
クリッピングマスクの基本操作
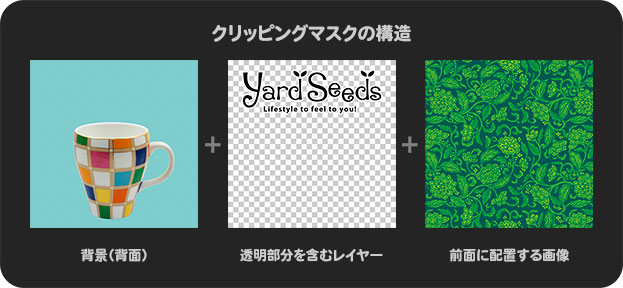
クリッピングマスクは、透明部分を含むレイヤーが、レイヤーマスクのような働きをするものです。

配置した画像に対して、クリッピングマスクを作成すると、透明部分をマスク領域として、オブジェクトの形状で切り抜くことができます。

クリッピングマスクで組み合わせるレイヤーは、ピクセルとベクトルに対応します。直感的なレイヤー操作で、マスク領域内での移動が確認しやすいです。クリッピングマスクを活用して、自由なレイアウトを実現しましょう。


【操作方法】
クリッピングマスクの基本的な操作方法です。オブジェクトレイヤーを作成
ドキュメントの最前面に、透明部分を含むオブジェクトレイヤーを作成します。作例では、シェイプレイヤーで作成した、ロゴタイプを配置しています。透明部分を含むオブジェクトなら、ピクセルレイヤー、テキストレイヤーでも可能です。
素材画像を開きます。最前面にシェイプレイヤーが作成されていることを確認してください。

シェイプを作成
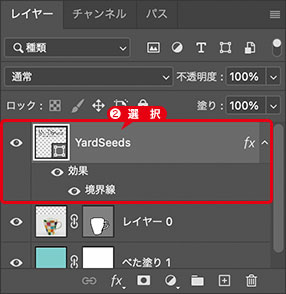
最前面のレイヤーを選択します。

レイヤーを選択
クリップ画像をコピー&ペースト
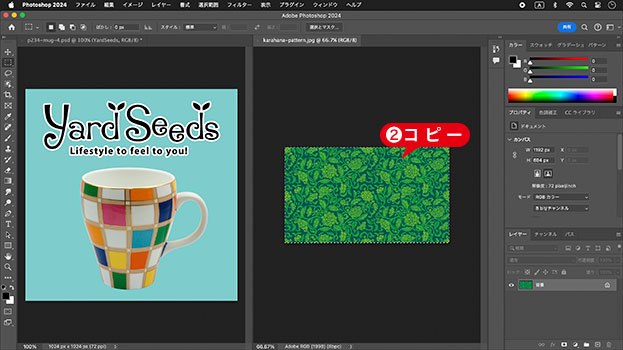
クリップさせる画像を開きます。
すべてを選択してコピーします。ペースト: [ command ( Ctrl ) ] + [ C ]

クリップ画像をコピー
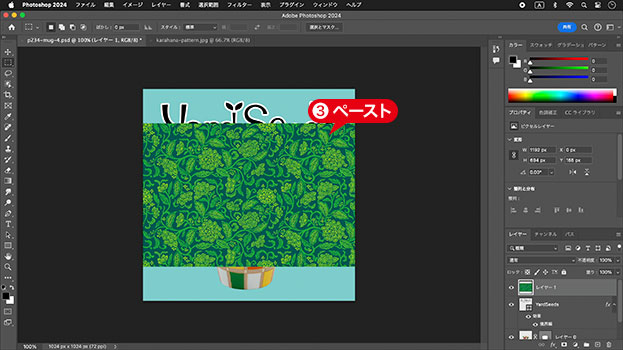
ドキュメントウィンドウを選択して、クリップさせる画像をペーストします。ペースト: [ command ( Ctrl ) ] + [ V ]

ドキュメントにペーストする
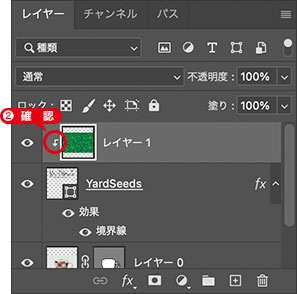
[ レイヤー ] パネルで、レイヤーの最前面に、[ レイヤー 1 ] が作成されたことを確認してください。
![[レイヤー1]を確認](https://psgips.net/wp-content/uploads/2024/06/p234_05_02_04.jpg)
[ レイヤー 1 ] を確認
クリッピングマスクを作成
クリッピングマスクを作成すると、透明部分をマスク領域として、オブジェクトの形状で切り抜くことができます。レイヤースタイルの効果は、そのまま残ります。
クリッピングマスクを作成します。クリッピングマスクを作成/解除: [ option ( Alt ) ] + [ command ( Ctrl ) ] + [ G ]

クリッピングマスクを作成
クリッピングマスクを作成すると、レイヤーサムネールに鍵矢印が表示されます。クリッピングマスクの解除は、同じ操作で行えます。

クリッピングを確認
クリップ画像を移動
クリップした画像は、移動することができます。移動: [ command ( Ctrl ) ] + ドラッグ

クリップ画像を移動
クリッピングマスクを作成することができました。

クリッピングマスクが作成できた
クリッピングのメリット
透明部分をマスク領域にできる
ピクセルとベクトルに対応できる
マスク領域内での移動が確認しやすい
クリッピングマスクは、テキストレイヤーのように、透明部分を持つレイヤーなら、レイヤーマスクを使用せずに、マスク領域が作成できるメリットがあります。
たとえば、ロゴなどの文字型に画像をクリップさせると、描画領域内で確認しながら、位置の調整が簡単に行えます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


