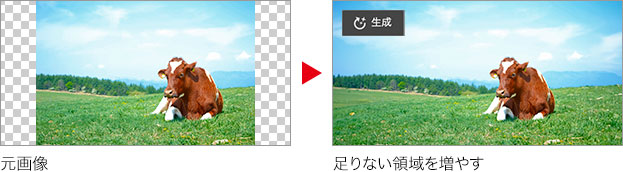
足りない領域を増やす
従来の機能である [ コンテンツに応じて拡大・縮小 ] は、足りない領域を引き延ばして、仕上げサイズに拡張するものでした。

[ ジェネレーティブ塗りつぶし ] は、AI が予測した画像で塗りつぶすため、元画像の縦横比率をそのままにして、違和感なく拡張することができます。[ ジェネレーティブ塗りつぶし ] は、[ 生成塗りつぶし ] に名称変更されました。
カンバスサイズを拡張
元画像のカンバスサイズの縦横比は、2 : 3 です。これを、1 : 2 に拡張しましょう。[ 背景 ] からレイヤーへ変換しておくと、塗りつぶし領域の選択範囲が、簡単に作成できます。
【操作方法】
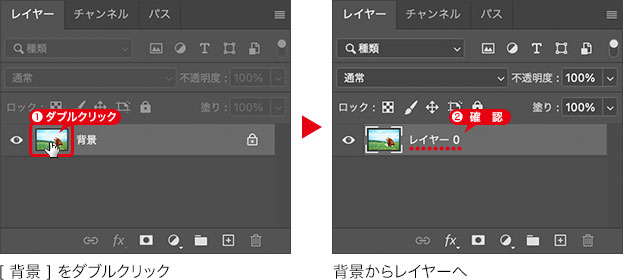
[ レイヤー ] パネルで、[ 背景 ] をダブルクリックします。
[ 新規レイヤー ] ダイアログで、[ OK ] をクリックして、背景からレイヤーへ変換します。

[ イメージ ] メニューから、[ カンバスサイズ ] を選択します。[ カンバスサイズ ] ダイアログで、[ 幅 ]、または、[ 高さ ] に、拡張するサイズを入力します。
[ OK ] をクリックします。
![[カンバスサイズ]を設定](https://psgips.net/wp-content/uploads/2023/06/uf052_03_01_03.jpg)
[ カンバスサイズ ] を設定
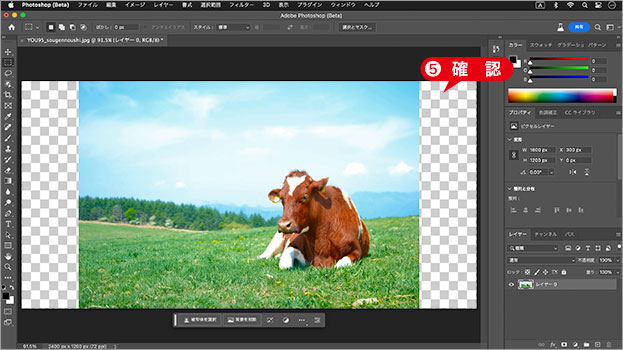
透明ピクセルの領域が、左右、または、上下に拡張できたことを確認してください。
選択範囲を作成
選択範囲がなければ、[ ジェネレーティブ塗りつぶし ] は、発動されません。カンバスサイズを拡張した透明部分に、選択範囲を作成しましょう。
【操作方法】
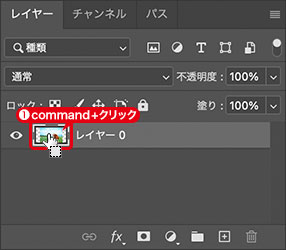
[ レイヤー ] パネルで、[ レイヤー 0 ] を [ option ( Alt ) ] キーを押しながらクリックします。描画ピクセルを選択

描画ピクセルを選択
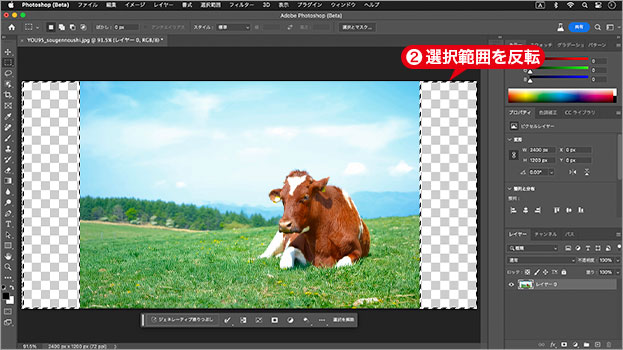
[ shift ] + [ command ( Ctrl ) ] + [ I ] キーを押して、選択範囲を反転します。透明ピクセルの領域が選択できたことを確認してください。コンテキストタスクバーで、[ 選択範囲を反転 ] をクリック。

