【Photoshop基本操作】レイヤーマスクは不要な部分を隠す機能です。たとえば、オブジェクトを背景から切り抜くために使用されます。マスクを使用すると、自然で滑らかな境界線を作成できます。マスクの種類と、用途別の作り方をご紹介しましょう。
ピクセルとベクトル!
境界線をぼかしたり、曖昧にしたい場合は、ピクセル画像が適しています。正確な形状をトレースしたい場合は、ベクトル画像が適しています。ピクセルマスクとベクトルマスクは、このような境界線の違いによって使い分けます。
レイヤーマスクとは?
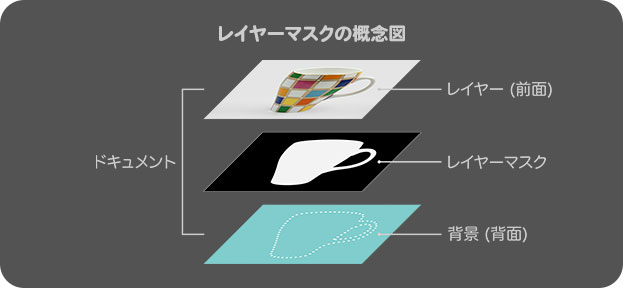
レイヤーマスクは、不要な部分を隠す機能です。たとえば、オブジェクトを背景から切り抜くために使用されます。マスクを使用すると、自然で滑らかな境界線を作成できます。その仕組みは、画像の一部が型紙を通り抜けて、背面に投影されるようなイメージです。

マスクの種類には、レイヤーマスクの他に、一時的に使用できる「クイックマスク」、パスで作成する「ベクトルマスク」、レイヤー合成で行う「クリッピングマスク」があります。基本的な仕組みはどれも同じです。用途に応じて4つの機能を使い分けましょう。


レイヤーマスクの基本操作
レイヤーマスクを使用した、最もシンプルなレイヤー構造は、レイヤー (前面) + レイヤーマスク + 背景 (背面) です。レイヤーマスクには、前面のレイヤーが必要です。つまり、その背面にある画像と、合成する関係にあると考えてください。

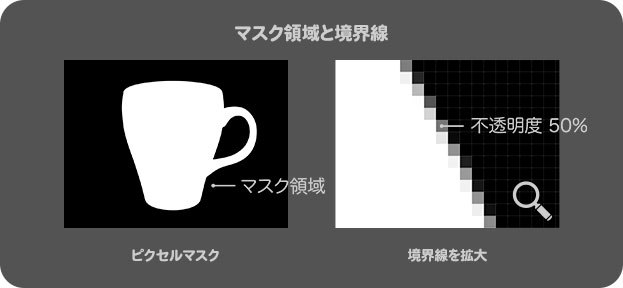
オブジェクトを切り抜く場合、不要な部分を「マスク領域」といいます。ピクセルマスクは、マスク領域を白黒で塗り分け、その明度の違いによって、各ピクセルの不透明度に換算します。

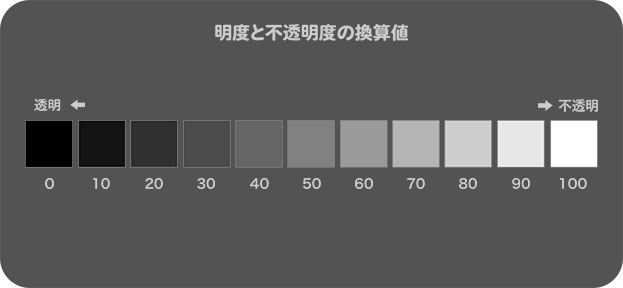
たとえば、明度 0% の黒は、不透明度が 0% です。明度 100% の白は、不透明度が 100% です。ピクセルマスクの黒い領域は透明になり、白い領域はそのまま残ります。


【操作方法】
レイヤーマスクの基本的な操作方法です。選択範囲を作成
マスク領域の作成方法で、最も多く行われているのは、選択範囲からレイヤーマスクを作成することです。


