【Photoshop基本操作】あなたのデザインに置き換えるだけ! 実物イメージが簡単に視覚化できる、モックアップの雛形ファイルです。チョコレート菓子の個包装に、はめ込み合成しましょう。
分割をカスタマイズ!
より自然に見せる課題は、パースと膨らみです。自由な変形が行える [ ワープ ] は、複数のコントロールポイントで、自由な変形が行えます。でも、その自由さが、かえって操作を難しくしていますね。
[ 分割 ] オプションでは、対象物の基本構造に合わせたメッシュが作成できます。これなら、カンタンに操作できます。
パッケージデザインをモックアップに貼る方法
これから行う操作は、あらかじめ作成したパッケージデザインを、モックアップに貼る方法です。


モックアップの雛形ファイル
コンテンツを置き換える
モックアップとは、試作模型や見本品を指す呼称です。その目的は、実物のイメージに限りなく近づけて、機能や外観デザインを検討することにあります。

モックアップの元画像
このレッスンでは、チョコレート菓子の、個包装モックアップを使用します。コンテンツを置き換えるだけの基本操作と、簡単な編集方法をご紹介しましょう。
コンテンツを置き換える
[ コンテンツを置き換え ] は、スマートオブジェクトの機能です。モックアップの雛形ファイルを使用して、 [ コンテンツを置き換え ] の基本操作を行いましょう。


モックアップの雛形ファイル
コンテンツを置き換える
最初の置き換え
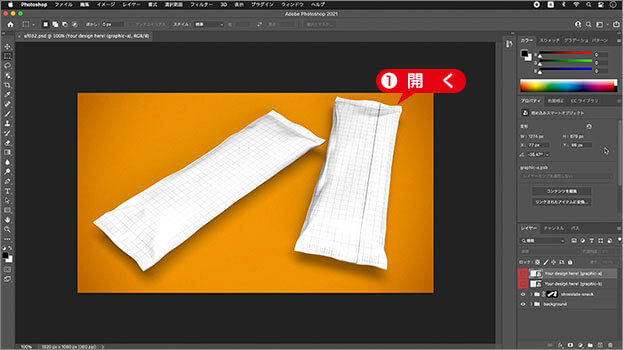
ひとつのスマートオブジェクトに対して、ひとつのコンテンツを置き換えることができます。モックアップの雛形ファイルを開いて、まず、左側の個包装モックアップ (グリッド画像) を、新しいデザインに置き換えましょう。
【操作方法】
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1920 pixel ]、[ 高さ : 1080 pixel ]、 [ 解像度 : 300 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。ファイル容量に注意してください。

素材画像を開く
雛形ファイルを確認しよう!
モックアップの雛形ファイルには、あらかじめ、光沢、ドロップシャドウ、背景などの効果が設定されています。

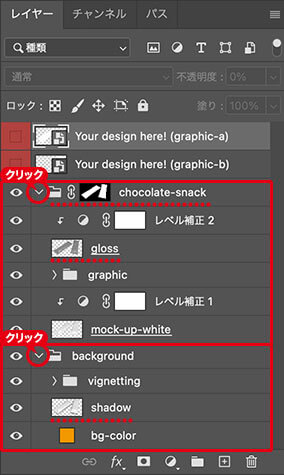
雛形ファイルのレイヤー構造
[ レイヤー ] パネルで、[ Your design here! ( graphic-a ) ] を選択します。このスマートオブジェクトの内容を、あなたのデザインに置き換えるだけで、リアルなモックアップの、はめ込み合成が完成します。
![[Your-design-here!]を選択](https://psgips.net/wp-content/uploads/2021/07/uf032_01_01_02.jpg)
[ Your design here! ] を選択
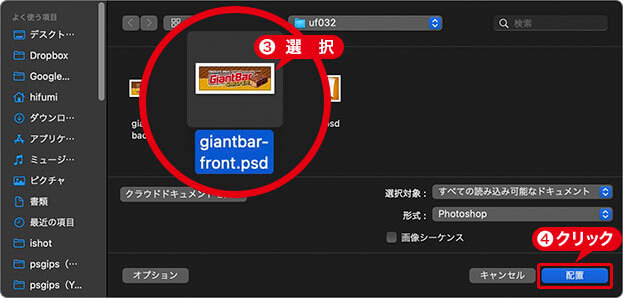
[ レイヤー ] メニューから、[ スマートオブジェクト ] – [ コンテンツを置き換え ] を選択します。素材画像の [ giantbar-front.psd (平面デザイン-表) ] を選択します。ドキュメントのサイズ : 1206 px × 398 px
[ 配置 ] をクリックします。

