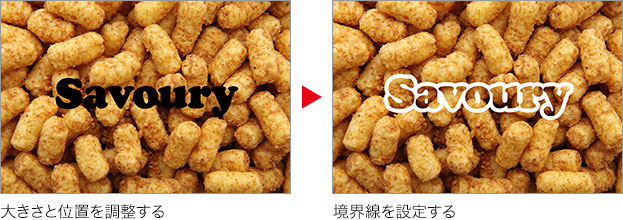
境界線を設定する
画像に文字列が配置できたら、現在の塗りの部分を透明にしましょう。文字のフチドリは、レイヤースタイルの [ 境界線 ] で設定します。

塗りの不透明度
「塗りの不透明度」は、レイヤースタイルの効果に影響しません。そのため、フチドリだけが残せるワケです。
【操作方法】
[ レイヤー ] パネルで、テキストレイヤーを選択します。
[ 塗り ] に [ 0% ] を入力します。
![[塗り:0%]](https://psgips.net/wp-content/uploads/2022/04/txe08_04_01_01.jpg)
[ 塗り : 0% ]
すると、文字列が見えなくなります。これは、通常の [ 不透明度 ] ではありません。

文字列が見えなくなる
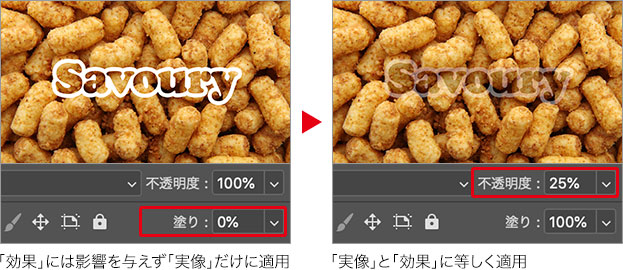
塗りの不透明度とは?
レイヤースタイルの効果には影響を与えず、塗りの部分の不透明度だけを調整することができます。[ 不透明度 ] との違いは、「実像」と「効果」を使い分けて調整できる点です。[ 不透明度 ] では、「実像」と「効果」に等しく、設定値が適用されます。

レイヤースタイルを追加
レイヤースタイルとは、レイヤーの塗りの部分に対して、立体的な効果や、ドロップシャドウなどが、すばやく適用できる機能です。元画像には、編集を加えません。そのため、適用後も設定を変更したり、効果だけを、他のコンテンツにコピー&ペーストできます。
【操作方法】
[ レイヤー ] パネルで、[ レイヤースタイルを追加 ] をクリックして、メニューから [ 境界線 ] を選択します。
![[境界線]を選択](https://psgips.net/wp-content/uploads/2022/04/txe08_04_02_01.jpg)
[ 境界線 ] を選択
すると、[ レイヤースタイル ] ダイアログが表示されます。
![[レイヤースタイル]ダイアログが表示される](https://psgips.net/wp-content/uploads/2022/04/txe08_04_02_02.jpg)
[ レイヤースタイル ] ダイアログが表示される
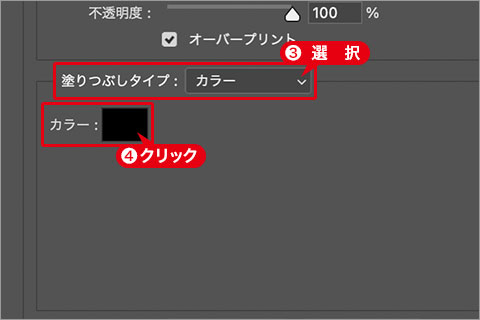
[ 塗りつぶしタイプ ] に、[ カラー ] を選択します。
カラーボックスをクリックします。すると、[ カラーピッカー ] ダイアログが表示されます。

カラーボックスをクリック
[ ツール ] パネルの [ 背景色 ] や、[ カラー ] パネルの [ ホワイト ] をクリックしてサンプリング、または、[ カラーピッカー ] ダイアログで、 [ H ] に [ 0 ]°、[ S ] に [ 0 ] %、[ B ] に [ 100 ] % を入力します。
[ 新しい色 ] に [ ホワイト ] が設定できたら、[ OK ] をクリックします。
![[新しい色]に[ホワイト]を設定](https://psgips.net/wp-content/uploads/2022/04/txe08_04_02_05.jpg)
[ 新しい色 ] に [ ホワイト ] を設定
構造セクションを設定
[ 境界線 ] の [ 構造 ] セクションは、境界線のサイズや位置を設定する項目です。フチドリを設定する場合は、サイズに暫定値を入力して、他の設定を行ってから調整しましょう。
【操作方法】
[ 構造 ] セクションの [ 描画モード ] に [ 通常 ] を選択します。初期設定
[ 不透明度 ] に [ 100 ] % を入力します。初期設定
[ オーバープリント ] を無効にします。初期設定
[ サイズ ] に [ 5 ] px を入力します。暫定値
[ 位置 ] に [ 外側 ] を選択します。[ 外側 ] を選択すると、境界線が文字の外側に作成されます。
![[構造]セクションを設定](https://psgips.net/wp-content/uploads/2022/04/txe08_04_03_01.jpg)
[ 構造 ] セクションを設定
輪郭線の太さを調整しよう!
[ 境界線 ] の [ サイズ ] は、適用するフォントの大きさ、種類、さらに隣接する文字によって、それぞれ適正値は異なります。[ サイズ ] の適正値を探るには、テキストボックスをクリックして、[ ↑ ] キー、または、[ ↓ ] キーを押すと、1 px 単位の増減が行えます。
![[↑]キーを押すと1px単位で増える](https://psgips.net/wp-content/uploads/2022/04/txe08_04_04_01.jpg)
→[サイズ:26px]](https://psgips.net/wp-content/uploads/2022/04/txe08_04_04_01b.jpg)
境界線を太く設定
[ 構造 ] セクションの設定ができたら、最後に境界線の太さを調整して、フチドリだけの文字を完成させましょう。
【操作方法】
[ サイズ ] の入力ボックスを選択します。
方向キーを押して、サイズの数値を大きくします。隣接する境界線の隙間が、見えなくなるまで大きくします。作例では、[ サイズ ] に [ 26 ] px を設定しました。
[ OK ] をクリックします。フチドリだけの文字が完成しました。

フチドリだけの文字が完成
角丸を尖らせる?
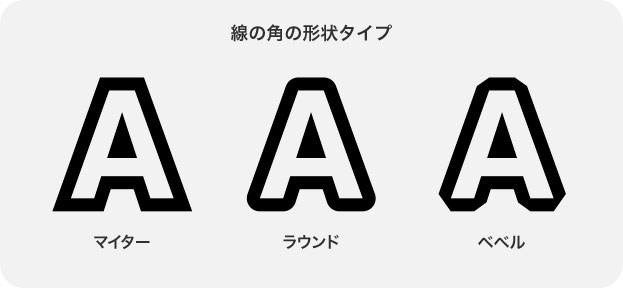
レイヤースタイルで作成する境界線は、線の角が [ ラウンド ] に設定されているのが特徴です。そのため、角張ったフォントでも、境界線の角が丸くなります。現在のところ、詳細は調整できません。バージョン 2022

角が尖った [ マイター ] や、台形になる [ ベベル ] を使用したい場合は、テキストレイヤーをシェイプに変換して、シェイプの境界線 (線の角の形状タイプ) で、設定する方法もあります。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


