
物理的な大きさとの関係
ピクセルに物理的な大きさを割り当てた数値が「画像解像度」として表されます。ディスプレイで見る表示倍率を [ プリントサイズ ] にすると、ドキュメントが実物大で確認できるようになります。
![[ 画像解像度 ] ダイアログ](https://psgips.net/wp-content/uploads/2024/06/p159_02_01_00.jpg)
[ 画像解像度 ] ダイアログ
ただし、これは使用しているディスプレイの、「画素密度」によって異なります。実物大で確認する必要がある場合は、ピクセルと物理的な大きさとの関係を知る必要があります。
画像解像度の概要
画像解像度は、[ 画像解像度 ] ダイアログで設定します。現在、設定されている、画像サイズの詳細を確認する場合にも使用します。
【操作方法】
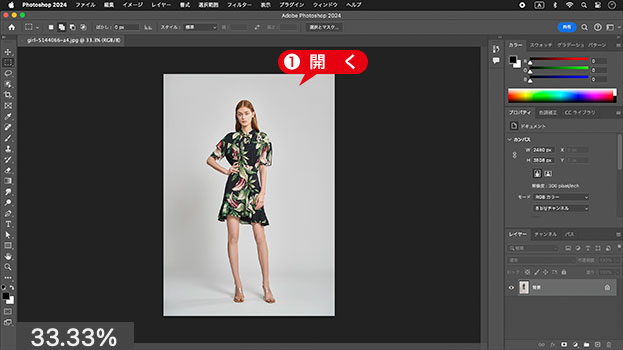
素材画像をダウンロードして開きます。素材画像は、A4サイズ、[ 幅 : 210 mm ]、[ 高さ : 297 mm ] 、[ 解像度 : 300 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
photo by gdhllz
[ イメージ ] メニューから、[ 画像解像度 ] を選択します。
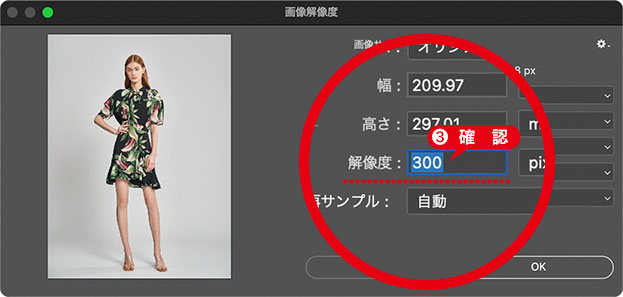
[ 画像解像度 ] ダイアログで、[ 解像度 ] の設定値を確認してください。ピクセルに物理的な大きさを割り当てた数値が、「画像解像度」として表されています。

現在の画像解像度を確認
作例では、A4 サイズ、300 pixel/inch が設定されています。画像解像度は、主に印刷時に影響します。日本における商業印刷の推奨値は、350 pixel/inch です。
印刷用: 300 pixel/inch
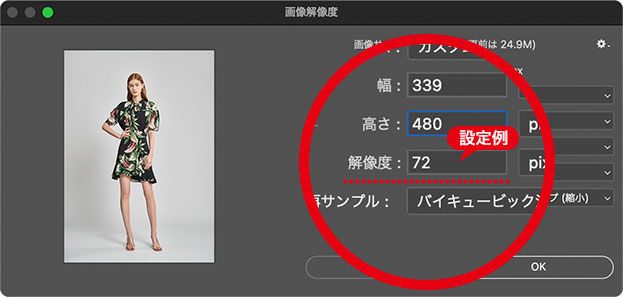
Web 画像の表示サイズは、ピクセル単位の幅と高さです。この場合、画像解像度の設定は、72 pixel/inch が推奨されます。

Web 画像の設定例
Web 用: 72 pixel/inch
[ 合わせるサイズ ] に [ オリジナルサイズ ] を選択して、設定値を、元の A4 サイズ、300 pixel/inch に戻します。[ キャンセル ] をクリックして、[ 画像解像度 ] ダイアログを閉じます。 現在、表示している画像は、A4 サイズ、300 pixel/inch が設定されています。
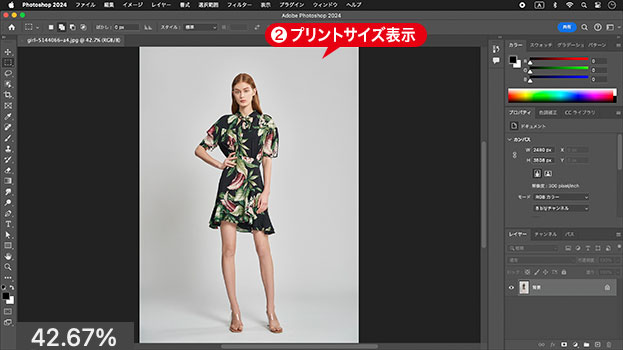
プリントサイズで表示
パソコン画面で見る表示倍率を、[ プリントサイズ ] に設定すると、ドキュメントが実物大で確認できるようになります。
【操作方法】
[ 表示 ] メニューから、[ プリントサイズ ] を選択します。
作例の場合、画像が A4 サイズの実物大で表示されます。使用しているディスプレイの「画素密度」によって異なります。

