画像オプションを調整する
[ カラーの適用 ] ダイアログで、[ 画像オプション ] セクションの [ カラーの適用度 ] に暫定値の [ 50 ] を入力します。
![[カラーの適用度:50]を入力](https://psgips.net/wp-content/uploads/2021/09/ut048_04_01.jpg)
[ カラーの適用度 : 50 ] を入力
続いて、明るさの [ 輝度 ] を調整します。トーンジャンプしている部分の、階調が現れるまで、設定値を小さくしていきます。作例では [ 50 ] を設定しました。
![[輝度:50]を設定](https://psgips.net/wp-content/uploads/2021/09/ut048_04_02.jpg)
[ 輝度 : 50 ] を設定

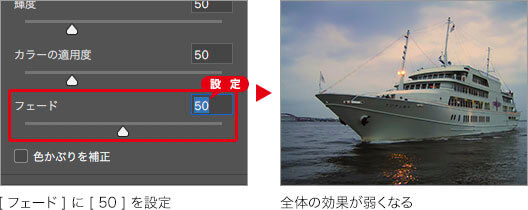
全体の効果を弱くする!
[ フェード ] は、[ カラーの適用 ] 全体の効果を弱めるものです。[ 0 ] が最大で [ 100 ] が最小です。最小値の [ 100 ] に設定すると、元のターゲット画像と同じ状態に戻るので、[ 不透明度 ] とよく似た感覚です。作例では効果を最大にしたいので、初期値の [ 0 ] を設定しました。

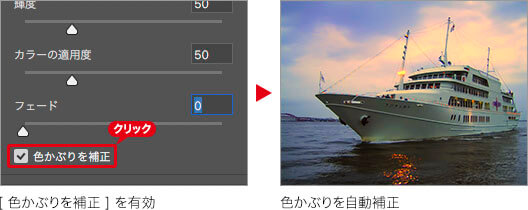
色かぶりを改善する!
[ 色かぶりを補正 ] は、RGB のそれぞれのチャンネルを自動補正して、色かぶりを改善するオプションです。作例では夕日の変色を優先させたいので、[ 色かぶりを補正 ] を無効にしています。

すべての設定ができたら、[ OK ] をクリックします。
![[OK]をクリック](https://psgips.net/wp-content/uploads/2021/09/ut048_04_03.jpg)
[ OK ] をクリック

ソース画像の色調に一発変換できた
カラーの適用のコツ!
[ カラーの適用 ] ダイアログの [ 輝度 ] は明るさ、[ カラーの適用度 ] は彩度、[ フェード ] は全体の効果を弱めるものです。
彩度が高いと階調が失われてしまうので、まず、[ カラーの適用度 ] に中間値の [ 50 ] を設定してから、[ 輝度 ] を適切な明るさになるよう調整しましょう。
彩度が高い場合は、[ カラーの適用度 ] を [ 50 ] から下げて行きます。彩度が弱い場合は、[ カラーの適用度 ] を [ 50 ] から上げて行きます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