元画像
オブジェクトを切り抜く
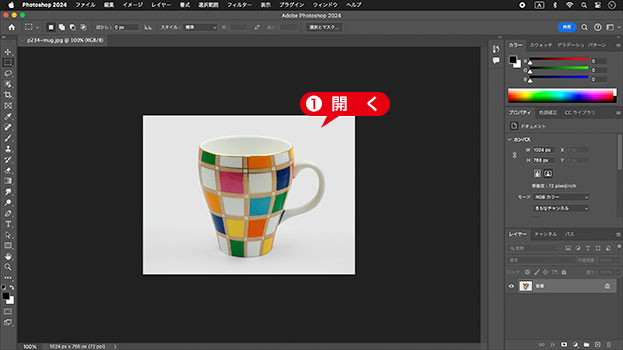
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1024 pixel ]、[ 高さ : 768 pixel ] 、[ 解像度 : 72 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
[ ツール ] パネルで、[ オブジェクト選択ツール ] を選択します。
![[ オブジェクト選択ツール ] を選択](https://psgips.net/wp-content/uploads/2024/06/p234_01_02_02.jpg)
[ オブジェクト選択ツール ] を選択
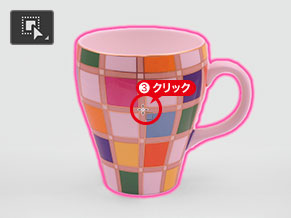
マグカップにマウスカーソルを置くと、オブジェクトエリアが表示されます。エリア内をクリックします。
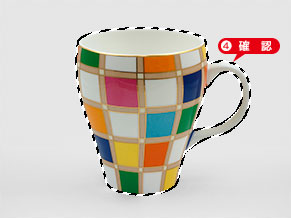
すると、マグカップの選択範囲が自動的に作成されます。


オブジェクトエリアをクリック
選択範囲を確認
マスクを追加
[ レイヤー ] パネルで、[ マスクを追加 ] をクリックします。
レイヤーに追加された、レイヤーマスクサムネールを確認してください。
![[マスクを追加]をクリック](https://psgips.net/wp-content/uploads/2024/06/p234_01_03_01.jpg)
[ マスクを追加 ] をクリック
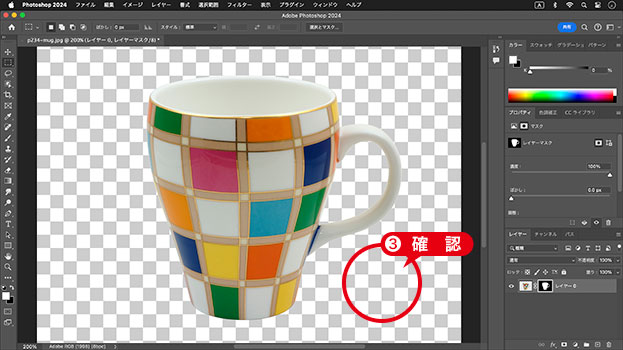
選択範囲からレイヤーマスクを追加すると、マスクされた領域が透明なピクセルに置き換えられます。

透明部分を確認
背景画像を合成
ここでは、マグカップの背景を、カラーで塗りつぶしましょう。
[ レイヤー ] パネルで、[ 塗りつぶしレイヤーを新規作成 ] をクリックします。メニューから、[ べた塗り ] を選択します。
![[べた塗り1]を作成](https://psgips.net/wp-content/uploads/2024/06/p234_01_04_01.jpg)
[ べた塗り 1 ] を作成
[ カラーピッカー ] ダイアログで、[ H: 180°/ S: 25 % / B: 80 % ] を設定します。
[ OK ] をクリックします。
![[カラーピッカー]を設定](https://psgips.net/wp-content/uploads/2024/06/p234_01_04_02.jpg)
[ カラーピッカー ] を設定
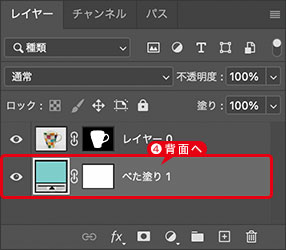
[ べた塗り 1 ] を背面へ移動します。背面へ: [ command ( Ctrl ) ] + [ [ ]

背面へ移動
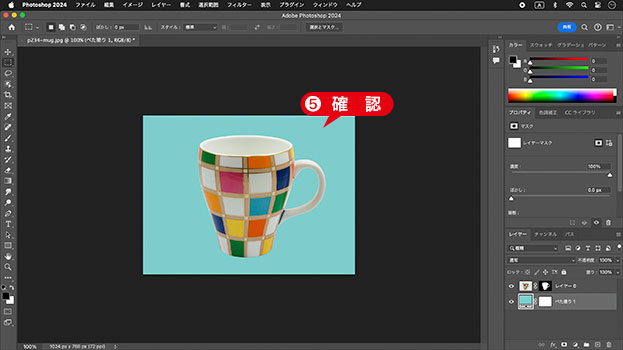
背面に画像がある場合は、透明部分にその画像が表示され、前面のマスク画像(切り抜き画像)と合成されます。

背面画像と合成

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



