背面にべた塗りを敷く
[ レイヤー ] パネルで、[ 塗りつぶしレイヤーを新規作成 ] をクリックし、メニューから [ べた塗り ] を選択して、[ べた塗り 1 ] を作成します。
![[べた塗り1]を作成](https://psgips.net/wp-content/uploads/2021/09/km186_05_04.jpg)
[ べた塗り 1 ] を作成
[ カラーピッカー ] ダイアログで、新しい色に [ H : 176°/ S : 23 % / B : 79 % ] を設定して、[ OK ] をクリックします。
![[カラーピッカー]を設定](https://psgips.net/wp-content/uploads/2021/09/km186_05_05.jpg)
[ カラーピッカー ] を設定
[ レイヤー ] パネルで、[ べた塗り 1 ] をドラッグ、または、 [ command ( Ctrl ) ] + [ [ ] キーを押して、レイヤーの重ね順を背面へ移動します。
![[べた塗り1]を背面へ移動](https://psgips.net/wp-content/uploads/2021/09/km186_05_06.jpg)
[ べた塗り 1 ] を背面へ移動
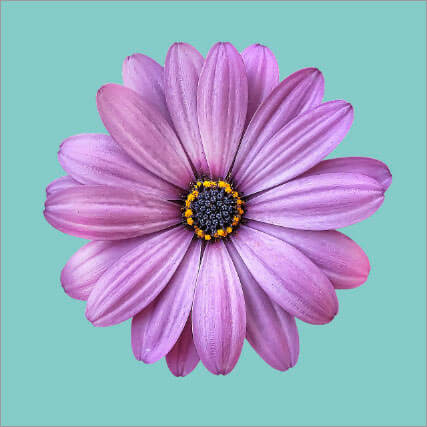
背面にべた塗りを敷くことができました。パスを使用した切り抜きは、境界線が詳細で滑らかです。花の美しさがアピールできるコラージュの出来上がり!

背面にべた塗りを敷くことができた
エッジを馴染ませる!
背面に写真を敷く場合など、エッジを少しぼかして馴染ませたいときは、ベクトルマスクの [ ぼかし ] を設定しましょう。
[ レイヤー ] パネルで、ベクトルマスクをダブルクリックして、[ 属性 (プロパティ) ] パネルを表示します。[ マスク ] ダイアログで、[ ぼかし ] に [ 0.5 px ] 〜 [ 1.0 px ] を入力します。
![[ぼかし]に[0.5px]〜[1.0px]を入力](https://psgips.net/wp-content/uploads/2021/09/km186_05_08.jpg)
[ ぼかし ] に [ 0.5 px ] 〜 [ 1.0 px ] を入力
曲線ペンツールを使おう!
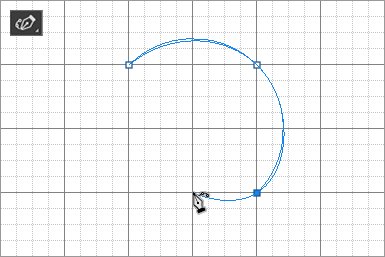
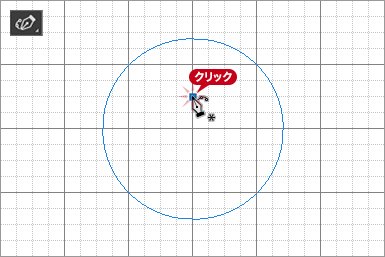
[ 曲線ペンツール ] は、曲線の曲がり具合を自動的に適用してくれる、ゴキゲンなツールです。
パス操作の鬼門、「方向線」を設定する必要がないので、直感的にクリックするだけで、定義に基づいた美しい曲線を作成することができます。これでパスの苦手を克服しましょう!

クリックだけで閉じたパスを作成

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。