平面デザイン-表を選択
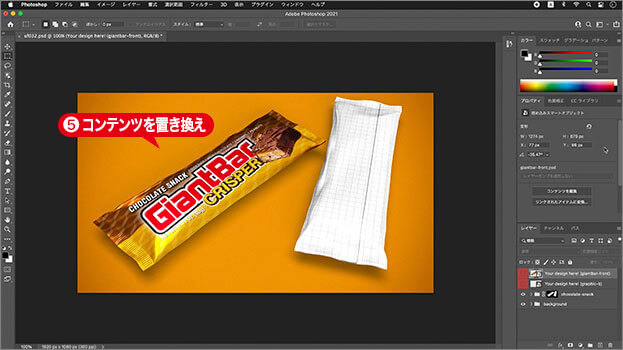
雛形ファイルのグリッド画像を、新しいデザインに置き換えることができました。

新しいデザインに置き換えることができた
置き換えるだけ!
2つめの置き換え
同様にして、右側のグリッド画像も置き換えましょう。ここでは、「平面デザイン-裏」を選択します。
【操作方法】
[ レイヤー ] パネルで、[ Your design here! ( graphic-b ) ] を選択します。
![[Your-design-here!]を選択](https://psgips.net/wp-content/uploads/2021/07/uf032_01_02_01.jpg)
[ Your design here! ] を選択
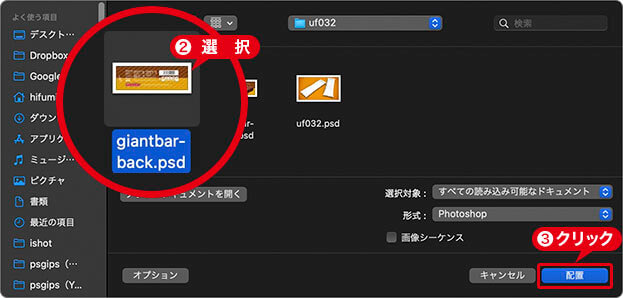
[ レイヤー ] メニューから、[ スマートオブジェクト ] – [ コンテンツを置き換え ] を選択します。素材画像の [ giantbar-back.psd (平面デザイン-裏) ] を選択します。ドキュメントのサイズ : 1206 px × 398 px
[ 配置 ] をクリックします。

平面デザイン-裏を選択
パッケージデザインを、モックアップに貼ることができました。

パッケージデザインをモックアップに貼ることができた
雛形ファイルのしくみ
[ コンテンツを置き換え ] で選択するファイルは、モックアップに貼る、あなたのデザイン例です。ここでは、デザインの元となる変形前の画像を、「平面デザイン」と呼びます。

サンプル : 平面デザイン-表 ( 1206 px × 398 px )

サンプル : 平面デザイン-裏 ( 1206 px × 398 px )
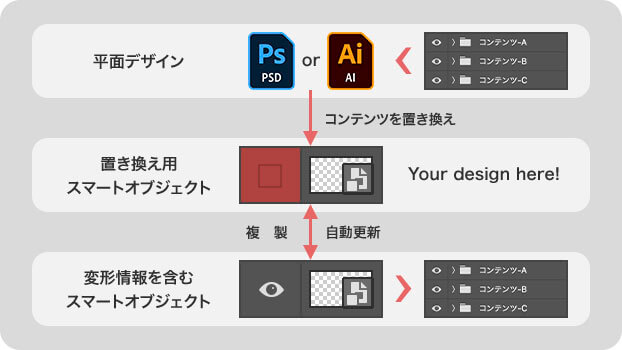
雛形ファイルには、モックアップの形状に合わせた、変形の情報を含むスマートオブジェクトが作成されています。このスマートオブジェクトは、さまざまな効果をつけるレイヤー層にあり、その複製が [ Your design here! ] です。

雛形ファイルのしくみ

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


