焦点範囲を調整
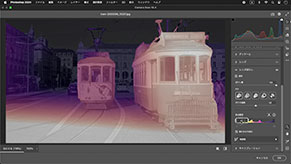
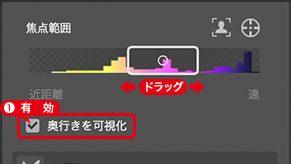
焦点が合う深度値の範囲を調整します。[ 奥行きを可視化 ] は、
深度値の範囲をドラッグすると変化します。白い部分にピントが合っています。



ピントを合わせる位置が近い
ピントを合わせる位置が遠い
【操作方法】
[ レンズぼかし ] パネルで、[ 奥行きを可視化 ] を有効にします。
![[奥行きを可視化]を有効](https://psgips.net/wp-content/uploads/2024/07/uf064_04_01_01a.jpg)

[ 奥行きを可視化 ] を有効
焦点範囲を調整
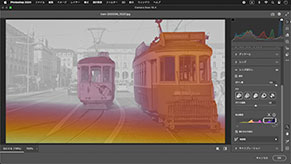
黄色い電車の前面が、焦点範囲の中心になるように調整します。

黄色い電車にピントを合わせる
[ 奥行きを可視化 ] を無効にします。
![[奥行きを可視化]を無効](https://psgips.net/wp-content/uploads/2024/07/uf064_04_01_03.jpg)
[ 奥行きを可視化 ] を無効
深度マップを微調整
[ レンズぼかし ] の適用によって、自動的に作成された深度マップは、部分的に微調整することができます。
【操作方法】
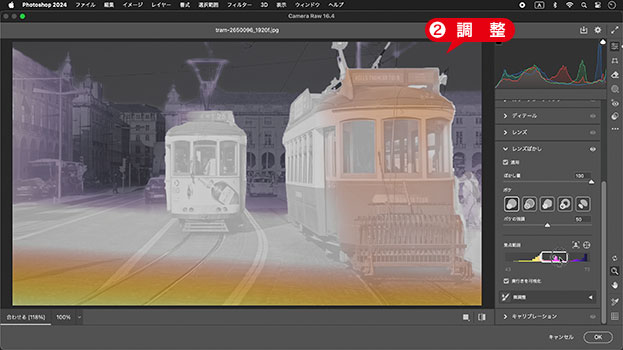
[ レンズぼかし ] パネルで、[ 微調整 ] を展開します。
[ ぼかし ] を選択します。
![[微調整]を展開](https://psgips.net/wp-content/uploads/2024/07/uf064_04_02_01.jpg)
[ 微調整 ] を展開
微調整ツール
[ 微調整 ] セクションを展開すると、深度マップを微調整するパラメーターが表示されます。[ 焦点 ] を選択すると、ブラシで焦点を追加できます。[ ぼかし ] を選択すると、ブラシでぼかしを追加できます。

ブラシで焦点を追加

ブラシでぼかしを追加
[ レンズぼかし ] で自動作成された深度マップから、焦点の領域、または、ぼかし領域を編集するものです。ブラシの操作は、レイヤーマスクを編集する要領と同じです。[ ぼかし量 ] の強度は、1/2 不透明度に換算されます。
ここでは、右側の人物にぼかしを追加してみます。人物の上半身、下半身に分けた2箇所をクリックします。


人物にピントが合っている
ぼかしを追加
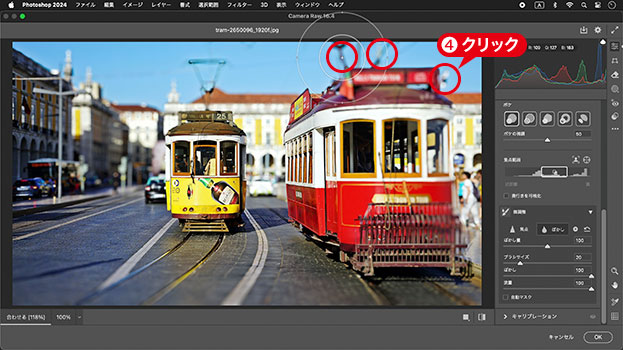
赤い電車の上部にも、何か違和感があります。

その他の箇所にもぼかしを追加
[ OK ] をクリックします。
![[OK]をクリック](https://psgips.net/wp-content/uploads/2024/07/uf064_04_02_05.jpg)
[ OK ] をクリック
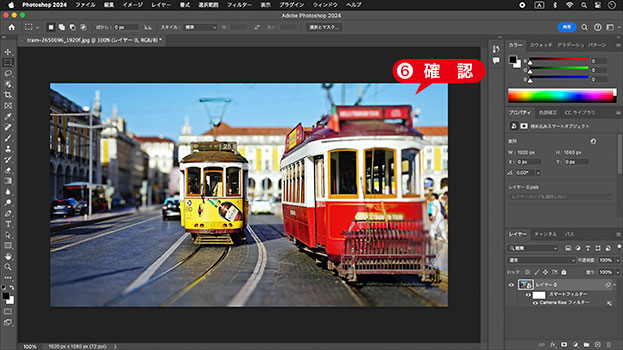
焦点範囲を手動で設定することができました。

焦点範囲を手動で設定することができた
微調整をリセット
[ 微調整 ] セクションで、焦点、または、ぼかしを追加すると、パラメーターの上部に、[ 深度の調整をリセット ] アイコンが表示されます。
![[ 深度の調整をリセット ] をクリック](https://psgips.net/wp-content/uploads/2024/07/uf064_04_02_06b.jpg)
[ 深度の調整をリセット ] をクリック
[ 深度の調整をリセット ] は、[ 微調整 ] セクションの設定のみをリセットします。[ レンズぼかし ] で自動作成された深度マップには影響しません。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


