遠近法を適用する
前面グリッドと側面グリッドが作成できたら、平面デザインをはめ込み合成します。[ 消点 ] では、遠近法の変形が自動化されるので、上下左右の大きさを調整するだけです。

グリッド内にドラッグ
いよいよ、はめ込み合成の開始です。[ 面作成ツール ] で作成したグリッド内に配置すると、自動的に変形されます。しかし、グリッドより大きな画像は、変形ハンドルの操作が難しくなるため、事前に縮小しておくことがポイントとなります。
【操作方法】
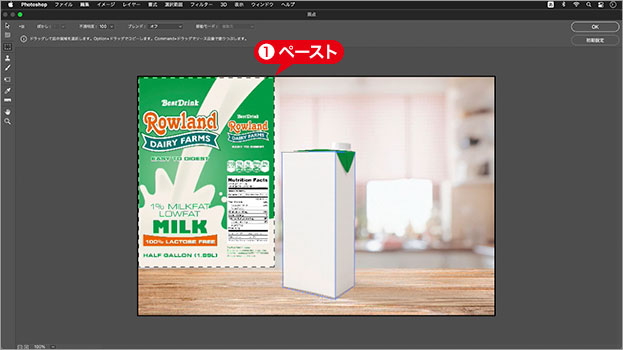
クリップボードにコピーしておいた、平面デザインをペーストします。ペースト : [ command ( Ctrl ) ] + [ V ]

平面デザインをペースト
コピー忘れた!
平面デザインのコピーを忘れたり、正常にペーストできない場合は、[ OK ] をクリックしてください。再度、平面デザインをコピーして、[ 消点 ] を起動してください。設定したグリッドで、操作を継続できます。
[ 変形ツール ] を選択します。
![[変形ツール]を選択](https://psgips.net/wp-content/uploads/2022/07/uf043_04_01_02.jpg)
[ 変形ツール ] を選択
コーナーハンドルを [ shift ] + ドラッグします。
![[shift]+ドラッグ](https://psgips.net/wp-content/uploads/2022/07/uf043_04_01_03.jpg)
[ shift ] + ドラッグ
約半分の大きさに縮小して、マウスボタンを離します。

約半分の大きさに縮小
グリッドより小さく
[ 変形ツール ] での変形は、[ 消点 ] の操作を確定するまで、元画像の画質が保持されます。ここで小さくしても、画質は落ちません。グリッドの形状によっては、一方向だけが間伸びすることもあるので、極端に小さくしておいても、仕上がりには影響しません。
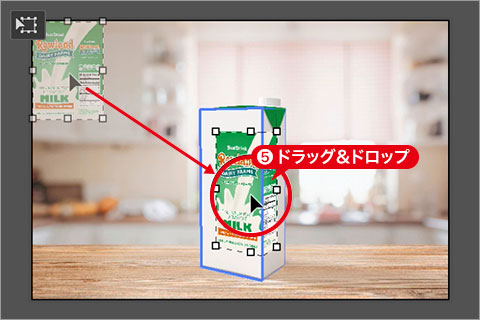
画像をドラッグして、グリッド内でドロップします。

ドラッグ&ドロップ
最初に縮小する理由
選択範囲内の画像は、ドラッグして移動することができますが、グリッド内を通過すると、遠近法が適用されます。遠近法が適用されると、大きな画像は、大きさを調整するハンドルが、見えなくなってしまいます。これでは、操作がしにくいので、あらかじめ、平面デザインを縮小しておきます。

ハンドルが見えなくなる
グリッドに合わせる調整
平面デザインをグリッド内にドラッグできたら、それぞれの変形ハンドルを操作して、モックアップ画像への、はめ込み合成を完成させます。
【操作方法】
上辺センターハンドルをドラッグして、グリッドの上端に合わせます。ハンドルが見えなくなる位置に調整します。

センターハンドルをドラッグ
下辺センターハンドルも調整します。

センターハンドルをドラッグ
続いて、左辺センターハンドルをドラッグして、グリッドの左端に合わせます。

センターハンドルをドラッグ
右辺センターハンドルも調整します。折りの位置を意識しながら、はみ出させる量を調整します。グリッドに合わせた、平面デザインの変形ができました。[ OK ] をクリックします。

センターハンドルをドラッグ
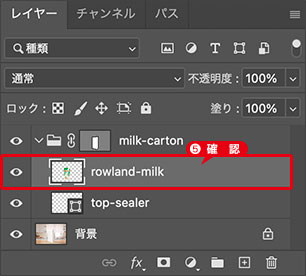
[ 消点 ] の結果は、レイヤー [ rowland-milk ] に出力されています。

レイヤーを確認
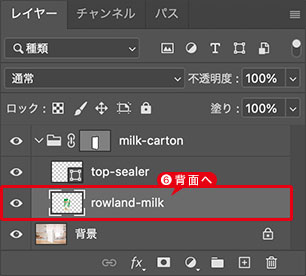
レイヤーを背面へ移動します。背面へ移動 : [ command ( Ctrl ) ] + [ [ ]

背面へ移動
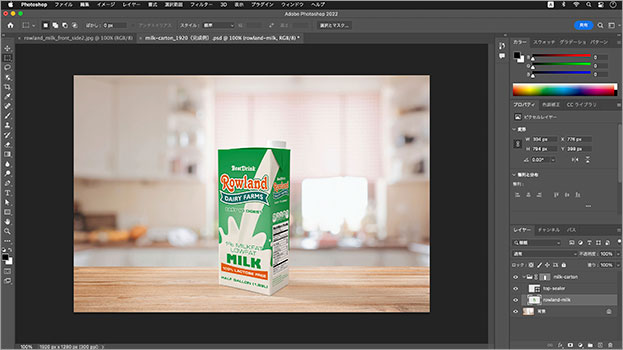
[ 消点 ] を使った、はめ込み合成が完了しました。

はめ込み合成が完了
非破壊編集ができない
[ 消点 ] のデメリットは、非破壊編集ができないことです。スマートオブジェクトに対応していません。平面デザインの内容を変更したい場合は、最初からのやり直しになります。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


