【Photoshop基本操作】一般的な色調補正は、元画像のカラー情報を増減させて行います。しかし、[ カラーの適用 ] では、別画像のカラー情報に置き換えて、全体の色調をまるごと変換します。たとえば、静寂な青い海を、エネルギッシュな夕景に変えることだって可能です。サンプル画像の色調に合わせましょう。
予測不能な面白さを狙う!
[ カラーの適用 ] は、複数の画像間でのカラーを一致させるための機能です。しかし、そのような微調整ではなくて、まったく異質な色調に変換したい場合、その予測不能な面白さは痛快です。彩度が高ければ、階調が失われがちになります。そのため、適切な [ 輝度 ] を、設定することがポイントとなります。
サンプル画像の色調に合わせる方法
これから行う操作は、ソース (サンプル) 画像のカラーで、ターゲット (加工対象) 画像のカラーを一致させる方法です。

夕日や白熱灯などで撮影した写真は、色温度の減少によって、赤みがかった印象になりやすいです。また、早朝や日陰などで撮影した写真は、色温度の増大によって、青みがかった印象になりやすいです。
このような色調の違いを、色調補正ツールで調整するのは、技術も労力も必要とします。もっと簡単に、色調を統一させたい…。そんなときは、[ カラーの適用 ] を試してみましょう。
2つの素材画像を開く
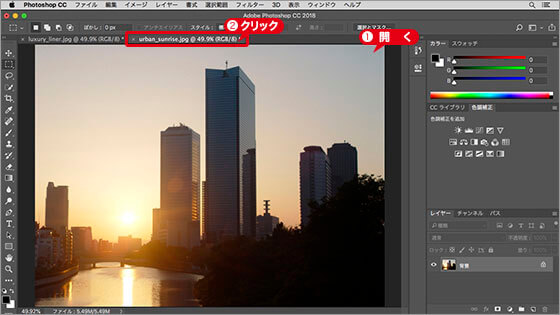
ソース画像とターゲット画像、2つの素材画像を開きます。
ソース画像 [ urban_sunrise.jpg ] をクリックして表示します。

ソース画像を表示
ソース画像の選び方!
[ カラーの適用 ] で重要なのは、ソース画像です。それは、ソース画像によって、結果が大きく異なるからです。たとえば、ターゲット画像に、多くのカラーが含まれている場合、ソース画像にモノトーンを選ぶと、比較的簡単に色調は統一できます。
しかし、ターゲット画像がモノトーンで、ソース画像に、多くのカラーが含まれている場合、色調の統一は非常に難しくなります。この場合、ソース画像には、ひとつの色系で統一されたものが適しています。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



