空を移動する操作
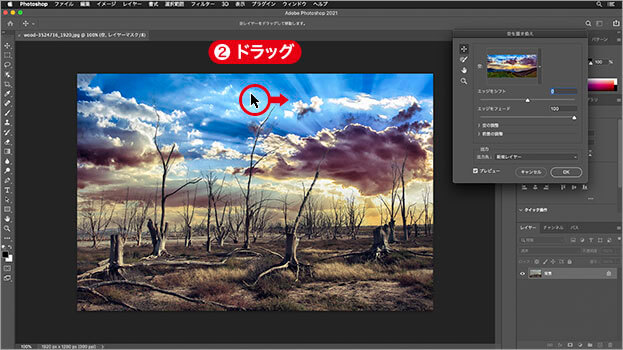
初期設定では、素材の短辺を元に拡大・縮小されるので、作例の場合、空の左右に少し余裕があります。空をできるだけ右側に寄せて、遠近感を強調しましょう。
[ 空を置き換え ] ダイアログで、[ 空の移動ツール ] を選択します。
![[空の移動ツール]を選択](https://psgips.net/wp-content/uploads/2021/09/uf026_04_01.jpg)
[ 空の移動ツール ] を選択
空を右側にドラッグして移動します。

空を右側にドラッグ
空を拡大・縮小するには?
[ 空を置き換え ] ダイアログで、[ 空の調整 ] セクションの [ 拡大・縮小 ] に倍率を入力、または、スライダーをドラッグして、適切な大きさに調整します。
![[拡大・縮小]を設定](https://psgips.net/wp-content/uploads/2021/09/uf026_04_02b.jpg)
[ 拡大・縮小 ] を設定
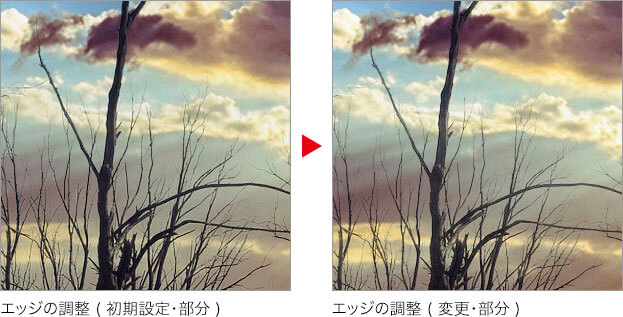
エッジの調整
[ 空を置き換え ] ダイアログで、[ エッジをシフト ] に [ 10 ]、[ エッジをフェード ] に [ 50 ] を入力します。
![[エッジをシフト]と[エッジをフェード]を設定](https://psgips.net/wp-content/uploads/2021/09/uf026_05_01.jpg)
[ エッジをシフト ] と [ エッジをフェード ] を設定
詳細なディテールを強調するため、エッジを内側に縮小して、境界線のぼかしを弱くする調整を行いました。

不透明度で馴染ませる!
初期設定では、詳細なディテールを損なうことなく合成されていますが、シルエットがはっきりしすぎているので、少し違和感があります。
[ エッジをシフト ] をプラス側にすると、エッジが内側に縮小して薄くなります。これは不透明度によるもので、それが強くなれば半透明になってしまいますが、少しだと境界線を馴染ませる有効な効果となります。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。

