【Photoshop基本操作】[ 曲線ペンツール ] は、曲線の曲がり具合を自動的に適用してくれる、ゴキゲンなツールです。パス操作の鬼門と言われている、「方向線」を設定する必要がありません。そのため、直感的にクリックするだけで、定義に基づいた、美しい曲線を作成することができます。これでパスの苦手を克服しましょう!
アンカーポイントを見極めよう!
Photoshop では、画像の輪郭をなぞることが多いため、まず、その形を構成する、「アンカーポイント」がどこにあるべきなのか? を考えることから始めます。
[ 曲線ペンツール ] は、曲線の曲がり具合を表す量である、「曲率」が定義されているので、アンカーポイントの位置が適切なら、最も自然で美しい曲線のセグメントがつくれるハズです。これから作成する形状に対して、適切なアンカーポイントの位置を見極めましょう。

曲線ペンツールの概要
[ 曲線ペンツール ] が従来の [ ペンツール ] と違うところは、あらかじめ、アンカーポイントに「方向線の情報」が設定されているところです。その情報は、最低3点のアンカーポイント間において定義される、「曲率」によって変化します。
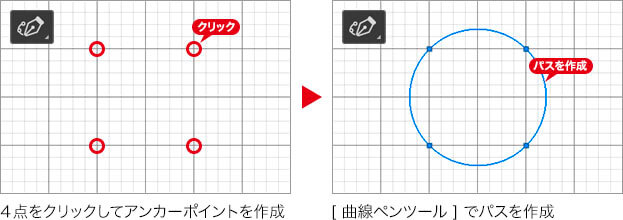
[ 曲線ペンツール ] で、アンカーポイント4点が正方形になるパスを作成して、どのような「曲率」が定義されるのか試してみましょう。

【操作方法】
[ ツール ] パネルで、[ 曲線ペンツール ] を選択します。バージョン CC 2018 以降
![[曲線ペンツール]を選択](https://psgips.net/wp-content/uploads/2021/09/p172b_01_01.jpg)
[ 曲線ペンツール ] を選択
オプションバーで、[ ツールモードを選択 ] に [ パス ] を選択します。
![[ツールモードを選択:パス]](https://psgips.net/wp-content/uploads/2021/09/p172b_01_02.jpg)
[ ツールモードを選択 : パス ]
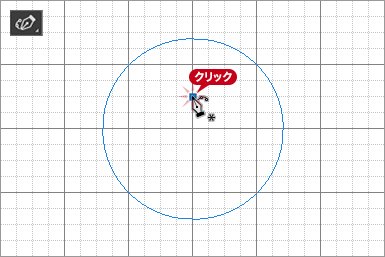
ドキュメント内をクリックして、閉じたパスを作成します。

クリックだけで閉じたパスを作成
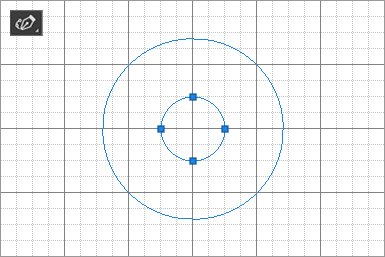
正方形4点で正円のパスになる!
アンカーポイント2点では直線のセグメントですが、方向を変えた3点めを作成すると、始点を含めた、アンカーポイント同士が干渉し合って曲線になります。
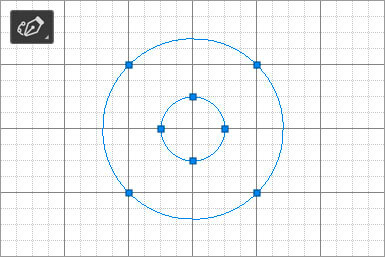
アンカーポイント4点を正方形に配置すると、それぞれの距離が等しく、定義された曲率も同じになるので、セグメントは正円を構成します。それはあらゆる大きさであっても同じです。

アンカーポイント4点で正円のセグメントを形成
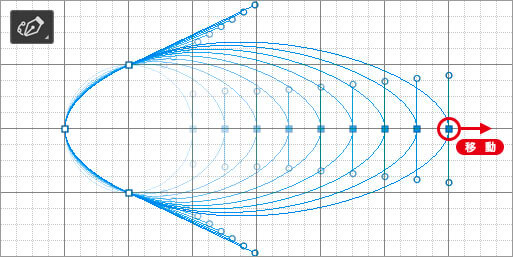
[ 曲線ペンツール ] で作成したパスの、アンカーポイントを移動してみると、[ ペンツール ] では変化しない方向線が、距離の増減によって干渉して、それぞれが、定義された曲率で変化します。

アンカーポイントの移動による方向線の変化 ( [ パス選択ツール ] 表示)
定義された曲率は、[ 曲線ペンツール ] を選択することにより適用されます。他の [ ペンツール ] や [ パス選択ツール ] などを選択すると、従来からのパス構造に切り替わります。このことから、これは「モード変換」のような機能だと認識した方がいいかも知れません。
[ パス ] パネルを表示して、[ 作業用パス ] が作成されていることを確認してください。
![[作業用パス]を確認](https://psgips.net/wp-content/uploads/2021/09/p172b_01_04.jpg)
[ 作業用パス ] を確認
作成したパスは編集できる!
当然のことですが、[ 曲線ペンツール ] で作成したパスは、他の [ ペンツール ] や [ パス選択ツール ] などでも同様に編集できます。パスを削除するには、[ delete ] キー、または、右クリック ( [ パスを削除 ] + クリック) で表示されるコンテキストメニューで、[ パスを削除 ] を選択します。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。

