切り抜きを確定する
切り抜き操作を確定すると、バウンディングボックスの領域をカンバスサイズとする、切り抜きが行われます。ここでは、あらかじめ、スマートオブジェクトに変換しているので、切り抜かれた領域は保持されます。
【操作方法】
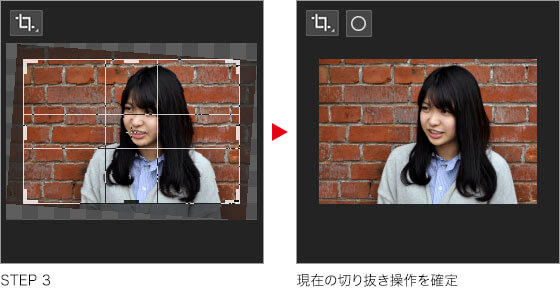
オプションバーで、[ 現在の切り抜き操作を確定 ] をクリック、または、[ enter ] キーを押して、現在の切り抜き操作を確定します。
![[現在の切り抜き操作を確定]をクリック](https://psgips.net/wp-content/uploads/2021/09/uf004_04_01.jpg)
[ 現在の切り抜き操作を確定 ] をクリック

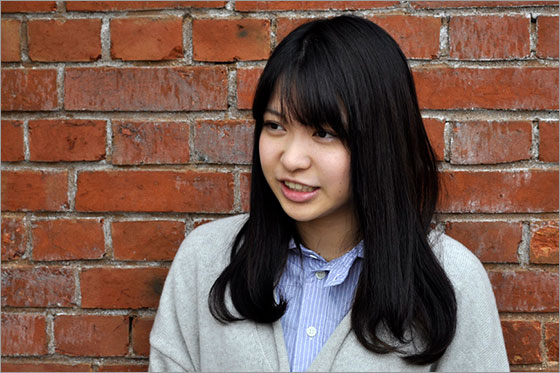
[ 角度補正 ] オプションを使用して、画像の傾きを補正しながら、元画像と同じ縦横比率で切り抜くことができました。

角度を補正して切り抜くことができた
サイズと解像度を併用できる!
[ 幅 x 高さ x 解像度 ]、バージョン CS 6 の場合は、[ サイズと解像度 ] で切り抜き後のサイズを設定しておくと、角度補正の切り抜きと同時に適用できます。数値が未入力 (空欄) の場合は、比率を保持した切り抜き領域の最大値が、切り抜き後のサイズとして適用されます。
![[幅x高さx解像度]を設定](https://psgips.net/wp-content/uploads/2021/09/uf004_04_02b.jpg)
[ 幅 x 高さ x 解像度 ] を設定

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


