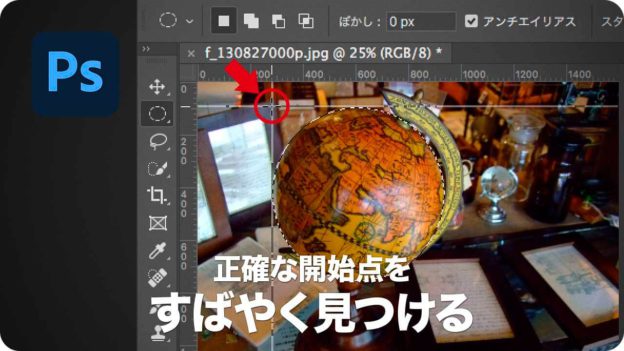
【Photoshop基本操作】選択範囲の開始点は、四角形のコーナーに設定されているため、球体などの円形を選択する場合は、オブジェクトの境界から離れた、何もないところを探さなくてはなりません。[ 定規 ] の交差点をドラッグすると表示される、十字線を活用すれば、見つけにくい開始点を、正確に知ることができます。
交差点を座標ゼロにする!
[ 定規 ] の交差点 (原点) は、移動することができます。選択範囲の開始点を、座標 0 (ゼロ) にしよう!…というのが、この裏技の着眼点です。そのため、座標を読む習慣は、身につけておきたいですね。
水平軸は [ X ]、垂直軸は [ Y ]。覚えておくのは、これだけです。[ 定規 ] の交差点を移動して、選択範囲の開始点を X : 0、Y : 0 に設定してみましょう。
球体に選択範囲を作成する方法
これから行う操作は、球体オブジェクトに、正確な選択範囲を作成する方法です。[ 楕円形選択ツール ] を使用しますが、選択範囲の開始点をすばやく見つけ出すところに「裏技」があります。

方法は極めてカンタンです。[ 定規 ] の交差点を移動して、座標値を X : 0、Y : 0 に設定します。
定規から十字線を引き出す
素材画像をダウンロードします。作例では、[ 幅 : 1600 pixel ] × [ 高さ : 1200 pixel ] の [ RGB カラー ] を使用しています。

素材画像を開く
[ ツール ] パネルで、[ 楕円形選択ツール ] を選択します。
![[楕円形選択ツール]を選択](https://psgips.net/wp-content/uploads/2021/09/ut076_01_02.jpg)
[ 楕円形選択ツール ] を選択
[ 表示 ] メニューから、[ 定規 ] を選択して、ドキュメントウィンドウに [ 定規 ] を表示します。
![[定規]を表示](https://psgips.net/wp-content/uploads/2021/09/ut076_01_03.jpg)
[ 定規 ] を表示
[ 定規 ] の交差点 (ドキュメントの左上) から、ドキュメント内へドラッグします。すると、マウスカーソルの位置を中心とした、十字線が表示されます。
![[定規]の交差点をドラッグして十字線を表示](https://psgips.net/wp-content/uploads/2021/09/ut076_01_04.jpg)
[ 定規 ] の交差点をドラッグして十字線を表示
原点を設定する機能!
[ 定規 ] の交差点から引き出せる十字線は、[ 定規 ] の目盛りの原点 ( 0 の位置) を変更するためのものです。マウスボタンを離すと、[ 定規 ] の新しい原点が表示されます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。