キズやかすれを抽出する
キズやかすれの下地ができたら、背景画像にある、キズやかすれを抽出しましょう。[ ブレンド条件 ] で、特定の階調を削ると、キズやかすれを抽出して、マスク領域に加えることができます。
【操作方法】
[ レイヤー ] パネルで、[ べた塗り 1 ] の右側のスペースをダブルクリックします。すると、[ レイヤースタイル ] ダイアログが表示されます。
![[べた塗り1]の右側のスペースをダブルクリック](https://psgips.net/wp-content/uploads/2021/09/txe04_04_01.jpg)
[ べた塗り 1 ] の右側のスペースをダブルクリック
[ レイヤースタイル ] ダイアログで、[ レイヤー効果 ] – [ 通常の描画 ] セクションの [ 描画モード ] に、[ 乗算 ] を選択します。
![[描画モード:乗算]](https://psgips.net/wp-content/uploads/2021/09/txe04_04_02.jpg)
[ 描画モード : 乗算 ]
背景画像の明るさに注意!
明るい背景画像に対して暗い色の文字を配置する場合は、基本色に対して合成色のピクセル情報が乗算される、描画モード [ 乗算 ] を選択します。
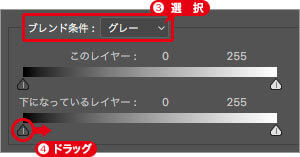
[ レイヤースタイル ] ダイアログで、[ レイヤー効果 ] – [ ブレンド条件 ] セクションの [ ブレンド条件 ] に [ グレー ] を選択します。初期設定
[ 下になっているレイヤー ] の左側の調整ポイントを、右側にドラッグして、[ 192 ] を設定します。

左側の調整ポイントを右側にドラッグ
明るい背景画像にはグレー
明るい背景画像、または、背景が無彩色の場合は、グレースケールの明度による [ ブレンド条件 ] を設定できる、[ グレー ] を選択します。
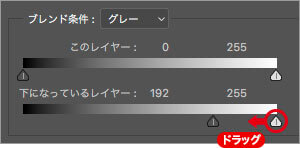
右側の調整ポイントを、左側にドラッグして、[ 208 ] を設定します。

右側の調整ポイントを左側にドラッグ
調整ポイントの位置を移動することで、背景画像 (下になっているレイヤー) に含まれている階調領域が削られ、[ レイヤー効果 ] を適用しているレイヤーオブジェクトを部分的に隠します。
![[下になっているレイヤー]の調整ポイントを設定](https://psgips.net/wp-content/uploads/2021/09/txe04_04_05.jpg)
[ 下になっているレイヤー ] の調整ポイントを設定

文字を部分的に大まかに隠すことができた
左側の調整ポイントを [ option ( Alt ) ] キーを押しながら左側へドラッグして、[ 176 ] を設定します。右側の調整ポイントを [ option ( Alt ) ] キーを押しながら右側へドラッグして、[ 224 ] を設定します。
![[option(Alt)]キーを押しながら左側へドラッグ→[option(Alt)]キーを押しながら右側へドラッグ](https://psgips.net/wp-content/uploads/2021/09/txe04_04_07.jpg)
境界線を緩和させる
調整ポイントを2つに分けると、その間の階調はグラデーションになります。作例では、16 レベル分の間隔を空けていることになり、それまでハッキリしていた境界線が緩和され、自然なキズやかすれを表現することができます。
[ ブレンド条件 ] の設定ができたら、[ レイヤースタイル ] ダイアログで、[ OK ] をクリックします。
![[ブレンド条件]の設定を確認](https://psgips.net/wp-content/uploads/2021/09/txe04_04_08.jpg)
[ ブレンド条件 ] の設定を確認
[ レイヤー効果 ] の [ ブレンド条件 ] で、背景画像にある、キズやかすれを抽出することができました。

背景画像のキズやかすれを抽出
明度の階調レベル
[ レイヤー効果 ] の [ ブレンド条件 ] には、上下2つの階調バーがあります。つまり、[ ブレンド条件 ] とは、明度の階調レベルに課す条件なのです。階調バーの下にある調整ポイントは、左側がシャドウ点で階調レベル [ 0 ]、右側がハイライト点で階調レベル [ 255 ] が初期設定です。
たとえば、シャドウ点の調整ポイントを階調レベル [ 128 ] に設定すると、0 〜 128 の階調が削られて見えなくなります。
[ option ( Alt ) ] キーを押しながら調整ポイントをドラッグすると、調整ポイントが2つに分かれて、見えなくなる境界を階調 (グラデーション) で溶け込ませることができます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。

