
クイックマスクの基本操作
クイックマスクは、赤い半透明のオーバーレイを重ね、一時的なマスクとして、選択範囲を編集できる表示モードです。


クイックマスクモードで編集
選択範囲が素早く作成できる
マスク領域の編集がブラシで行えるため、直感的な形状を描画することや、微妙な階調の違いを作成することができます。画像描画モードに切り替えるだけで、選択範囲が素早く作成できるため、幅広い用途に使用できます。

【操作方法】
クイックマスクの基本的な操作方法です。クイックマスクモードで編集
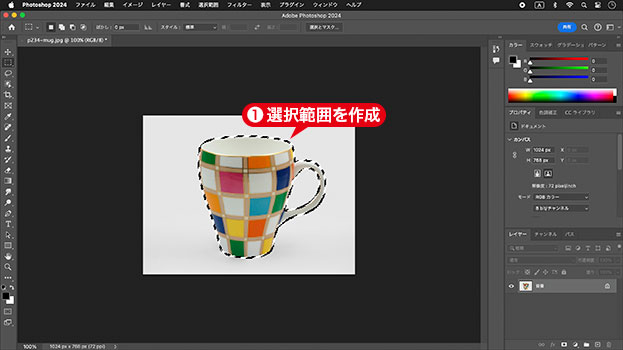
オブジェクトに選択範囲を作成します。

選択範囲を作成
[ ツール ] パネルで、[ クイックマスクモードで編集 ] をクリックします。クイックマスクモード/画像描画モードの切り替え: [ Q ]
![[クイックマスクモードで編集]をクリック](https://psgips.net/wp-content/uploads/2024/06/p234_03_01_02.jpg)
[ クイックマスクモードで編集 ] をクリック
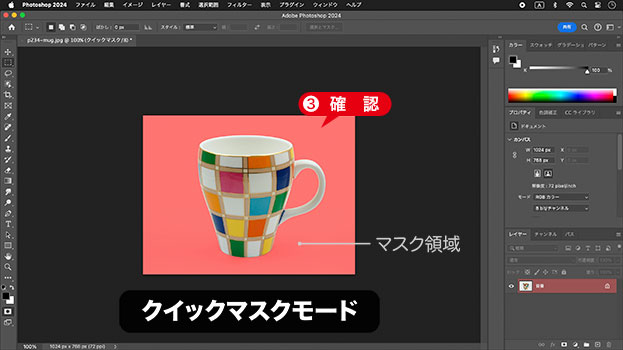
すると、選択範囲の外側が、オーバーレイで塗りつぶされた表示に切り替わります。赤い半透明がマスク領域です。

クイックマスクモード
マスク領域を編集
ここでは、マグカップのハンドルを隠す編集を行いましょう。
[ ツール ] パネルで、[ ブラシツール ] を選択します。
![[ブラシツール]を選択](https://psgips.net/wp-content/uploads/2024/06/p234_03_02_01.jpg)
[ ブラシツール ] を選択
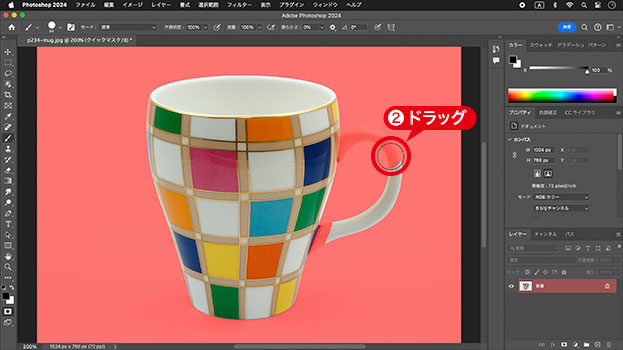
ハンドルの領域を塗りつぶします。

ハンドルの領域を塗りつぶす
クイックマスクモードを終了
[ ツール ] パネルで、[ クイックマスクモードを終了 ] をクリックします。クイックマスクモード/画像描画モードの切り替え: [ Q ]
![[ クイックマスクモードを終了 ] をクリック](https://psgips.net/wp-content/uploads/2024/06/p234_03_03_01.jpg)
[ クイックマスクモードを終了 ] をクリック
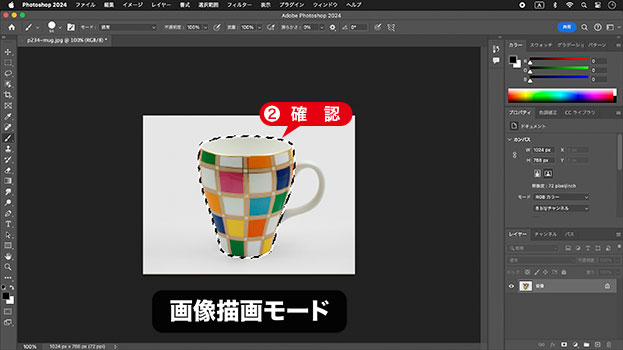
クイックマスクモードで、選択範囲の編集が行えました。

選択範囲を確認
クイックマスクのメリット
マスク領域を確認しやすい
ブラシで描画できる
選択範囲が素早く作成できる
クイックマスクは、描画した形状の選択範囲が作成できるので、滑らかで自然な境界線や、微妙な階調の違いを出せるメリットがあります。たとえば、描画するブラシの [ 硬さ ] を調整すれば、少しぼやけた境界線が作成できます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


