
低解像度から高解像度へ
画像をキレイにしたいから、高い解像度に変更する…というのは大きな間違いです。ピクセルは色の情報ですから、増える部分には、もともと情報がありません。


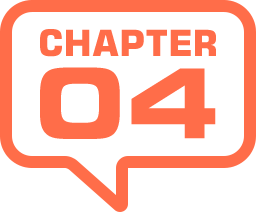
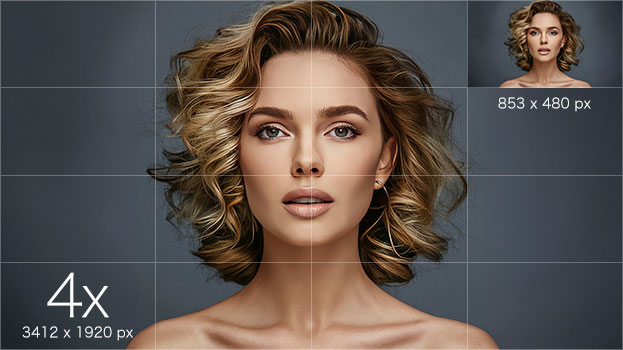
元画像 ( 853 x 480 px )
ディテールを保持 2.0 ( 3412 x 1920 px )
つまり、Photoshop が自動的に色情報を割り振って、変更するピクセル数に合わせるのです。これを「ピクセル情報の補間」といいます。
高解像度化のテクノロジー!
Photoshop CC 2018 から追加された、ピクセル情報の補間方法 [ ディテールを保持 2.0 ] は、人工知能によるアルゴリズムで画質の劣化を抑え、ジャギーのない滑らかな輪郭が再現できます。

【操作方法】
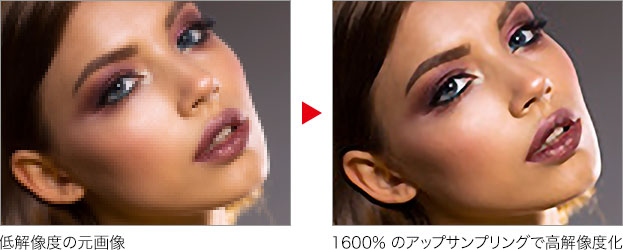
素材画像をダウンロードして開きます。素材画像は、Web 用画像、[ 幅 : 853 pixel ]、[ 高さ : 480 pixel ] 、[ 解像度 : 300 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
photo by Devendra Singh
[ プロファイルなし ] ダイアログで、[ プロファイルの指定 ] に、[ sRGB IEC61966-2.1 ] を選択します。
[ 次にファイルを作業用の RGB に変換します ] を有効にします。
[ OK ] をクリックします。
![[プロファイルなし]を設定](https://psgips.net/wp-content/uploads/2024/06/p159_04_01_02.jpg)
[ プロファイルなし ] を設定
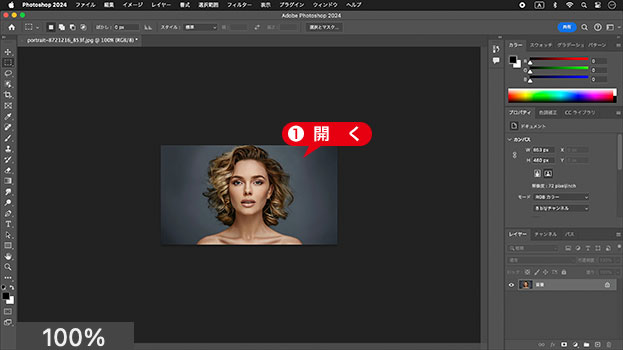
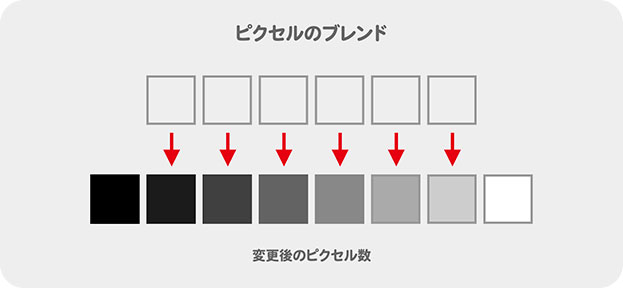
ピクセル情報の補間
ピクセル情報の補間とは、隣接するピクセルの平均値で、新しいピクセルを計算して、足りない部分に穴埋めする機能です。ピクセル数を変更すると、ピクセルとピクセルの間に、新しいピクセルが補間されます。

たとえば、黒と白の2つのピクセルを3つに増やすと、2つのピクセルの間に、50% グレーのピクセルが穴埋めされます。つまり、隣接するピクセルの平均値で、新しいピクセルが穴埋めされます。これを「ピクセルのブレンド」といいます。

補間する領域がもっと増えると、増えた分だけの階調が生成されます。黒と白というはっきりしたディテールが、ピクセル情報の補間によってブレンドされ、これが幅、高さに展開されるため、画像がぼやけた印象になります。広い領域でのピクセルのブレンドには、このようなリスクが伴います。
4倍のアップサンプリング
画質の劣化を最小限に抑えるには、2倍、または、4倍が有効です。元のピクセル数より大きくリサイズする場合は、[ 補間方法を設定 ] に [ ディテールを保持 2.0 ] を選択します。
【操作方法】
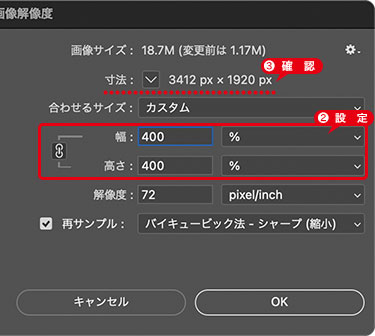
[ イメージ ] メニューから、[ 画像解像度 ] を選択します。
[ 画像解像度 ] ダイアログで、単位に、[ % ] を選択して、[ 幅 ] に [ 400 ] % を入力します。
変更後の [ 寸法 ] を確認してください。