プリントサイズで表示
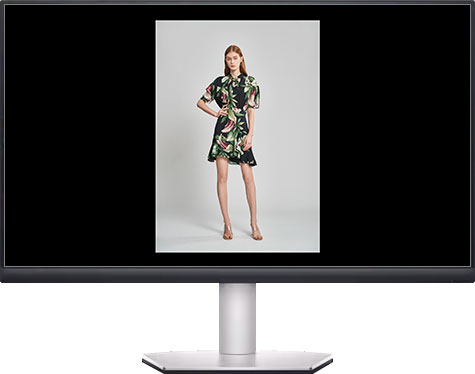
フルスクリーンモードに切り替えます。スクリーンモードの切り替え: [ F ] x 2

フルスクリーンモードで表示した場合 ( 27インチ 4K ディスプレイを使用)
画素密度の設定
[ プリントサイズ ] を選択しても、実物大で表示されないぞ? という場合は、現在、使用しているディスプレイの画素密度を、[ 環境設定 ] の [ スクリーン解像度 ] に設定してください。
【操作方法】
[ Photoshop (編集)] – [ 設定 ] – [ 単位・定規 ]
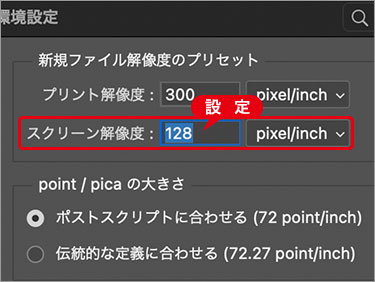
[ 新規ファイル解像度のプリセット ] セクションの [ スクリーン解像度 ] に、任意の画素密度を入力します。
[ OK ] をクリックします。

ディスプレイの画素密度に合わせる
[ スクリーン解像度 ] の初期設定には、[ 72 ] pixel/inch が設定されています。ディスプレイの画素密度については、「ディスプレイ表示を同じ大きさにする方法」を参考にしてください。
パソコンの表示倍率
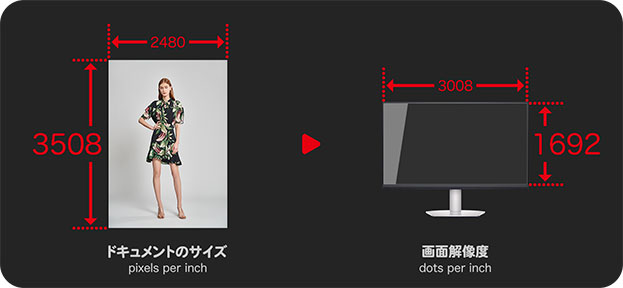
たとえば、ドキュメントのサイズが、使用しているディスプレイの、画面解像度より大きい場合は、どのように表示されるでしょうか?

パソコン画面より大きな画像を表示すると?
【操作方法】
[ 表示 ] メニューから、[ 100% ] を選択します。
画像を構成するピクセルと、ディスプレイを構成する画素が合致すれば、パソコン画面から、はみ出してしまいます。

パソコン画面からはみ出す
[ 表示 ] – [ 100% ]
[ command ( Ctrl ) ] + [ 1 ]
ウィンドウを縮小表示します。ズームアウト: [ command ( Ctrl ) ] + [ – ]
ズームアウトすると、すべての領域を見ることができます。ただし、この状態では、ディスプレイの1画素の中に、
複数のピクセルが存在していることになります。

100%以下にズームアウトする
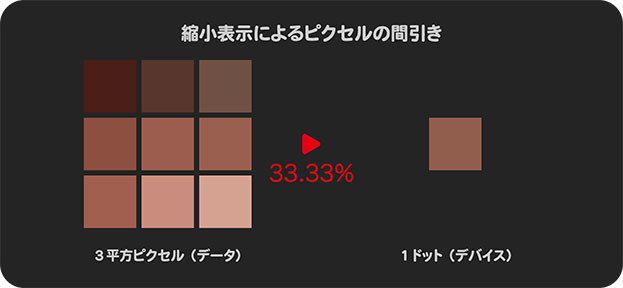
表示倍率が 33.33% の場合、3平方ピクセル ( 9 pixel ) が、1ドットに間引かれて表示されています。ディスプレイの1画素では、1 pixel しか表示できないため、詳細な確認作業には適していません。

[ 表示 ] – [ 画面サイズに合わせる ]
[ command ( Ctrl ) ] + [ 0 ]

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。




