カラーの適用を設定する
ソース画像の選択範囲が作成できたら、ターゲット画像 [ luxury_liner.jpg ] を選択します。

ターゲット画像を表示
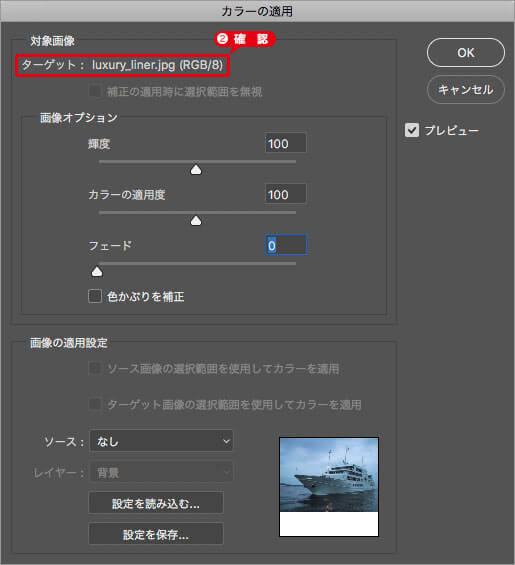
[ イメージ ] メニューから、[ 色調補正 ] – [ カラーの適用 ] を選択します。[ カラーの適用 ] ダイアログで、[ 対象画像 ] の [ ターゲット ] に、[ (ターゲット画像のファイル名) ] が表示されていることを確認します。ここでは、[ luxury_liner.jpg ]です。

ターゲット画像のファイル名を確認
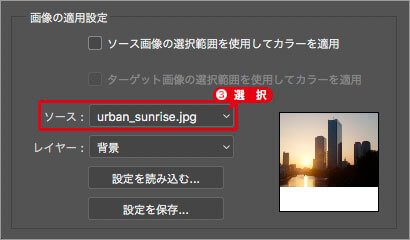
[ 画像の適用設定 ] の [ ソース ] に、[ (ソース画像のファイル名) ] をメニューから選択します。ここでは、[ urban_sunrise.jpg ] です。

ソース画像のファイル名を選択
すると、ターゲット画像に、[ カラーの適用 ] の初期値がプレビューされます。
![[カラーの適用]の初期値(プレビュー)](https://psgips.net/wp-content/uploads/2021/09/ut048_03_04.jpg)
ソース画像に選択範囲を作成している場合は、[ ソース画像の選択範囲を使用してカラーを適用 ] がアクティブ表示されます。チェックマークを入れて、オプションを有効にします。
![[ ソース画像の選択範囲を使用してカラーを適用 ] を有効](https://psgips.net/wp-content/uploads/2021/09/ut048_03_05.jpg)
[ ソース画像の選択範囲を使用してカラーを適用 ] を有効
ソース画像の、暗い部分を取り除いた範囲が採用されたので、プレビューが、全体的に明るくなりました。

レイヤーも選択できる!
ソース画像にレイヤーが含まれている場合、個別のレイヤー名、または、[ 結合 ] が選択できます。
しかし、レイヤーにカラーが含まれていない場合は、前のプレビューが、そのまま残されます。そのため、確認ができません。ソース画像はなるべく、レイヤーのないドキュメントを選びましょう。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。

