
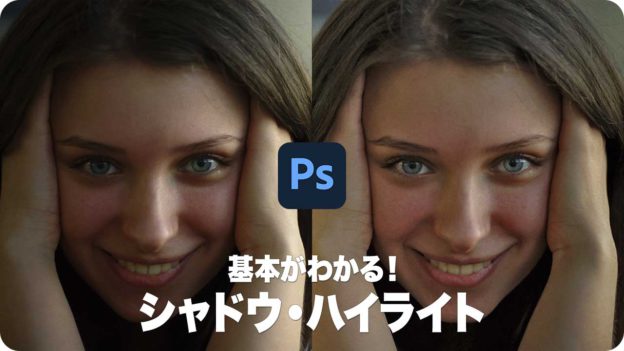
カラーと中間調を調整する
[ シャドウ・ハイライト ] ダイアログには、[ 詳細オプションを表示 ] という項目があります。このチェックボックスを有効にすると、[ シャドウ ] と [ ハイライト ] セクションにそれぞれ、[ 階調の幅 ] や [ 半径 ] といった設定項目が加えられ、[ 調整 ] セクションが追加されます。
カラーの彩度を補正
[ 調整 ] セクションの [ カラー ] は、彩度の調整です。初期設定では [ +20 ] に設定されています。プラス ( + ) 側に調整すると彩度が高くなり、マイナス ( – ) 側に調整すると彩度が低くなります。バージョン CS 6 以前 : カラー補正
![[カラー]に[-50]を設定](https://psgips.net/wp-content/uploads/2021/09/p191_02_11.jpg)
【操作方法】
[ 調整 ] セクションの [ カラー ] に、初期設定の [ +20 ] を入力して、現在の彩度を確認してください。
ここでは、[ カラー ] に [ -10 ] を入力します。[ カラー : +20 ] から調整してください。
![[カラー]に[-10]を設定](https://psgips.net/wp-content/uploads/2021/09/p191_02_12.jpg)
[ カラー ] に [ -10 ]を設定
明るくすると彩度が高くなる
この [ カラー ] は、[ シャドウ ]、[ ハイライト ] セクションの [ 量 ] で設定した数値を元にして算出されます。たとえば、[ ハイライト ] セクションの [ 量 ] に [ 0 ] % が設定されていると、[ カラー ] に [ +100 ] を設定しても、ハイライト領域の彩度が高くなることはありません。
[ カラー ] の設定値が [ 0 ] のとき、彩度は元画像と変わらないですが、画像全体の階調が明るくなると、彩度が高くなった印象があるので、少し落ち着かせるために [ -10 ] を設定しました。
中間調のコントラスト調整
[ 調整 ] セクションの [ 中間調 ] は、中間調のバランスを調整して、補正で浅くなったコントラストを高めます。初期設定では、[ 0 ] に設定されています。マイナス ( – ) 側に調整するとコントラストが低くなり、プラス ( + ) 側に調整するとコントラストが高くなります。バージョン CS 6 以前 : 中間調のコントラスト
![[中間調]に[+50]を設定](https://psgips.net/wp-content/uploads/2021/09/p191_02_13.jpg)
【操作方法】
[ 調整 ] セクションの [ 中間調 ] に、初期設定の [ 0 ] を入力して、現在のコントラストを確認してください。
ここでは、[ 中間調 ] に [ +25 ] を入力します。[ 中間調 : 0 ] から調整してください。
![[中間調]に[+25]を設定](https://psgips.net/wp-content/uploads/2021/09/p191_02_14.jpg)
[ 中間調 ] に [ +25 ] を設定
ガンマのような働き
[ 調整 ] セクションの [ 中間調 ] は、単に画像を明るくしたり、暗くするものではなく、指数特性を持っています。
初期値の [ 0 ] は、入力値と出力値の関係が、対角直線であるのに対して、数値が変動すると、調整スライダーの位置を頂点として、カーブを描くようになります。
暫定値からの微調整
暫定的に設定しておいた [ シャドウ ]、[ ハイライト ] セクションの [ 量 ] を調整します。作例では、暫定値をそのまま使用しています。まず、[ ハイライト ] の明るさを調整してから、それに合わせて [ シャドウ ] の暗さを調整しましょう。
【操作方法】
[ ハイライト ] セクションの [ 量 ] に [ 50 ] % を入力します。
[ シャドウ ] セクションの [ 量 ] に [ 50 ] % を入力します。
すべての項目の設定ができたら、[ OK ] をクリックします。
![[OK]をクリック](https://psgips.net/wp-content/uploads/2021/09/p191_02_15.jpg)
[ OK ] をクリック
暫定値からの微調整で、[ シャドウ・ハイライト ] が適用できました。
![[シャドウ・ハイライト]を適用](https://psgips.net/wp-content/uploads/2021/09/p191_02_16.jpg)
[ レイヤー ] パネルで、スマートフィルターに [ シャドウ・ハイライト ] が追加されたことを確認してください。
![[シャドウ・ハイライト ]を確認](https://psgips.net/wp-content/uploads/2021/09/p191_02_17.jpg)
[ シャドウ・ハイライト ] を確認
背景の陰影を起こしながら、人物の陰影を明るくすることができました。

人物の陰影を明るくすることができた
暫定値は必須の操作
[ シャドウ・ハイライト ] の [ カラー ] と [ 中間調 ] は、[ シャドウ ]、[ ハイライト ] セクションの [ 量 ] に対しての増幅値が適用されます。つまり、[ カラー ] と [ 中間調 ] を調整する場合は、[ 量 ] に暫定値を設定しておかなければ、それらの効果が現れません。
対象画像により暫定値は異なります。そのため、一般的には、中間値の 50 %、または、35 % を設定しておきましょう。たとえば、[ 量 ] の設定値を 0 % にすれば、[ カラー ] と [ 中間調 ] の調整は無効化されます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。