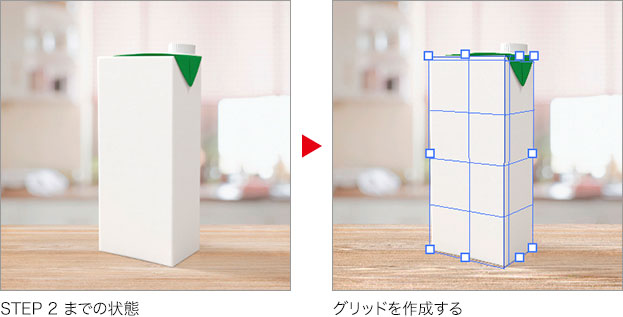
グリッドを作成する
[ 消点 ] で、パースの形を決める、前面グリッドを作成しましょう。前面グリッドは、4つのコーナーポイントで遠近法を適用します。分割線の数は、オプションバーで設定することができます。

新規レイヤーを作成
STEP 1 でコピーした、平面デザインをペーストする、新しいレイヤーを作成しましょう。このレイヤーに、[ 消点 ] を仕掛けることになります。重要なレイヤーなので、わかりやすい名前を付けてください。
【操作方法】
[ レイヤー ] パネルで、[ 新規レイヤーを作成 ] をクリックします。
[ レイヤー 1 ] が作成されたことを確認してください。スマートオブジェクトには適用できません。
![[レイヤー1]を作成](https://psgips.net/wp-content/uploads/2022/07/uf043_03_01_01.jpg)
[ レイヤー 1 ] を作成
レイヤー名を [ rowland-milk ] に変更します。

レイヤー名を変更
新規レイヤーを作成
[ 消点 ] は、変形した結果を、現在のレイヤーに出力します。背景や既存のレイヤーが選択されていると、そこへ上書きされてしまいます。必ず、新規レイヤーを作成しておきましょう。
前面グリッドを作成
[ 消点 ] で、パースの形を決める、前面グリッドを作成しましょう。[ 消点 ] を起動する前に、平面デザインのコピーと、新規レイヤーが選択されていることを確認してください。
【操作方法】
[ フィルター ] メニューから、[ 消点 ] を選択します。すると、[ 消点 ] が起動し、[ 消点 ] 操作パネルが表示されます。
![[消点]を起動](https://psgips.net/wp-content/uploads/2022/07/uf043_03_02_01.jpg)
[ 消点 ] を起動
[ 消点 ] 操作パネルで、[ 面作成ツール ] を選択します。初期設定
![[面作成ツール]を選択](https://psgips.net/wp-content/uploads/2022/07/uf043_03_02_02.jpg)
[ 面作成ツール ] を選択
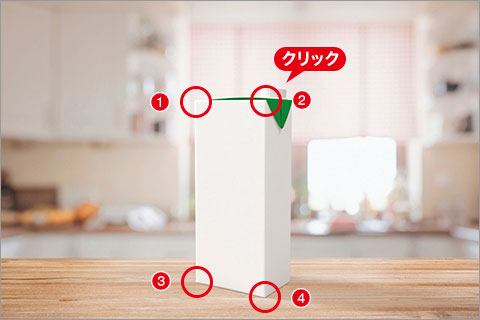
4つのコーナーをクリック
プレビュー画面で、モックアップ前面の、4つのコーナーをクリックします。クリックする箇所は、大まかでもかまいません。位置を修正することができるので、まず、全体のバランスを優先してください。

