
色かぶり画像の特徴
補正する前の状態 (初期設定) に戻して、色かぶりについて、おさらいしておきましょう。[ トーンカーブ ] の「ヒストグラム」を見れば、現在の画像の状態が正確にわかります。チャンネルを [ レッド ]、[ グリーン ]、[ ブルー ] に切り替えてみましょう。
【操作方法】
[ 属性 (プロパティ) ] パネルで、[ プリセット ] に [ 初期設定 ] を選択します。
![[初期設定]を選択](https://psgips.net/wp-content/uploads/2021/09/p181b_03_01a.jpg)
[ 初期設定 ] を選択
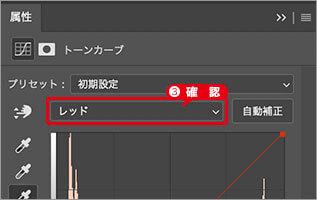
チャンネル [ レッド ] を選択します。
![チャンネル[レッド]を選択](https://psgips.net/wp-content/uploads/2021/09/p181b_03_01.jpg)
チャンネル [ レッド ] を選択
チャンネル [ レッド ] が選択されていることを確認して、表示されているヒストグラムを確認してください。

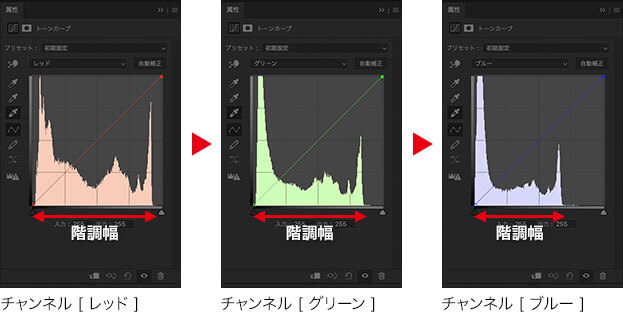
チャンネルを切り替えてヒストグラム確認する
ヒストグラムの階調幅を比較
ヒストグラムとは、画像内のピクセル分布を、明るさのレベル別にグラフ化したものです。横軸が明るさの階調レベル ( O 〜 255 ) を示し、縦軸が分布されたピクセル数を示します。

チャンネルを切り替えてヒストグラム確認すると、ピクセル分布されている階調幅がそれぞれ違います。これが、色かぶりを起こした画像の特徴です。この階調幅を白色点で整えることが、[ 白色点を設定 ] であり、色かぶりをワンクリックで除去する方法です。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


