円柱ワープで変形する
ベースの変形ができたら、円柱ワープを使った、仕上げの変形を行いましょう。対象レイヤーがスマートオブジェクトの場合、ワープメッシュは、最後の状態がキープされているので、作例の場合、遠近法を適用した形状から始めることができます。


STEP 3 までの状態
円柱ワープで変形する
ワープの円柱を設定
円柱ワープは、[ ワープ ] コマンドのオプション機能です。バージョン 2022 (23.4) から追加された新しい機能なので、気付かないユーザーも多いのではないかと思います。
【操作方法】
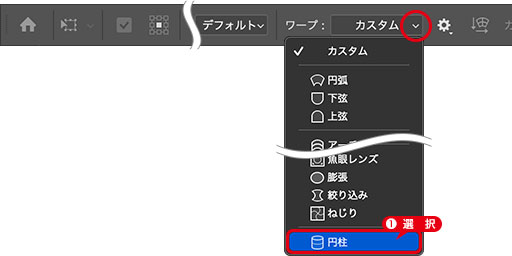
[ 編集 ] メニューから、[ 変形 ] – [ ワープ ] を選択します。オプションバーで、[ ワープの種類を選択 ] に、[ 円柱 ] を選択します。バージョン 2022 (23.4) 以降

ワープの種類を選択: 円柱
円柱ワープの操作!
[ ワープの種類を選択 ] に、[ 円柱 ] を選択すると、それまでのワープメッシュから、円筒形の変形に特化したワープメッシュに切り替わります。初期設定では、直径に対して、変形率が 50 % の曲線が、上辺と下辺に適用されます。

円柱ワープのコントロールポイント
曲線コントロールポイント
円筒形に変形する上辺と下辺の曲線を調整します。上辺の曲線コントロールポイントをドラッグすると、下辺と連動して動き、下辺の曲線コントロールポイントをドラッグすると、単独で動きます。角コントロールポイント
ワープメッシュの拡大・縮小を調整します。自由変形とよく似た操作感ですが、右上と左下の2箇所しかないため、操作しないポイントがアンカーになります。中央コントロールポイント
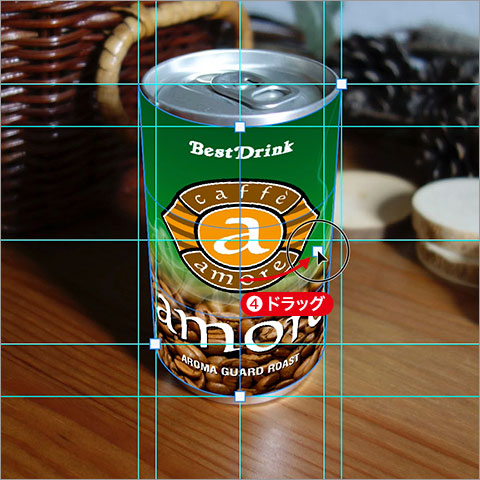
右にスライドすると、円柱の遠近感が大きくなります。初期設定では、少し大きくした調整が用いられています。上中央の曲線コントロールをドラッグして、変形後の中央のガイドに合わせます。

曲線コントロールをドラッグ
下中央の曲線コントロールをドラッグして、変形後の中央のガイドに合わせます。

曲線コントロールをドラッグ
中央コントロールポイントは、遠近法を調整するものです。右にスライドすると、円柱の遠近感が大きくなります。

中央コントロールをドラッグ
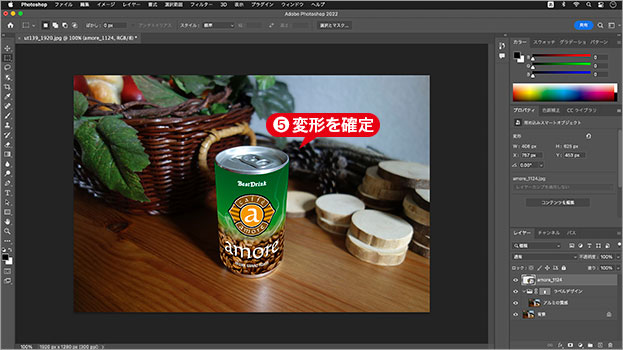
[ enter ] キーを押して、変形を確定します。円柱ワープを設定することができました。ガイドの表示/非表示 : [ command ( Ctrl ) ] + [ : ]

変形を確定
少しはみ出す?
作例のガイドは、画像のラベル領域より、少し大きめに作成しています。これは、ラベルデザインの端に、塗り足し (はみ出し部分) を設けるためです。後の操作で、ベクトルマスクによる切り抜きを行うので、少しはみ出していても大丈夫です。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