選択範囲を反転
[ 選択範囲 ] メニューから、[ 選択範囲を変更 ] – [ 選択範囲を拡張 ] を選択します。[ 選択範囲を拡張 ] ダイアログで、[ 拡張量 ] に、[ 2 ] pixel を入力します。
[ OK ] をクリックします。

選択範囲を拡張
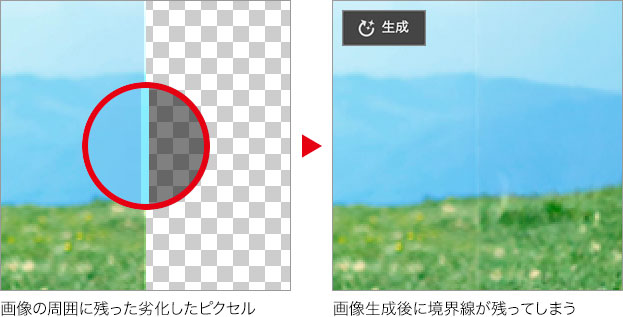
劣化した境界線を隠す
選択範囲を拡張するのは、足りない領域との境界線を隠すための工夫です。画像の周囲には、劣化したピクセルが存在している場合が多いです。

劣化したピクセルが残っていると、それをソースとして、誤った画像生成が行われる可能性があります。その範囲は、対象画像によってさまざまです。
生成を開始
選択範囲が作成できたら、生成を開始しましょう。コンテキストタスクバーには、[ ジェネレーティブ塗りつぶし ] を発動するボタンが表示されています。
【操作方法】
コンテキストタスクバーで、[ ジェネレーティブ塗りつぶし (生成塗りつぶし) ] をクリックします。[ 編集 ] – [ ジェネレーティブ塗りつぶし (生成塗りつぶし) ]
[ ジェネレーティブ塗りつぶし (生成塗りつぶし) ] をクリック
プロンプトを省略して、[ 生成 ] をクリックします。
[ 生成 ] をクリック
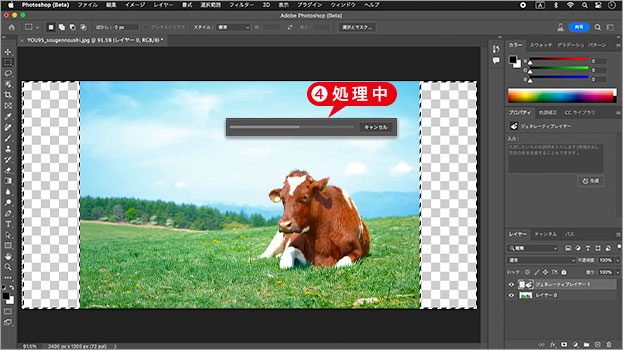
すると、画像生成が始まります。クラウド処理のため時間がかかります。

画像生成を処理中
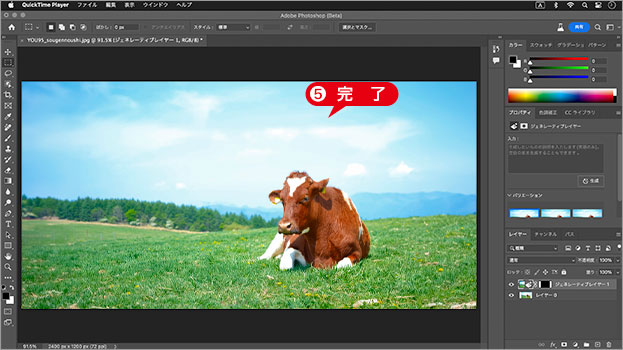
草原や山の稜線、雲の広がりなどが違和感なく拡張されました。

画像生成が完了
違和感なく拡張!
パースへの適用は?
遠近感のある一点透視図法でも、良好な結果を得ることができました。しかし、車両の長さまでは、想定できないようですね。同じパターンが繰り返されています。

photo by marusya21111999
この場合は、プロンプトで対応できるものなのか? 今後の課題にしておきます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。