部分的に適用度を変える
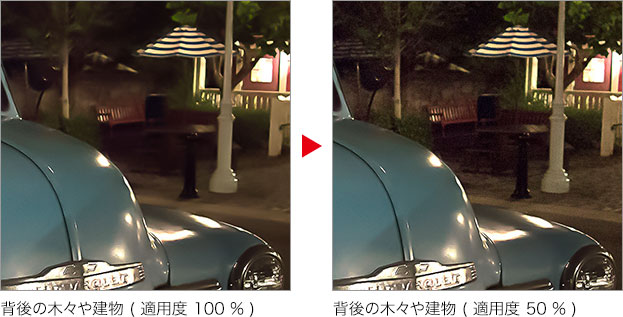
トラックのボディを、滑らかに補正することはできましたが、背後の木々や建物まで、平坦な印象になりました。部分的に適用度を変えてみましょう。

選択範囲を作成
トラックの背景に選択範囲を作成しましょう。ここでは、あらかじめ、ファイルに保存されたパスから、選択範囲を作成します。
【操作方法】
[ パス ] パネルを表示します。
すると、あらかじめ、画像に保存したパスが表示されます。[ パス 1 ] を選択します。Photoshop で画像を開いた場合
[ パスを選択範囲として読み込む ] をクリックします。
![[パスを選択範囲として読み込む]をクリック](https://psgips.net/wp-content/uploads/2022/05/uf039_05_01_01.jpg)
[ パスを選択範囲として読み込む ] をクリック
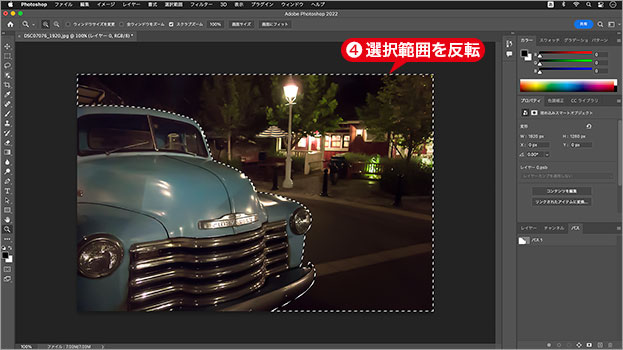
すると、トラックの選択範囲が作成されます。選択範囲を反転します。選択範囲を反転 : [ shift ] + [ command ( Ctrl ) ] + [ I ]

選択範囲を反転
マスク領域の塗りつぶし
背後の木々や建物の選択範囲が作成できたら、スマートフィルターのレイヤーマスクに、マスク領域を設定します。
【操作方法】
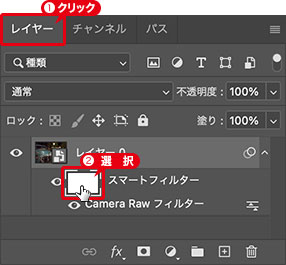
[ レイヤー ] パネルを表示します。
[ スマートフィルター ] の、レイヤーマスクサムネールを選択します。

レイヤーマスクサムネールを選択
[ 編集 ] メニューから、[ 塗りつぶし ] を選択します。[ 塗りつぶし ] ダイアログで、[ 内容 ] に [ ブラック ] を選択します。
[ OK ] をクリックします。
![[塗りつぶし]を設定](https://psgips.net/wp-content/uploads/2022/05/uf039_05_02_03.jpg)
[ 塗りつぶし ] を設定
選択を解除します。選択を解除 : [ command ( Ctrl ) ] + [ D ]

選択を解除
レイヤーマスクを調整
マスク濃度を明るくすることで、効果の適用度を変えることができます。マスク濃度は、そのまま不透明度に換算されます。数値が小さいほど、透過率 (表示) が高くなります。
【操作方法】
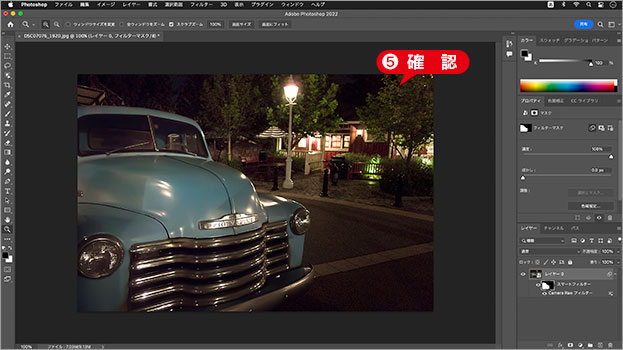
[ プロパティ ] パネルで、[ 濃度 ] に、[ 50% ] を入力します。暫定値
[ ぼかし ] に、[ 4.0 px ] を入力します。暫定値
![[濃度:50%]を入力](https://psgips.net/wp-content/uploads/2022/05/uf039_05_03_01.jpg)
[ 濃度 : 50% ] を入力
これで、トラックの適用度が 100 %、背後の木々や、建物の適用度が 50 % になりました。Camera Raw を使用して、画像に発生したノイズを、軽減することができました。

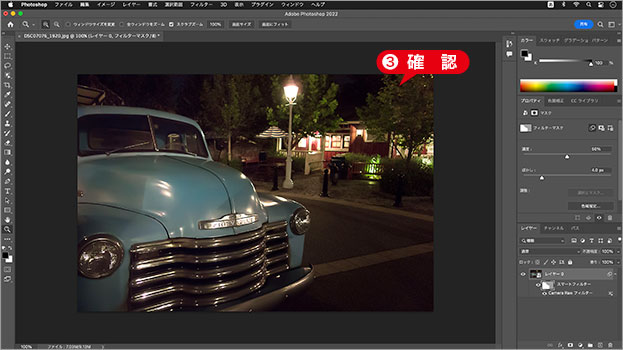
部分的に適用度を変えることができた

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


