[ ツール ] パネルで、[ グラデーションツール ] を選択します。
オプションバーで [ 線形グラデーション ] を選択します。
[ 線形グラデーション ] を選択
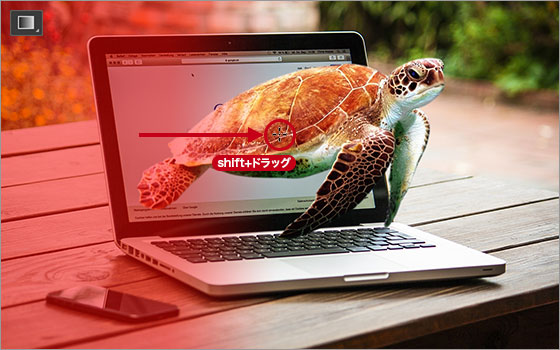
切り抜きレイヤーのウミガメが、パソコン画面に溶け込む領域に、クイックマスクを作成します。ウミガメの甲羅の左端を開始点として、甲羅の中央を終了点とする、グラデーションを作成します。[ shift ] キーを押しながらドラッグします。

溶け込む領域にクイックマスクを作成
[ ツール ] パネルで、[ 画像描画モードで編集 ] をクリックします。
![[画像描画モードで編集]をクリック](https://psgips.net/wp-content/uploads/2021/10/km156_05_04.jpg)
[ 画像描画モードで編集 ] をクリック
すると、クイックマスク領域外に、選択範囲が作成されます。

レイヤーマスクを追加
[ レイヤー ] パネルで、[ レイヤーマスクを追加 ] をクリックします。
すると、選択範囲外の領域を隠す、レイヤーマスクが自動的に作成されます。
![[レイヤーマスクを追加]をクリック](https://psgips.net/wp-content/uploads/2021/10/km156_05_06.jpg)
[ レイヤーマスクを追加 ] をクリック
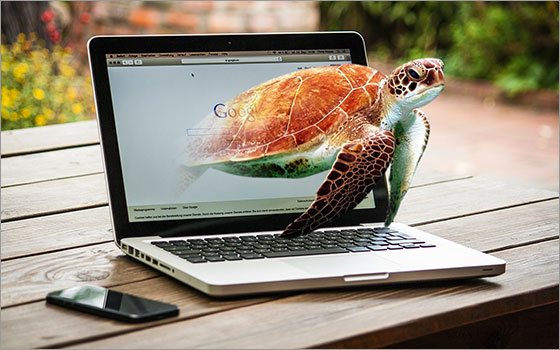
パソコン画面に溶け込ませたいウミガメの、不要な部分をマスクすることができました。

不要な部分をマスクすることができた
クイックマスクとは?
クイックマスクは、赤い半透明のオーバーレイを重ね、一時的なマスクとして、選択範囲が編集できる表示モードです。通常の画像描画モードと同じく [ ブラシツール ]、[ 消しゴムツール ] などで編集できます。
クイックマスクモードに切り替える際に、あらかじめ選択範囲を作成しておくと、選択範囲外の領域を、自動的に塗りつぶすことができます。
選択範囲を作成
[ ツール ] パネルで、[ 多角形選択ツール ] を選択します。
オプションバーで、[ 新規選択 ] をクリックします。
[ 新規選択 ] をクリック
パソコン画面の四隅をクリックして、選択範囲を作成します。

画面領域の切り抜き
[ レイヤー ] パネルで、[ レイヤー 1 ] を表示して選択します。
[ レイヤーマスクを追加 ] をクリックします。
[ レイヤー 1 ] にレイヤーマスクが作成されたことを確認します。
![[レイヤーマスクを追加]をクリック](https://psgips.net/wp-content/uploads/2021/10/km156_06_03.jpg)
[ レイヤーマスクを追加 ] をクリック
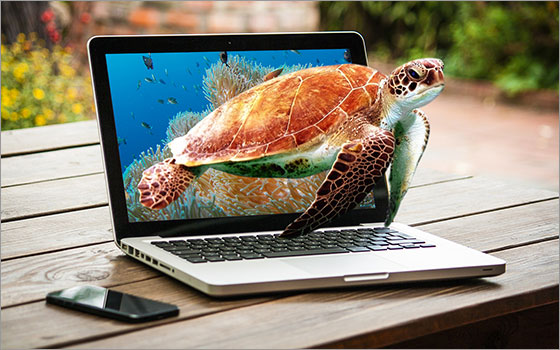
サンゴ礁の画像を、パソコン画面の領域に切り抜くことができました。

画面の領域に切り抜くことができた
多角形選択ツールの使い方!
[ 多角形選択ツール ] は、クリックした点と点をつないで、直線で構成される多角形の選択範囲を作成します。選択範囲の終了は、開始点に戻りクリックします。
開始点にマウスカーソルを重ねると、カーソルの右下に [ ○ ] が加わります。カーソルの表示が変わった箇所でクリックすると、開始点と終了点が結ばれます。開始点から離れた箇所でダブルクリックすると、開始点と終了点の間が直線で結ばれます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


![[クイックマスクモードで編集]をクリック](https://psgips.net/wp-content/uploads/2021/10/km156_05_01.jpg)

