
高解像度から低解像度へ
ピクセル数の変更とは、物理的な大きさではなく、画像を構成しているピクセルの密度を変えるということです。たとえば、デジカメで撮影した画像をパソコンに取り込み、Web 用の表示画像に使用する場合などです。


元画像 ( 4912 x 7360 px )
Web 用にリサイズ ( 339 x 480 px )
ブラウザの表示スピードを向上させるには、一般的なパソコン画面の「画面解像度」に合わせて、ピクセル数を少なく変更することが必要とされています。
ピクセル数を変更
高解像度から低解像度へ変更する場合は、任意のピクセルサイズに合わせることが優先されます。もちろん、アバウトな縮小率でも可能ですが、ファイル容量を減らすには、無駄なピクセルを少なくすることが効果的です。
【操作方法】
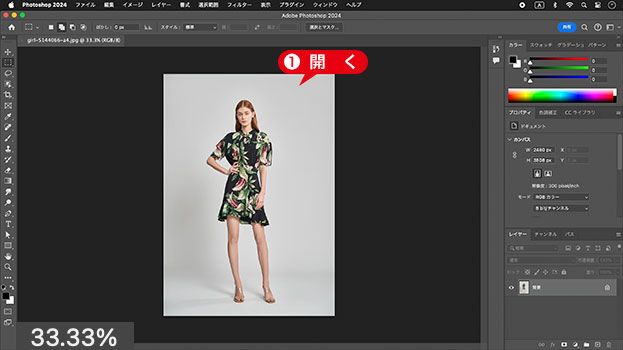
素材画像をダウンロードして開きます。素材画像は、A4サイズ、[ 幅 : 210 mm ]、[ 高さ : 297 mm ] 、[ 解像度 : 300 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
photo by gdhllz
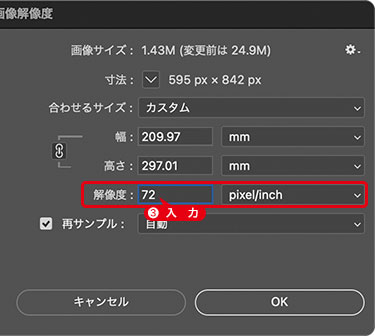
[ イメージ ] メニューから、[ 画像解像度 ] を選択します。
[ 画像解像度 ] ダイアログで、[ 解像度 ] に [ 72 ] pixel/inch を入力します。

解像度: 72 pixel/inch
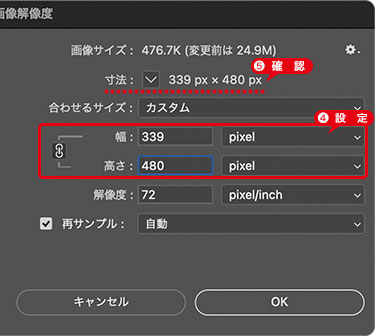
単位に [ pixel ] を選択して、任意のピクセルサイズを入力します。ここでは、[ 高さ ] に [ 480 ] pixel を設定しました。
変更後の [ 寸法 ] を確認してください。

任意のピクセルサイズを入力
元のピクセル数より小さくリサイズする場合は、[ 補間方法を設定 ] に [ バイキュービック法 – シャープ (縮小) ] を選択します。
![[バイキュービック法-シャープ(縮小)]を選択](https://psgips.net/wp-content/uploads/2024/06/p159_03_01_06.jpg)
[ バイキュービック法 – シャープ (縮小) ] を選択
[ OK ] をクリックします。
![[OK]をクリック](https://psgips.net/wp-content/uploads/2024/06/p159_03_01_07.jpg)
[ OK ] をクリック
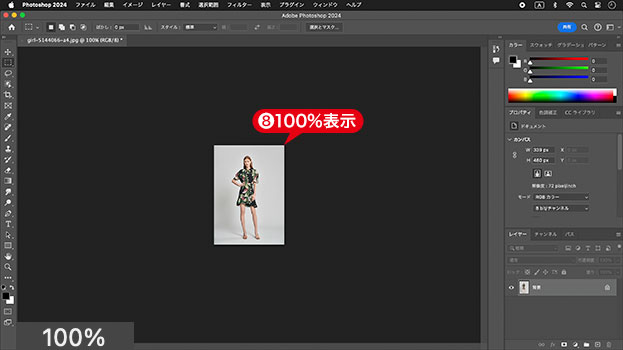
[ 表示 ] メニューから、[ 100% ] を選択します。高解像度から低解像度へ、変更することができました。

高解像度から低解像度へ変更することができた
2Kと4K
約200万画素のディスプレイを「2K」といい、約400万画素のディスプレイを「4K」といいます。たとえば、1920 x 1080 は 2K で、3840 x 2160 は 4K です。
ややこしいのは、Web ブラウザの表示時です。伝統的に画面解像度が 72 dpi を標準とされているため、4K のディスプレイ環境では、2倍に拡大表示されることがデフォルトとなっています。4K のピクセル等倍は、小さいんですよね…。
Web用として書き出す
高解像度から低解像度へ変更した画像は、さまざまなファイル形式で保存することができます。ここでは、Web 用の JPEG 形式で書き出してみましょう。
【操作方法】
[ ファイル ] メニューから、[ 書き出し ] – [ 書き出し形式 ] を選択します。
![[書き出し形式]を表示](https://psgips.net/wp-content/uploads/2024/06/p159_03_02_01.jpg)
[ 書き出し形式 ] を表示
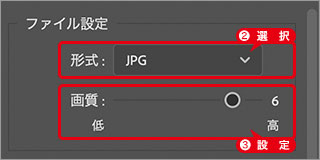
[ 書き出し形式 ] ダイアログで、[ ファイル設定 ] セクションの [ 形式 ] に、[ JPG ] を選択します。
[ 画質 ] に、[ 6 ] を設定します。初期設定

ファイル形式を選択
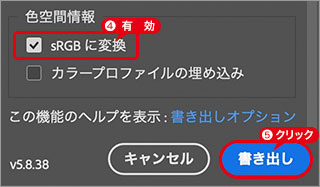
[ 色空間情報 ] セクションの [ sRGB に変換 ] を有効にします。初期設定
[ 書き出し ] をクリックします。

sRGB に変換: 有効
[ 保存 ] をクリックします。
![[ 保存 ] をクリック](https://psgips.net/wp-content/uploads/2024/06/p159_03_02_06.jpg)
[ 保存 ] をクリック
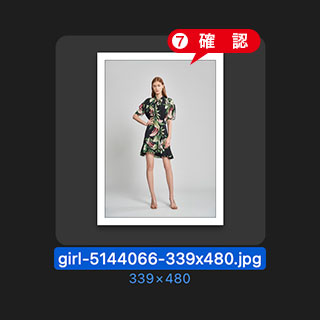
リサイズした画像を、JPEG 形式で書き出すことができました。

JPEG 形式で書き出すことができた
異なるサイズを追加
[ すべてを拡大・縮小 ] セクションは、異なるサイズを追加して、書き出すことができます。[ サイズ : (アセット) ] では、メイン設定の相対的な倍率を選択します。初期設定は、[ 1x ]、つまり、100% 等倍です。
異なるサイズを追加する場合は、[ + ] をクリックします。[ サイズ ] に [ 0.33x ] を選択すると、メイン設定から 33% 縮小したサイズを追加します。拡大・縮小率は、同様の定型文で行うこともできます。
[ サフィックス ] は、ファイル名の後に付け加える接尾辞です。任意のサフィックスが入力できます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



