく、影の部分が明るくなりました。

影の部分が明るくなった
最終調整に使おう!
露光量とは、絞りとシャッタースピードで調整する光の量で、EV値という数値で表され、露光量が大きいほど画像は明るくなります。素材が暗い場合は、数値を大きく、明るい場合は、数値を小さくしてください。
シャドウとは、256 階調を区分けする範囲のひとつで、一般的には、24 レベルから、84 レベルまでの、暗い領域を指します。被写体を小さく見せるには、影の部分を明るくすることも効果的です。
コントラストを強くする設定
被写体までの距離が減るほど、光や影が認識しやすくなります。[ コントラスト ] と [ かすみの除去 ] を使用して、はっきりした印象に調整しましょう。
[ コントラスト ] に [ +50 ] を入力します。
[ かすみの除去 ] に [ +100 ] を入力します。

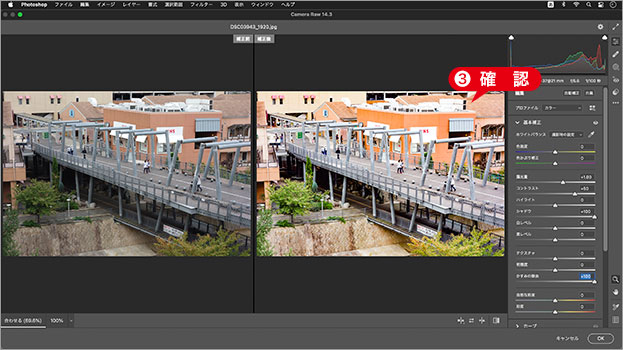
コントラストを強くする設定
すっきりした明瞭な印象になりました。

明瞭な印象になった
かすみの除去とは?
[ かすみの除去 ] は、全体の階調を伸縮させて、明暗の差を大きくしたり、小さくします。対象となる階調レベルが、中間調を中心にフェードされるので、カラーの変化に大きく影響します。
彩度を鮮やかにする設定
被写体までの距離感は、彩度の鮮やかさでも演出できます。ここでは、[ 自然な彩度 ] を調整して、レンガ造りの建物や、木々の緑を強調しましょう。
[ 自然な彩度 ] に [ +75 ] を入力します。

彩度を鮮やかにする設定
彩度を鮮やかにすることができました。

彩度を鮮やかにすることができた
彩度の調整は要注意!
彩度を鮮やかにすると、その分、階調が失われます。この現象を最小限に抑え調整できるのが [ 自然な彩度 ] です。不自然になりがちだった彩度の調整が、スライダーを動かすだけで簡単に行えます。素材画像に応じて、調整してください。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



