描画モードで合成する
グラデーションの角度が変更できたら、描画モードを変更しましょう。ショートカットキーで、描画モードを変更するだけで、さまざまな効果が生まれます。
【操作方法】
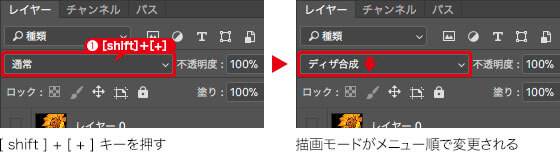
[ レイヤー ] パネルで、描画モードを確認しながら、[ shift ] + [ + ] キーを押して、描画モードを変更します。

メニューを素早く選出
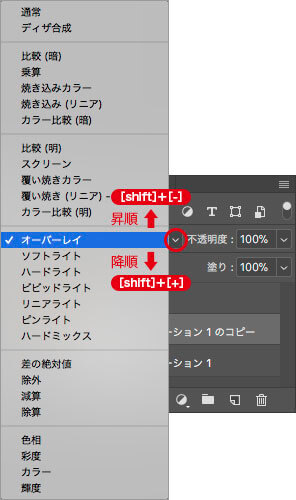
[ shift ] + [ + ] キーを押すと、メニューの順 (降順) に描画モードが変更されます。[ shift ] + [ – ] キーを押すと、メニューの逆順 (昇順) に描画モードが変更されます。

ショートカットキーで素早く選出
2つのショートカットキーで、次々に繰り出される適用結果から素早く選出しましょう。描画モードを変更するショートカットキーは、ペイント系ツールの選択時には使用できません。
レイヤーの重なり条件を選択
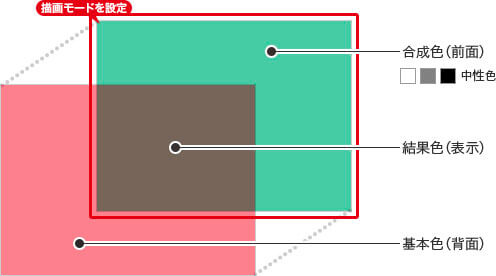
レイヤーの描画モードとは、基本色 (背面) と合成色 (前面) の重なり条件を選択できる機能です。描画モードの設定は、背面に対して前面で行います。それぞれの描画モードには、白、50% グレー、黒の中性色 (影響しないカラー) を基準に、異なるカラーの増減率が設定されています。

描画モードの概念図
描画モードの結果色 (表示) は、基本色と合成色によって作成されるので、ドキュメント全体の印象を予測するのは難しいです。

大まかには、数値が乗算されるグループ (中性色 : 白)、反転された数値が乗算されるグループ (中性色 : 黒)、中間調を境界として条件を組み合わせたグループ (中性色 : 50% グレー)、その他に分けられます。
[ レイヤー ] パネルで、描画モードを決定します。作例では [ 輝度 ] を選択しました。
![描画モードに[輝度]を選択](https://psgips.net/wp-content/uploads/2021/10/ut202_04_02.jpg)
描画モードに [ 輝度 ] を選択

グラデーションを描画モードで合成できた
輝度の特徴
描画モード [ 輝度 ] は、基本色 (背面) の色相、彩度をサンプリングして、合成色 (前面) の輝度 (光源の明るさ) に置き換えます。ちょっとわかりにくいですね?
たとえば、基本色に無彩色 (白、黒、グレー) があると、彩度のサンプリング数値はいずれも [ 0 ] です。そのため、合成色は無彩色 (モノクロ) に置き換えられます。[ 輝度 ] には、他の描画モードに設定されている中性色がないので、すべての領域が基本色に影響されます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


