被写界深度を浅くする
被写界深度とは、ピントが合っている距離です。被写界深度が浅くなると、この距離が短くなるので、遠くもボケるし、近くもボケます。小さな被写体を撮影したときによく起こる、被写界深度の浅さを再現しましょう。

虹彩絞りぼかしを設定
[ 虹彩絞りぼかし ] は、ぼかし領域を同心円状に調整する機能です。さまざまなケースに対応できるので、擬似的な被写界深度のベースとする場合が多いです。
[ フィルター ] メニューから、[ ぼかしギャラリー ] – [ 虹彩絞りぼかし ] を選択します。すると、[ ぼかしギャラリー ] 操作パネルが表示されます。
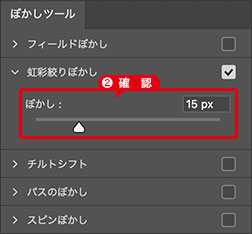
![[ぼかしギャラリー]操作パネル](https://psgips.net/wp-content/uploads/2022/06/ut166_04_01_01.jpg)
[ ぼかしギャラリー ] 操作パネル
[ ぼかし ] の初期設定は、[ 15 px ] です。ここでは、[ 虹彩絞りぼかし ] を、初期設定で適用します。初期設定

初期設定を確認
虹彩絞りぼかしの境界線!
初期設定で設置される [ ぼかしピン ] には、対象のドキュメントサイズの幅、高さに対して、それぞれ大きさが 70 % の、最大ぼかし境界線が設定されています。
![[虹彩絞りぼかし]の[ぼかしピン]](https://psgips.net/wp-content/uploads/2022/06/ut166_04_01_02b.jpg)
[ 虹彩絞りぼかし ] の [ ぼかしピン ]
最大ぼかし境界線は、4つのハンドルのいずれかをドラッグすると、縦方向、横方向、回転などの変形ができます。境界線の内側にある点ハンドルをドラッグすると、最大ぼかし境界線までのフェード領域が調整できます。
チルトシフトを設定
[ チルトシフト ] は、水平線、または、垂直線のぼかし領域が設定できます。風景写真の擬似的な被写界深度では、水平線をベースにすることが多く、遠近感を演出しやすい操作性があります。
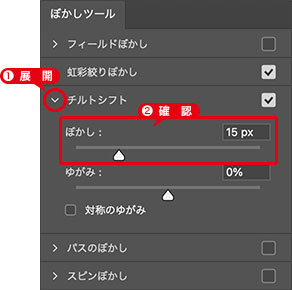
[ チルトシフト ] を有効にします。項目を展開すると、自動的に有効となります。
[ ぼかし ] の初期設定は、[ 15 px ] です。初期設定

初期設定を確認
チルトシフトの境界線!
初期設定で設置される [ ぼかしピン ] には、対象のドキュメントサイズの高さに対して、均等に5分割された境界線があります。これらは、ドラッグ操作で変更することができます。
![[チルトシフト]の[ぼかしピン]](https://psgips.net/wp-content/uploads/2022/06/ut166_04_02_01b.jpg)
[ チルトシフト ] の [ ぼかしピン ]
中央のシャープ領域は、ぼかしが適用されません。いちばん外側のぼかし領域は、設定値のぼかしが、そのまま適用されます。中間のフェード領域は、外側に行くほど、ぼかしの適用度が強くなります。
上段の [ シャープ境界線 ] を上へドラッグして、シャープ領域を増やします。フェード領域の幅を調整したい場合は、先にドラッグ操作してください。

シャープ領域を増やす
下段の [ シャープ境界線 ] を下へドラッグして、シャープ領域を増やします。前景のぼかしは、ミニチュア化の効果にとって最重要です。ベースの [ 虹彩絞りぼかし ] と合わせて、適切な位置に調整してください。
![[シャープ境界線]をドラッグ](https://psgips.net/wp-content/uploads/2022/06/ut166_04_02_04.jpg)
[ シャープ境界線 ] をドラッグ
[ ぼかし ] に [ 22 px ] を設定します。ベースの [ 虹彩絞りぼかし ] より、数値を大きくすることがコツになります。
![[ぼかし]を設定](https://psgips.net/wp-content/uploads/2022/06/ut166_04_02_05.jpg)
[ ぼかし ] を設定
[ enter ] キーを押して、ぼかしを確定します。

ぼかしを確定する
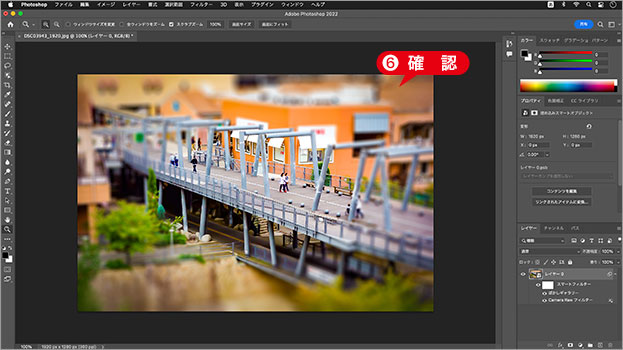
風景写真をミニチュア化することができました。

ミニチュア化の完成
方向キーを活用しよう!
[ ぼかし ] の入力ボックスを、クリックして選択します。方向キーを押すと、数値を大きくしたり、小さくすることができます。[ shift ] キーを併用すると、10 px 単位の調整が行えます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



