空を置き換えの応用
[ 空を置き換え ] モードで、新しく作成した素材に置き換え、元画像の空をドラマチックに変えてみましょう。ここでは、それぞれの設定項目に若干の調整を加えながら、さまざまな素材に応用することを目指します。

【操作方法】
素材画像をダウンロードして開きます。素材画像は、[ 幅:1920 pixel ]、[ 高さ:1280 pixel ]、[ 解像度:300 pixel/inch ]、[ カラーモード:RGBカラー ] を使用しています。

素材画像を開く
photo by Diego Ubiria
置き換える空の素材画像をダウンロードします。素材画像は、[ 幅:2797 pixel ]、[ 高さ:1280 pixel ]、[ 解像度:300 pixel/inch ]、[ カラーモード:RGBカラー ] を使用しています。

置き換える空の素材画像を準備する
photo by kareni
縦横比が違う素材でもOK!
置き換える空の素材画像は、縦横比が違っていても構いません。どんなピクセルサイズでも使用できます。しかし、合成に必要なピクセル数が足りないと、画像がぼけて違和感が出るかも知れません。できるだけ、元画像より大きな素材を用いましょう。
[ 編集 ] メニューから、[ 空を置き換え ] を選択します。[ 空を置き換え ] ダイアログで、[ 置き換えとなる空をクリックして選択 ] をクリックして、[ 空を新規作成 ] をクリックします。
![[空を新規作成]をクリック](https://psgips.net/wp-content/uploads/2021/09/uf026_03_03.jpg)
[ 空を新規作成 ] をクリック
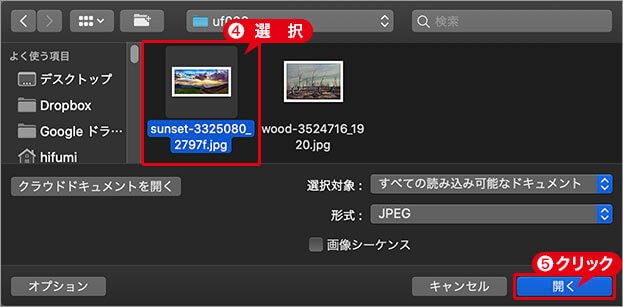
すると、画像を選択するダイアログが表示されます。ここでは、[ sunset-3325080_2797f.jpg ] を選択します。
[ 開く ] をクリックします。

置き換える空の素材を選択
[ 空の名前 ] ダイアログで、任意の名前を入力します。ここでは、ファイル名と同じにしました。名前が入力できたら、[ OK ] をクリックします。
![[空の名前]を設定](https://psgips.net/wp-content/uploads/2021/09/uf026_03_06.jpg)
[ 空の名前 ] を設定
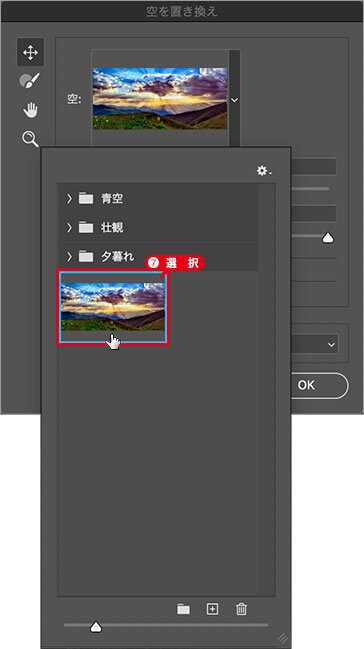
[ 空を置き換え ] ダイアログで、新しく作成した素材をクリックして選択します。

置き換える空の素材を選択
新しく作成した素材の空に置き換えることができました。
![[空を置き換え]自動調整による適用](https://psgips.net/wp-content/uploads/2021/09/uf026_03_08.jpg)
[ 空を置き換え ] 自動調整による適用
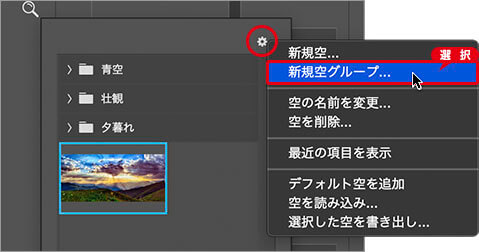
歯車メニューで選べる!
[ 空を置き換え ] ダイアログの歯車メニューには、[ 新規空 ]、[ 新規空グループ ] など、置き換える空の素材に関する操作があります。新しく作成した素材は、ドラッグ&ドロップでグループに格納できます。

歯車メニューから選択

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。

