【Photoshop基本操作】空の領域を自動的に判別して、別の画像と合成できる [ 空を置き換え ] モードは、素材の色調に応じた適切な調整も、すべて AI で行うスゴイ機能です。もちろん、好みに合わせた手動調整もできるので、コツを掴めば、人物や小物の背景を変えることにも応用できます。
エッジに着目!
[ 空を置き換え ] モードの設定項目には、境界線を調整する [ エッジをシフト ] と [ エッジをフェード ] があります。これは自然な合成をするための「ぼかし」であり、不透明度の調整です。つまり、完全な切り抜き合成ではなく、元画像の階調や、色調を利用したテクニックが施されているワケです。
空を置き換えの操作方法
これから行う操作は、[ 空を置き換え ] モードの基本的な操作方法です。対象の素材画像を開いて、あらかじめ用意されている、置き換え画像を選ぶだけで、適切な自動調整が行われます。
![[空を置き換え]モード(デフォルト)](https://psgips.net/wp-content/uploads/2021/09/uf026_00_01.jpg)
後半では、[ 空を置き換え ] モードの応用として、新しく作成した素材に置き換え、それぞれの設定項目に、若干の調整を加える方法をご紹介します。

新しい素材を読み込む
【操作方法】
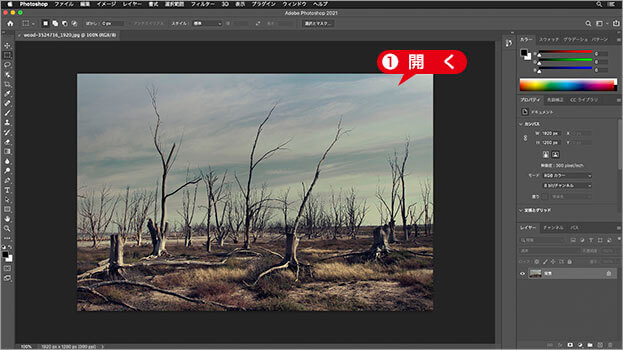
素材画像をダウンロードして開きます。素材画像は、[ 幅:1920 pixel ]、[ 高さ:1280 pixel ] 、[ 解像度:300 pixel/inch ]、[ カラーモード:RGB カラー ] を使用しています。

素材画像を開く
photo by Diego Ubiria
認識しやすい素材を選ぶ!
[ 空を置き換え ] は AI まかせなので、空の領域が極端に少なかったり、複雑なオブジェクトを背景にした素材画像には適していません。また、いろんな色が含まれている空も NG です。曇り空のような明るく、色の変化が少ない、AI が認識しやすい素材を選びましょう。
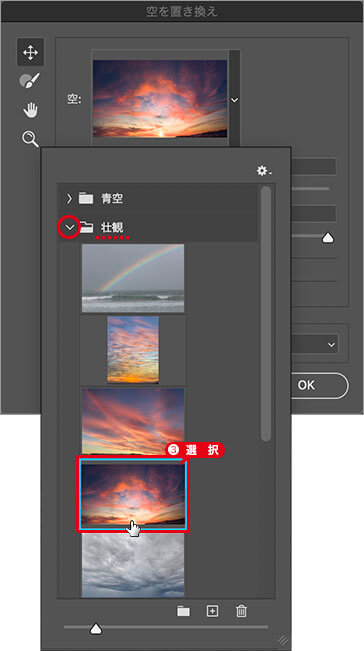
[ 編集 ] メニューから、[ 空を置き換え ] を選択します。[ 空を置き換え ] ダイアログで、[ 置き換えとなる空をクリックして選択 ] をクリックします。
![[置き換えとなる空をクリックして選択]をクリック](https://psgips.net/wp-content/uploads/2021/09/uf026_01_02.jpg)
[ 置き換えとなる空をクリックして選択 ] をクリック
ここでは、[ 壮観 ] – [ Spectacular004byRussellBrown ( 5000 x 2895 ピクセル ) ] を選択します。

置き換える空の素材を選択
[ 空を置き換え ] ダイアログで、[ 出力 ] セクションの [ 出力先 ] に [ 新規レイヤー ] を選択します。
[ OK ] をクリックします。
![[出力先]に[新規レイヤー]を選択](https://psgips.net/wp-content/uploads/2021/09/uf026_01_04.jpg)
[ 出力先 ] に [ 新規レイヤー ] を選択
空を置き換えることができました。
![[空を置き換え]自動調整による適用](https://psgips.net/wp-content/uploads/2021/09/uf026_01_06.jpg)
[ 空を置き換え ] 自動調整による適用
どこまでが自動調整?
[ 空を置き換え ] ダイアログの [ 前景の調整 ] セクションにある [ 照明の調整 ] と [ カラー調整 ] は、置き換え画像に合わせた元画像の調整であり、デフォルトでは、それぞれの組み合わせによって、適正値が割り出されています。

元画像の適正値が割り出されている

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


