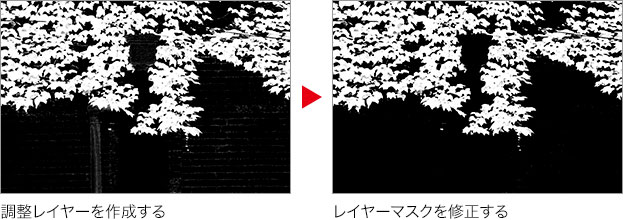
調整レイヤーを作成する
色変換の調整は、設定した後でも再編集できる、調整レイヤーを使用しましょう。選択範囲から作成すると、その領域を表示するレイヤーマスクが、自動的に追加されます。

色相・彩度を作成
[ 色相・彩度 ] 調整レイヤーを作成しましょう。自動的に追加されたレイヤーマスクは、ウィンドウに表示することができます。
【操作方法】
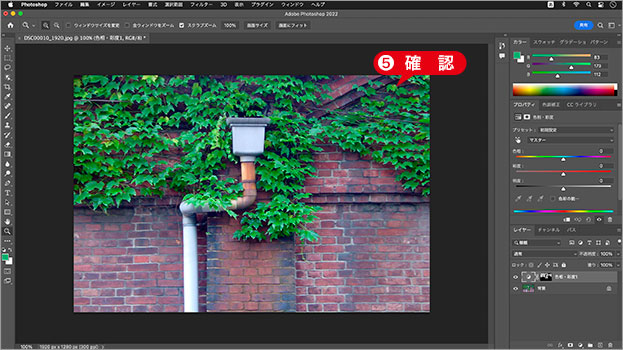
[ レイヤー ] パネルで、[ 調整レイヤーを新規作成 ] をクリックし、メニューから [ 色相・彩度 ] を選択して、[ 色相・彩度 1 ] を作成します。
![[色相・彩度1]を作成](https://psgips.net/wp-content/uploads/2022/08/uf001_02_01_01.jpg)
[ 色相・彩度 1 ] を作成
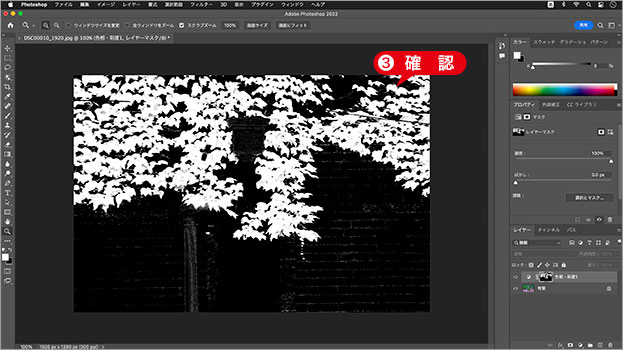
レイヤーマスクサムネールを、[ option ( Alt ) ] キーを押しながらクリックします。
![[option(Alt)]+クリック](https://psgips.net/wp-content/uploads/2022/08/uf001_02_01_02.jpg)
[ option ( Alt ) ] + クリック
すると、レイヤーマスクモードに切り替わります。

レイヤーマスクモードを確認
レイヤーマスクモード
レイヤーマスクを修正
作例の場合、緑の葉とレンガ塀が、よく対比できているので、この程度なら、レイヤーマスクの修正は不要です。ここでは、少しだけ浮かび上がった、レンガ塀の目地を消去する修正を行いましょう。
【操作方法】
[ イメージ ] メニューから、[ 色調補正 ] – [ レベル補正 ] を選択します。[ レベル補正 ] ダイアログで、[ 入力レベル ] のシャドウ点に [ 48 ] を入力します。
[ OK ] をクリックします。
![[レベル補正]を設定](https://psgips.net/wp-content/uploads/2022/08/uf001_02_02_01.jpg)
[ レベル補正 ] を設定
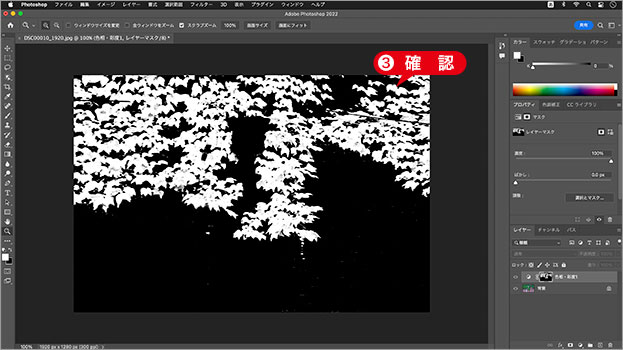
レンガ塀の目地を消去する修正ができました。

レンガ塀の目地を消去
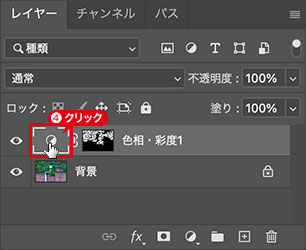
[ レイヤー ] パネルで、レイヤーサムネールをクリックします。

レイヤーサムネールをクリック
すると、通常の画像描画モードに切り替わります。

画像描画モードを確認
画像描画モード

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