4倍のピクセル数を設定
4倍の解像度とは?
画像解像度は、画面の一辺1インチあたりのピクセル数です。4倍の解像度は、幅、または、高さのピクセル数を4倍にします。面積比に換算すると、16倍です。

4倍の解像度とは?
アップサンプリングは、ピクセル情報を補間するため、論理的には、2倍、または、4倍が、画質の劣化を最小限に抑える倍率になります。解像度が4倍になれば十分ですよね? もし推奨値に足りなくても、2倍、または、4倍を優先しましょう。その方がキレイに仕上がります。
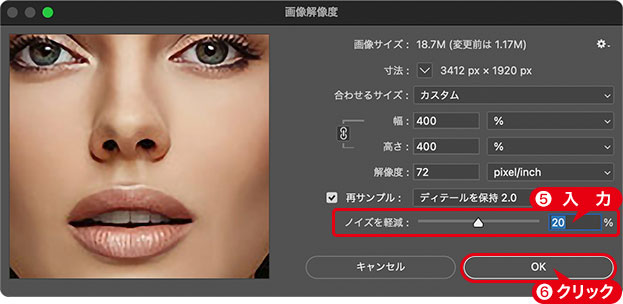
元のピクセル数より大きくリサイズする場合は、[ 補間方法を設定 ] に、[ ディテールを保持 2.0 ] を選択します。
![[ディテールを保持2.0]を選択](https://psgips.net/wp-content/uploads/2024/06/p159_04_02_04.jpg)
[ ディテールを保持 2.0 ] を選択
[ ノイズを軽減 ] に [ 20 ] % を入力します。
[ OK ] をクリックします。

ノイズを軽減: 20 %
表示倍率に、[ 100% ] を設定している場合は、ピクセル等倍として表示されます。

4倍のアップサンプリングができた
適用には注意が必要!
Web 上ではその違いがわかりにくいですが、繊細な髪の毛に歪な段差が生じたものの、画像全体から受ける印象は、4倍に拡大したとは思えない、美しい仕上がりでした。
アップサンプリングは画質が劣化するので、原則的には行わない方が無難です。しかし、必要な場面に遭遇したら、[ 再サンプル ] の [ 補間方法を設定 ] で、[ ディテールを保持 2.0 ] を試してみましょう。
物理的な大きさを設定
画像に物理的な大きさを設定する場合は、このピクセル数を保持した状態で、サイズを変更します。
【操作方法】
[ イメージ ] メニューから、[ 画像解像度 ] を選択します。
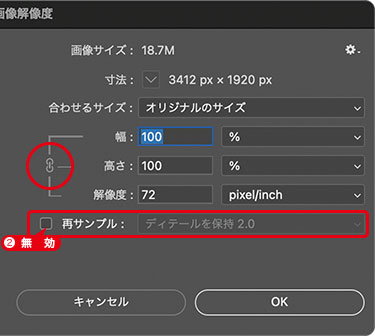
[ 画像解像度 ] ダイアログで、[ 再サンプル ] を無効にします。

再サンプル: 無効
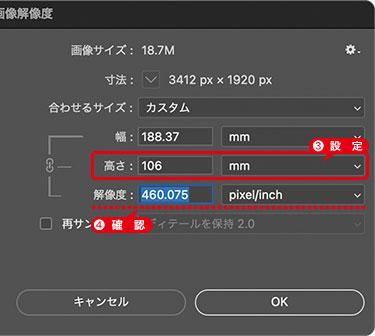
単位に [ mm ] を選択して、任意のサイズを入力します。ここでは、高さに、ポストカードの塗り足しサイズを設定しました。
すると、解像度が、約 460 pixel/inch に変換されました。

任意のサイズを入力
[ OK ] をクリックします。
![[OK]をクリック](https://psgips.net/wp-content/uploads/2024/06/p159_04_03_05.jpg)
[ OK ] をクリック
[ 表示 ] メニューから、[ プリントサイズ ] を選択します。

プリントサイズで表示
プリントサイズの解像度は、推奨値が 300 pixel/inch とされているので、それを上回る解像度が設定できました。
実物大表示を設定しよう!
現在、使用しているディスプレイの画素密度は、以下の算式によって出すことができます。画素密度を計算できる Web サイトがあります。「画素密度計算」で検索して試してみてください。
画素密度 =√ (画面の幅^2 + 画面の高さ^2) ÷ 画面の大きさ
画素密度の単位 : ppi / 画面の幅、高さの単位 : pixel / 画面の大きさの単位 : inch
ポストカードの実物大で表示 ( 27 インチ 4K ディスプレイを使用)
算式による適正値は、論理上からなるものです。このため、実際には、少量の誤差があると思います。[ 環境設定 ] の [ スクリーン解像度 ] に、算式で求めた「画素密度」を入力して調整してください。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。





