ベースの変形を行う
作成したガイドに合わせて、自由変形と遠近法による、ベースの変形を行いましょう。変形コマンドは、用途によって、さまざまな種類があります。作例では、遠近法による変形を、ひとつの重要なポイントとしています。


STEP 2 までの状態
ベースの変形を行う
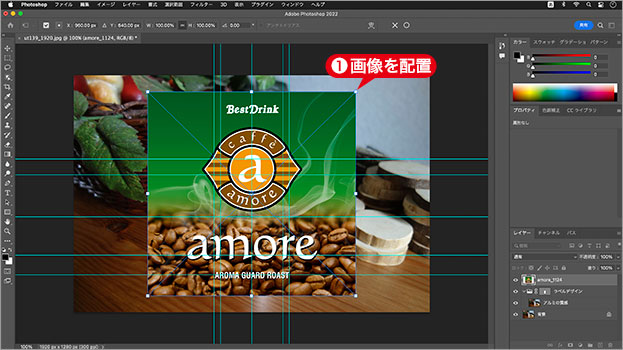
埋め込みを配置
ラベルデザインの配置には、[ 埋め込みを配置 ] を使用します。[ 埋め込みを配置 ] では、スマートオブジェクトに変換する操作を、自由変形と同時に適用できるので、効率的な作業が行えます。
【操作方法】
[ ファイル ] メニューから、[ 埋め込みを配置 ] を選択します。配置画像に、ラベルデザインを選択します。[ 配置 ] をクリックします。素材画像は、[ 幅 : 1124 pixel ]、[ 高さ : 1102 pixel ]、[ 解像度 : 300 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

埋め込みを配置
縦横比を割り出そう!
配置したラベルデザインに変形を加えると、不自然で意図しないゆがみが生じます。画像サイズや縦横比率は十分に注意しましょう。
缶の直径 × 3.14 ÷ 2 = ラベル幅
作例のような円筒形の缶に貼り付ける場合は、上のような計算式で幅を割り出して、実物大の比率でトリミングしておきます。使用目的に応じて、ゆとりを持った解像度も確認しておきましょう。
遠近法でパースに合わせる!
この後の手順で、円柱ワープによる変形を行いますが、その操作を簡単に効率よく行うため、変形の一連の操作として、[ 自由変形 ] と [ 遠近法 ] を加えます。
スマートオブジェクトに遠近法を加えておくことで、円柱ワープを操作する、曲線コントロールの向きが自動的に整えられます。

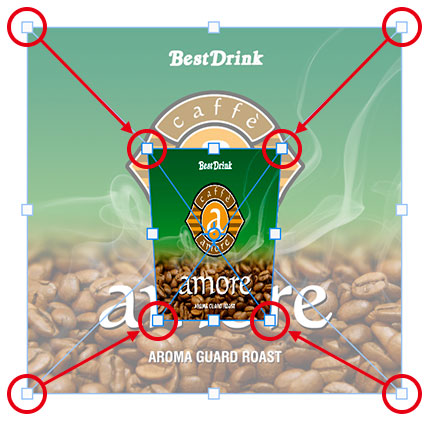
4つの角を移動して合わせる (概念図)
概念的な操作は、変形のバウンディングボックスの「4つの角」を、円柱ワープに変換したときの「4つのコントロールポイント」になるように移動しておくことが目的です。
4つのコーナーポイント
変形のバウンディングボックスには、4つの角がすべて等しいコーナーポイントがあります。ガイドで設定した位置に、それらをぴったり合わせて変形しましょう。
【操作方法】
オプションバーで、[ 縦横比を固定 ] を無効にします。
![[縦横比を固定]を無効](https://psgips.net/wp-content/uploads/2022/06/ut139_03_02_01.jpg)
[ 縦横比を固定 ] を無効
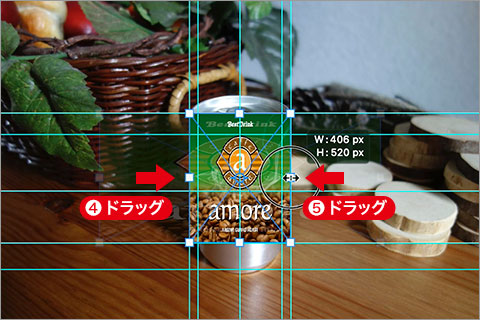
まず、バウンディングボックスの下辺をドラッグして、変形前の中央にスナップさせましょう。スナップ:ガイドやグリッドなどに吸着する機能

中央ハンドルをドラッグ
上辺は、ラベル領域の上端です。

中央ハンドルをドラッグ
左辺は、ラベル領域の左端です。
右辺は、ラベル領域の右端です。

中央ハンドルをドラッグ
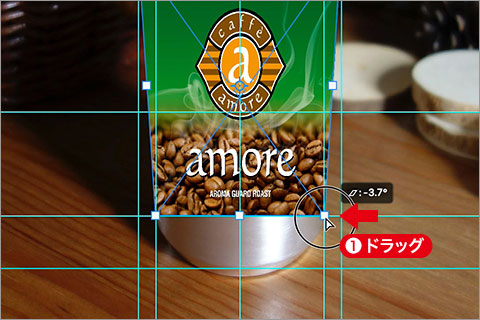
遠近法による変形
次に、遠近法による変形を行います。変形コマンドには、用途に応じたさまざまな種類があります。それらは、作業中に切り替えて使用することができます。
【操作方法】
[ 編集 ] メニューから、[ 変形 ] – [ 遠近法 ] を選択します。下辺のコーナーハンドルをドラッグして、遠近法の右端に合わせて調整します。

コーナーハンドルをドラッグ
4つのコーナーポイントを、適切な位置に合わせることができました。引き続き、異なる変形コマンドの操作を、行うこともできますが、ここでは、[ enter ] キーを押して、一旦、変形を確定します。

変形を確定
変形を確定すると、[ 埋め込みを配置 ] で配置した画像は、自動的にスマートオブジェクトに変換されます。

スマートオブジェクトを確認
スマートオブジェクトとは?
レイヤーや背景を、スマートオブジェクトに変換しておくと、適用するフィルターや、色調補正などの調整が、再編集できるようになります。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



