【Photoshop講座】おしゃれなヴィンテージ風写真に加工できるアプリ「 Instagram 」。その多彩なフィルターの中から、彩度を落としてレトロな印象にする「 SUTRO 」を再現してみましょう。「 SUTRO 」は、周辺を暗くするビネット効果や、少しムラのある、古びた質感が特徴です。
対角線の下側が暗い領域!
トーンカーブのグラフは、対角線の上側が明るい領域、下側が暗い領域です。グラフの横軸が [ 入力 ]、縦軸が [ 出力 ] で、それぞれが同じ座標にあるとき、トーンカーブは対角線となります。
黒色は [ 入力 : 0 ] [ 出力 : 0 ]、50% グレーは [ 入力 : 128 ] [ 出力 : 128 ]、白色は [ 入力 : 255 ] [ 出力 : 255 ]。これらの設定値は、どんなときにも変わることがありません。たとえば、調整を暗くしたい場合は、対角線を下側の領域に設定すればいいのです。ただし、黒色の [ 入力 : 0 ] [ 出力 : 0 ] は、これ以上暗くなることはありません。
青空を損ねず彩度を落とす技法
これから行う操作は、Instagram 風に画像を加工する方法です。「 SUTRO 」は、サングラス越しに見たように鮮やか過ぎる色を抑え、重厚で落ち着いた雰囲気にできるので、色とりどりの草花や青空の風景などに効果が発揮できるフィルターのひとつです。

その特徴は、重厚で落ち着いた彩度と古びた質感ですが、実は青空の鮮やかさをキープすることにこだわっています。
寒色系は彩度を落とすと濁りやすくなるので、影響力のある青みを抑えて、赤みを引き上げておくことがギミックとなります。ローキーな効果に特定の色域の強みを加える技法を学びましょう。
トーンカーブを設定する
素材画像を開きます。素材画像は、[ 幅 : 1920 pixel ]、[ 高さ : 1440 pixel ] 、[ 解像度 : 72 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
photo by APRISM
作業を始める前に!
素材画像のトリミングやピクセルサイズの変更を行う場合は、作業を始める前に済ませておいてください。
[ レイヤー ] パネルで、[ 塗りつぶしまたは調整レイヤーを新規作成 ] をクリックし、メニューから [ トーンカーブ ] を選択して、[ トーンカーブ 1 ] を作成します。
![[ トーンカーブ 1 ] を作成](https://psgips.net/wp-content/uploads/2021/10/ins2_1_02.jpg)
[ トーンカーブ 1 ] を作成
すると、[ 属性 ( プロパティ ) ] パネルに、[ トーンカーブ ] の設定を行うダイアログボックスが表示されます。
![[ トーンカーブ ] ダイアログを確認](https://psgips.net/wp-content/uploads/2021/10/ins2_1_03.jpg)
[ トーンカーブ ] ダイアログを確認
トーンカーブとは?
トーンカーブの作成は、設定した後でも編集できる調整レイヤーを利用することが一般的です。 基本的な操作は、正方形のグラフ ( ヒストグラム ) を対角線に横切る「線」の傾きを変えたり、曲げを加えたりすることで、画像の色調を補正します。
ここでは、カラーバランスに大きな変化を加えるため、RGB チャンネルごとに、それぞれトーンカーブの設定を行います。
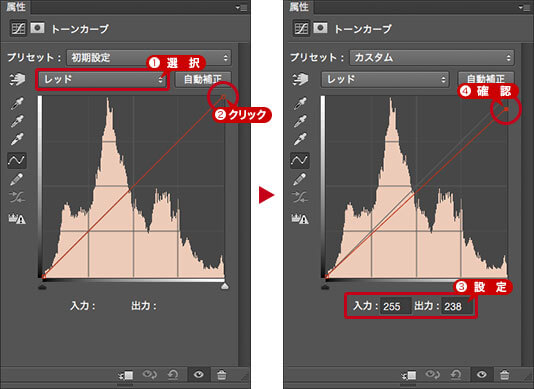
チャンネル [ レッド ] の設定
チャンネルに [ レッド ] を選択します。
トーンカーブの右側のポイントを選択します。
[ 入力 ] に [ 255 ]、[ 出力 ] に [ 238 ] を入力します。
トーンカーブの形状を確認します。

トーンカーブのポイントを選択して設定
チャンネル [ レッド ] のハイライト点を暗くすると、雲などの白色が青みがかった色調に変わります。

青みがかった色調に変わる
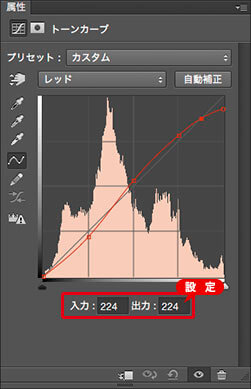
さらに、ポイントを追加して、それぞれを設定していきます。

ポイントを追加してそれぞれを設定
【設定値】
[ 入力 : 0 ] [ 出力 : 0 ]
[ 入力 : 64 ] [ 出力 : 56 ]
[ 入力 : 128 ] [ 出力 : 136 ]
[ 入力 : 192 ] [ 出力 : 200 ]
[ 入力 : 224 ] [ 出力 : 224 ]
[ 入力 : 255 ] [ 出力 : 238 ]
シャドウ領域を暗く、中間調を明るく、ハイライト点を暗くする設定ができました。
![チャンネル [ レッド ] の設定ができた](https://psgips.net/wp-content/uploads/2021/10/ins2_1_07.jpg)
チャンネル [ レッド ] の設定ができた
入力と出力の関係!
トーンカーブの [ 入力 ] は、補正前の階調レベルを設定する項目で、[ 出力 ] は、補正後の階調レベルを設定する項目です。たとえば、[ 入力 : 192 ]、[ 出力 : 200 ] なら、256 階調の 192 レベルを 200 レベルまで明るくします。[ 入力 : 64 ]、[ 出力 : 56 ] なら、256 階調の 64 レベルを 56 レベルまで暗くします。
入力と出力の関係は、入力値に対して、出力値が大きいか?小さいか?によって、明るさ・暗さが調整されるものと考えればいいでしょう。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


