ロゴ画像を指定する
[ Watermark 3 ] は、すべての作業を自動処理します。自動処理の設定は、[ Watermark 3 ] パネルに従って行います。ここでは、STEP 1 でダウンロードしたロゴ画像「 watermark.ai 」を指定します。

複数の画像にウォーターマークを入れる目的であっても、まず、単一の画像で、仕上がりを確認しておきましょう。
【操作方法】
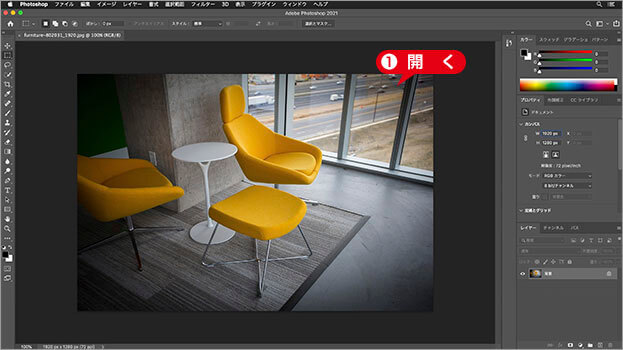
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1920 pixel ]、[ 高さ : 1280 pixel ]、[ 解像度 : 72 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
photo by Free-Photos
[ プラグイン ] メニューから、[ Watermark 3 ] – [ Watermark 3 ] を選択します。[ Watermark 3 ] パネルで、[ Single Image ] を選択します。
[ Source ] タブを選択します。
[ Logo ] を選択します。
[ Choose File ] をクリックします。
![[Choose-File]をクリック](https://psgips.net/wp-content/uploads/2021/08/auto08_02_02.jpg)
[ Choose File ] をクリック
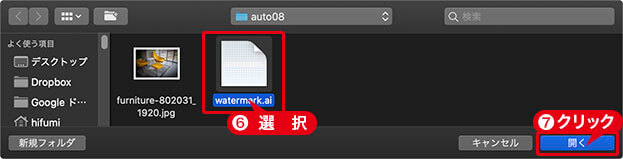
ロゴの画像ファイルを指定します。ここでは、STEP 1 でダウンロードした AI 形式のベクターデータ「 watermark.ai 」を選択しました。
[ 開く ] をクリックします。

ロゴの画像ファイルを指定
すると、[ Choose File ] の下にディレクトリパスが表示されます。

ディレクトリパスを確認
テキストの場合
ウォーターマークにテキストを適用する場合は、[ Text ] を選択します。すると、[ You Watermark Text (ウォーターマークをテキストで入力) ]、[ Font Color (フォントの色) ]、[ Choose Font (フォントを選択) ] の設定項目が表示されます。
![[ Text ] を選択](https://psgips.net/wp-content/uploads/2021/08/auto08_02_08b.jpg)
[ Text ] を選択
[ Add Stroke (境界線を追加) ] を有効にすると、設定したテキストに境界線を追加することができます。[ Size (サイズ) ] は境界線の太さ、[ Stroke Color (境界線の色) ] をクリックで、境界線の色が設定できます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。