4つのコーナーをクリック
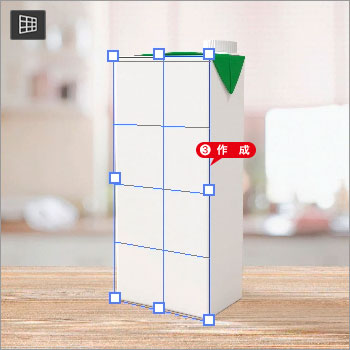
前面グリッドを作成することができました。

前面グリッドを作成
[ 面修正ツール ] を選択します。初期設定
![[面修正ツール]を選択](https://psgips.net/wp-content/uploads/2022/07/uf043_03_02_04.jpg)
[ 面修正ツール ] を選択
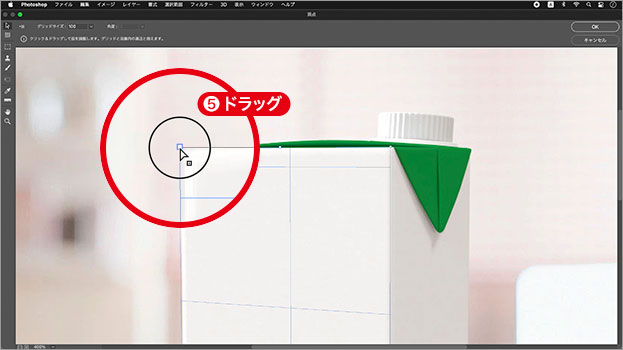
表示倍率を大きくして、それぞれのコーナーポイントを、適切な位置に調整します。

ポイントの位置を調整
少しだけ外側に調整
左端、上端、下端は、少しだけ外側に調整します。このレッスンでは、モックアップ形状に切り抜くベクトルマスクを、あらかじめ、グループに作成しているため、その境界線をキレイにするには、平面デザインをはみ出させる必要があります。
はみ出させる幅は、できるだけ均一にしてください。
側面グリッドを作成
前面グリッドと、正しい遠近法が保たれる、側面グリッドを作成しましょう。側面グリッドは、前面グリッドから引き出すイメージで操作します。
【操作方法】
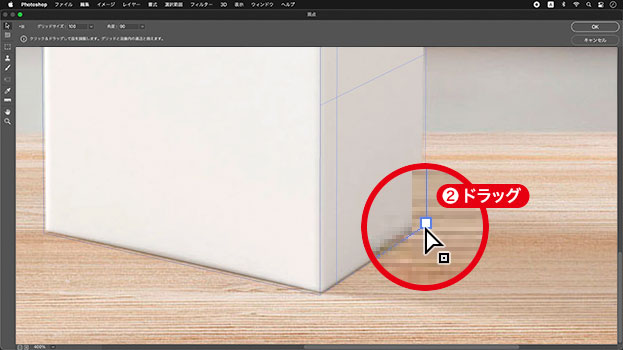
右辺センターハンドルを、[ command ( Ctrl ) ] キーを押しながら、側面の右端までドラッグします。

側面グリッドを引き出す
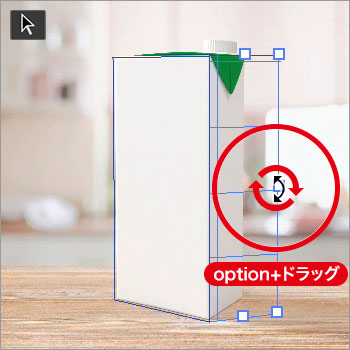
側面グリッドの角度を調整
側面グリッドは、初期設定では、角度 90° で作成されます。角度を調整したい場合は、右辺センターハンドルを、[ option ( Alt ) ] キーを押しながら、前面グリッドを基点として、回転させるようにドラッグします。

側面グリッドの角度を調整
レッスンに使用している、牛乳パックのモックアップ形状は、角度 90°の立方体です。このため、初期設定の 90°で適用します。操作の取り消しは、[ command ( Ctrl ) ] + [ Z ] キーを押します。
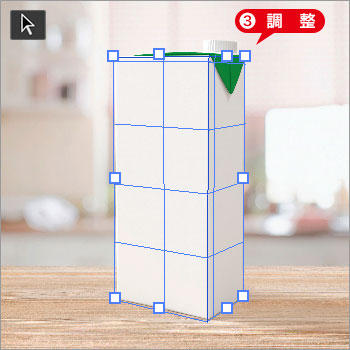
表示倍率を大きくして、それぞれのコーナーポイントを、適切な位置に調整します。

適切な位置に調整
前面グリッドと、側面グリッドの調整ができました。

グリッドの調整ができた
水平移動は要注意!
水平方向の移動は、全体の遠近法が調整されるので、少量の場合は、そのままの位置を、キープすることを優先してください。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



