階調層に色をつける
それぞれの階調層を正確に着色するには、[ グラデーションエディター ] ダイアログのカラーバーに設定する「カラー分岐点」の位置が重要です。
【操作方法】
[ イメージ ] メニューから、[ 色調補正 ] – [ グラデーションマップ ] を選択します。[ グラデーションマップ ] ダイアログで、[ クリックでグラデーションを編集 ] をクリックして、[ グラデーションエディター ] ダイアログを表示します。
![[クリックでグラデーションを編集]をクリック](https://psgips.net/wp-content/uploads/2021/09/ill2_06_01.jpg)
[ クリックでグラデーションを編集 ] をクリック
[ グラデーションエディター ] ダイアログで、グラデーションを設定して、[ OK ] をクリックします。
![[グラデーションエディター]を設定](https://psgips.net/wp-content/uploads/2021/09/ill2_06_02.jpg)
[ グラデーションエディター ] を設定
【設定値】
[ 位置 : 0 % ] [ 不透明度 : 100 % ]
[ 位置 : 100 % ] [ 不透明度 : 100 % ]
[ 位置 : 0 % ] [ カラー : H : 300°/ S : 50 % / B : 60 % ]
[ 位置 : 25 % ] [ カラー : H : 350°/ S : 50 % / B : 80 % ]
[ 位置 : 50 % ] [ カラー : H : 25°/ S : 60 % / B : 85 % ]
[ 位置 : 75 % ] [ カラー : H : 0°/ S : 40 % / B : 85 % ]
[ 位置 : 100 % ] [ カラー : H : 0°/ S : 30 % / B : 90 % ]
[ グラデーションマップ ] ダイアログで、[ OK ] をクリックします。
![[OK]をクリック](https://psgips.net/wp-content/uploads/2021/09/ill2_06_03.jpg)
[ OK ] をクリック
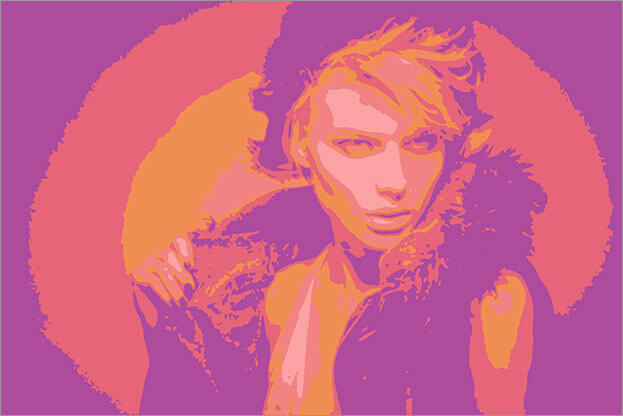
それぞれの階調層の明度に適合した、カラーを設定することができました。

階調層に色をつけることができた
カラー分岐点を適合させる!
カラーバーは、左端がグラデーションの開始点で、右端がグラデーションの終了点です。[ グラデーションマップ ] では、このカラーバーが階調レベルに換算されるので、カラー分岐点の位置がそのまま、画像内の階調レベルに反映されます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。