【Photoshop基本操作】立方体のはめ込み合成は、[ 消点 ] を使います。でも、操作がちょっと難しいですね。コピペと新規レイヤー。この要点だけを押さえておけば大丈夫。初級ユーザーの方でも、プロ並のモックアップを完成させることができます。スクリューキャップの牛乳パックに、デザインをはめ込み合成しましょう。旧コマンド名 : Vanishing Point (バニシングポイント)
コピペを忘れるな!
[ 消点 ] の操作で、うっかり忘れてしまうことは、メニュー選択する前に、変形する画像をコピーすることです。そして、新規レイヤーを作成しておくこともです。事前に準備しておかないと、何もできません。しかし、遠近法をカンタンに作成できるのは痛快ですね。
パッケージデザインをモックアップに貼る方法
これから行う操作は、あらかじめ作成したパッケージデザインを、モックアップに貼る方法です。モックアップとは、試作模型や見本品を指す呼称です。その目的は、実物のイメージに限りなく近づけて、機能や外観デザインを検討することにあります。

このレッスンでは、スクリューキャップの、牛乳パックを使用します。遠近法の変形が自動化できる、[ 消点 ] を活用した方法をご紹介しましょう。旧コマンド名 : Vanishing Point (バニシングポイント)
合成の準備をする
[ 消点 ] を活用するには、準備しておくことがあります。それは、変形と合成を前提とした、平面デザインやモックアップ素材の準備です。そして、変形する画像をコピーしておくこと、新規レイヤーを作成しておくことです。
【操作方法】
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 730 pixel ]、[ 高さ : 1022 pixel ]、[ 解像度 : 300 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。画像サイズは、レッスン用にリサイズしています。

素材画像を開く
実際のサイズで作成
平面デザインのドキュメントサイズは、対象とするモックアップの、実際のサイズで作成することが基本です。たとえば、作例のような牛乳パックの場合、立方体の1面に対して、幅、高さのサイズが、比率に反映されていなければなりません。
平面デザインをコピー
[ 消点 ] は、クリップボードに保存した、画像を活用します。平面デザインをコピーして、クリップボードに保存しておきましょう。クリップボード : テキストや画像を一時的に保存しておく領域
【操作方法】
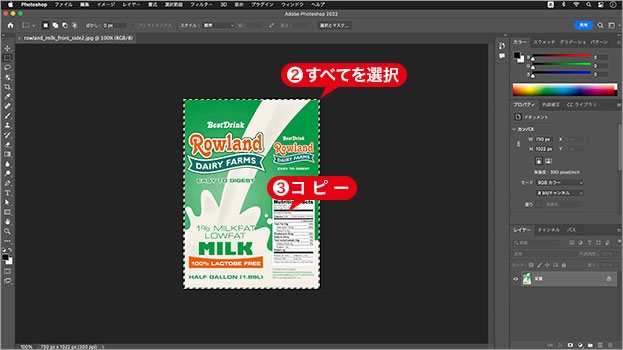
すべてを選択します。すべてを選択 : [ command ( Ctrl ) ] + [ A ]
選択範囲をコピーします。コピー : [ command ( Ctrl ) ] + [ C ]

平面デザインをコピー
なぜ、コピーが必要なのか?
単刀直入に言うと、それが、[ 消点 ] の仕様だからです。どんな場合でも、事前コピーは必要ですが、[ 消点 ] の場合は、コマンドを発動する前というタイミングです。
ベクトルマスクを作成
モックアップの選択は、境界線がはっきりしているので、ベクトルマスクを作成する方法を取ります。このレッスンでは、あらかじめ、作業に必要なパスを、素材画像に保存しています。
【操作方法】
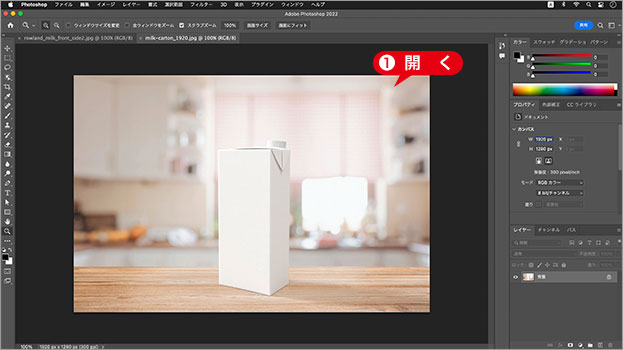
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1920 pixel ]、[ 高さ : 1280 pixel ]、[ 解像度 : 300 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
[ レイヤー ] パネルで、[ 新規グループを作成 ] をクリックします。
[ グループ 1 ] が作成されたことを確認してください。
![[新規グループを作成]をクリック](https://psgips.net/wp-content/uploads/2022/07/uf043_01_02_02.jpg)
[ 新規グループを作成 ] をクリック
グループ名を [ milk-carton ] に変更します。

グループ名を変更
描画モードに、[ 乗算 ] を選択します。
![[描画モード:乗算]](https://psgips.net/wp-content/uploads/2022/07/uf043_01_02_05.jpg)
[ 描画モード : 乗算 ]
[ パス ] パネルを表示します。
[ milk-carton-path ] を選択します。
![[milk-carton-path]を選択](https://psgips.net/wp-content/uploads/2022/07/uf043_01_02_06.jpg)
[ milk-carton-path ] を選択
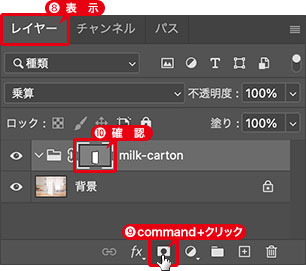
[ レイヤー ] パネルを表示します。グループ [ milk-carton ] が選択されていることを確認してください。
[ command ( Ctrl ) ] キーを押しながら、[ ベクトルマスクを追加 ] をクリックします。
ベクトルマスクが追加されたことを確認してください。

ベクトルマスクを追加
グループにマスク?
グループ内に格納したレイヤーは、すべて、モックアップ形状に切り抜かれます。また、描画モードに [ 乗算 ] が選択されているので、複数のレイヤーは、[ 通常 ] で合成された後、その結果をまとめて、[ 乗算 ] に変更するしくみになります。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


