選択範囲を修正する
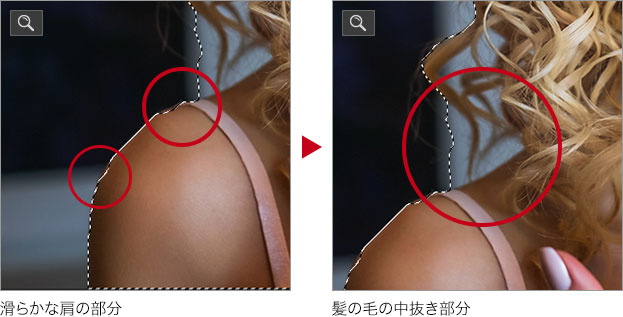
作例では、明確な境界線で滑らかな肩の部分と、髪の毛が大きくカールしている中抜き部分に不完全な箇所があります。これを修正しましょう。
【操作方法】
画面をズームして、[ 被写体を選択 ] で作成した選択範囲を確認してください。

[ ツール ] パネルで、[ クイック選択ツール ] を選択します。
![[クイック選択ツール]を選択](https://psgips.net/wp-content/uploads/2021/09/uf016_02_02.jpg)
[ クイック選択ツール ] を選択
オプションバーで、[ クリックでブラシオプションを開く ] をクリックし、[ 直径 ] に [ 35 px ] を入力します。
[ エッジを強調 ] を無効にします。
![[直径:35px]](https://psgips.net/wp-content/uploads/2021/09/uf016_02_03.jpg)
[ 直径 : 35 px ]
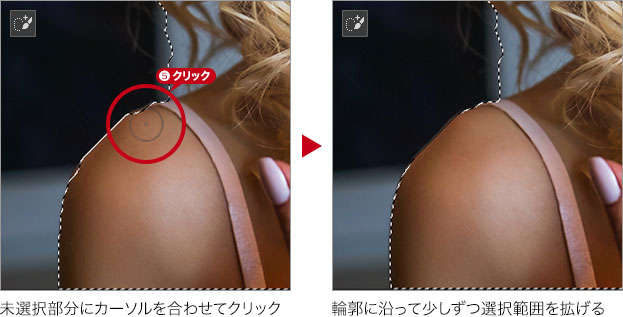
未選択部分にカーソルを合わせてクリックします。輪郭に沿って少しずつ選択範囲を拡げます。

ワンクリックで確認
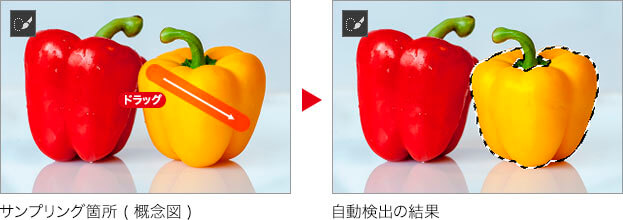
[ クイック選択ツール ] は、境界線を自動検出する機能です。基本的な操作は、選択したい箇所を大まかにドラッグします。しかし、細部を修正したい場合は、ワンクリックで結果を確認しながら、少しずつ選択範囲を拡げる、または、狭めていくことがコツになります。ブラシで塗りつぶす感覚ではなく、自動検出するサンプリング箇所を指定する感覚です。

オプションバーで、[ 現在の選択範囲から一部削除 ] を選択、または、[ option ( Alt ) ] キーを押して、一時的な切り替えを行います。
[ 現在の選択範囲から一部削除 ] を選択
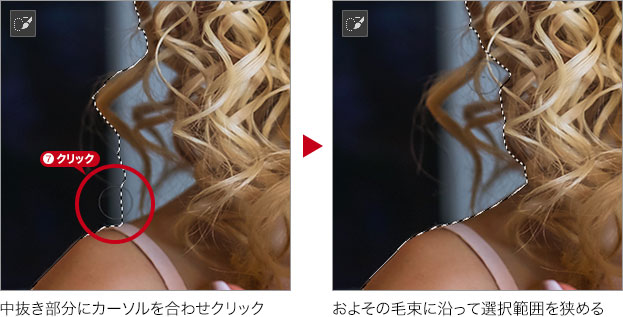
中抜き部分にカーソルを合わせクリックします。およその毛束に沿って選択範囲を狭めます。

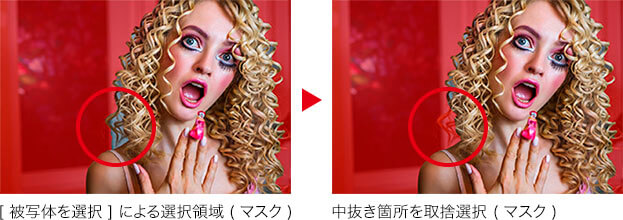
自動検出は中抜きが苦手?
[ 被写体を選択 ] のような自動検出機能は、中抜き箇所が不完全な結果になることが多いです。[ クイック選択ツール ] で、いくら手を加えても修正できない場合もあります。「これは難しそうかな?」という箇所は取捨選択して、次の段階に拡げる、または、狭める境界線を考えましょう。

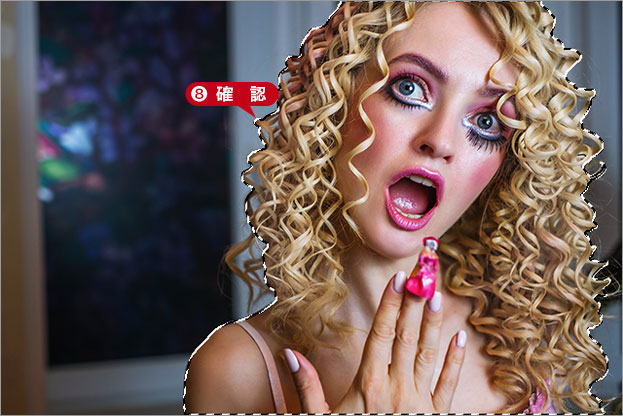
選択範囲の修正が完了しました。

選択範囲の修正が完了
選択とマスクにバトンタッチ!
[ 選択とマスク ] を使用する場合は、髪の毛のような繊細で、複雑なオブジェクトを切り抜くという目的があります。その準備作業として、元となる選択範囲は絶対に必要です。詳細は [ 選択とマスク ] にお任せするのですから、その選択範囲には「大まかな的確さ」が求められます。

曖昧さの取捨選択
大まかな的確さは、自動検出が得意とするところです。[ 被写体を選択 ] から [ 選択とマスク ] へ。スムーズなバトンタッチが行えるように、曖昧さの取捨選択を心がけましょう。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。