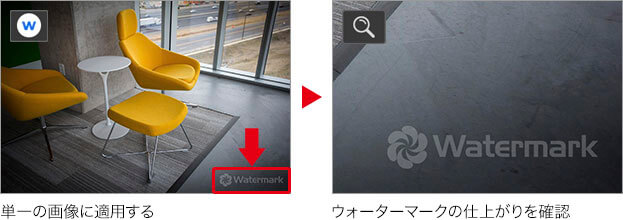
ひとつの画像に適用する
ウォーターマークの基本サイズと位置、不透明度と間隔を設定します。3段階の基本サイズから選んで自動的に演算されるので、縦長や横長などの画像でも試しておきましょう。

【操作方法】
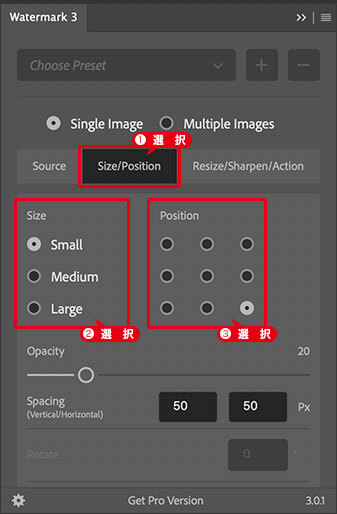
[ Watermark 3 ] パネルで、[ Size/Position ] タブを選択します。
[ Size ] に [ Small ] を選択します。
[ Position ] に右下のラジオボタンを選択します。

基本サイズと位置を設定
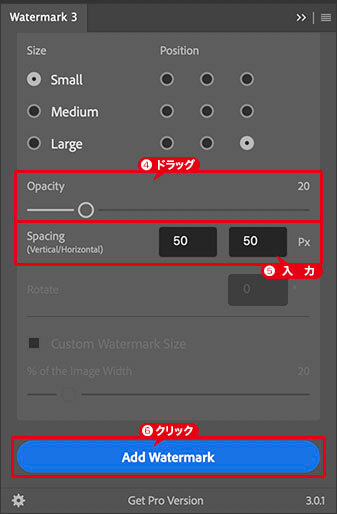
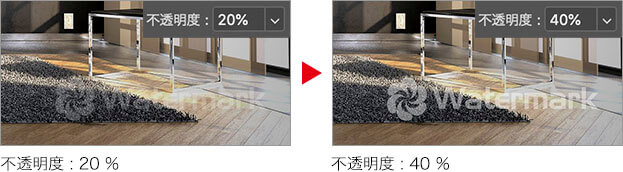
[ Opacity ] のスライダーをドラッグして、不透明度を設定します。ここでは、[ 20 ] % を設定しました。
[ Spacing ] に [ 50 / 50 ] Px を入力します。初期設定
すべての設定ができたら、[ Add Watermark ] をクリックします。

不透明度と間隔を設定
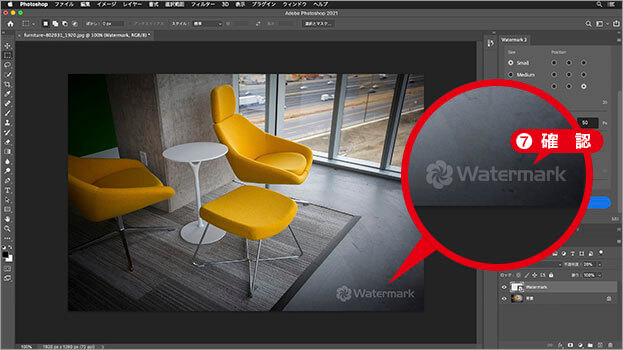
単一の画像 (開いたドキュメント) に、ウォーターマークを入れることができました。

ウォーターマークの仕上がりを確認
間隔はどこの距離?
[ Spacing ] の2つの入力ボックスは、左が [ Vertical (垂直) ] で、右が [ Horizontal (水平) ] です。いずれも、ドキュメントの端からの距離で、ウォーターマークは、バウンディングボックスの領域が用いられています。
![[Vertical(垂直)]と[Horizontal(水平)]](https://psgips.net/wp-content/uploads/2021/08/auto08_03_07b.jpg)
[ Vertical (垂直) ] と [ Horizontal (水平) ]
レイヤー出力される!
ウォーターマークを単一の画像に適用すると、テキストではテキストレイヤー、ロゴではスマートオブジェクトとして出力されます。
![[Vertical(垂直)]と[Horizontal(水平)]](https://psgips.net/wp-content/uploads/2021/08/auto08_03_07c.jpg)
[ Vertical (垂直) ] と [ Horizontal (水平) ]
レイヤーの不透明度は、[ Watermark 3 ] で設定した [ Opacity ] の設定値がそのまま適用されているので、出力後に再編集することも可能です。明るい素材の適用で、ウォーターマークが見えにくい場合などは重宝しますね。


フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。

