【Photoshop基本操作】よく使う色だけで、[ スウォッチ ] パネルを構成すれば、作業効率は格段にスピードアップできます。たとえば、決められたポートレートカラーを追加しておけば、設定値を間違ってしまうミスもなくなるし、関連した複数のイメージカラーも一覧できます。指定色の面倒な設定や、探し出す手間を省きましょう。
プリセット単位で管理する!
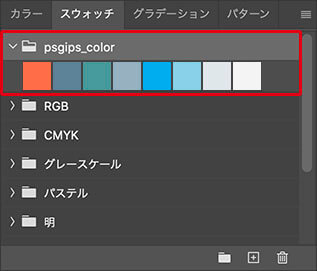
よく使う色や関連色を、[ スウォッチ ] パネルに作成しておけば、カラースウォッチをクリックするだけで、描画色をカンタンに設定することができます。プリセットへの登録は、[ スウォッチ ] パネルの [ 選択したスウォッチの書き出し ] を使用します。プリセットの読み込みや、削除、表示順、名前変更などが行えます。

指定色のスウォッチを作成する
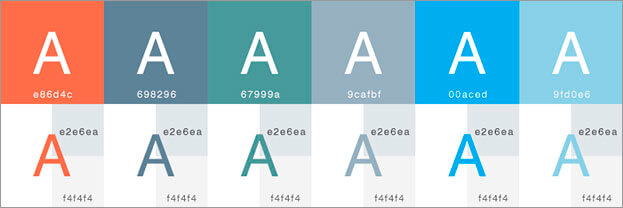
これから行う操作は、よく使う指定色を、[ スウォッチ ] パネルに作成する方法です。指定色のサンプルからカラー情報を採取して、新しいカラースウォッチを作成します。作成した複数のカラースウォッチを、ひとつのグループとして、効率よく活用しましょう。

指定色のスウォッチを作成
【操作方法】
指定色のサンプルを表示します。サンプリングを行わず、描画色に直接、数値を設定することもできます。

指定色のサンプルを表示する
サンプリングとは?
サンプリングとは、既存の見本から要素を採取する操作です。[ スポイトツール ] によるサンプリングは、Web ページや PDF からでも行えます。サンプリングしたカラーは、現在の描画色として反映されます。カラースウォッチは、現在の描画色から作成できます。
[ ツール ] パネルで、[ スポイトツール ] を選択します。
![[ スポイトツール ] を選択](https://psgips.net/wp-content/uploads/2021/09/ut018b_01a_02.jpg)
[ スポイトツール ] を選択
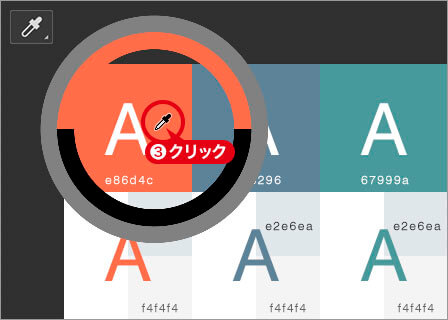
サンプリングしたい色の領域をクリックします。

サンプリングしたい色の領域をクリック
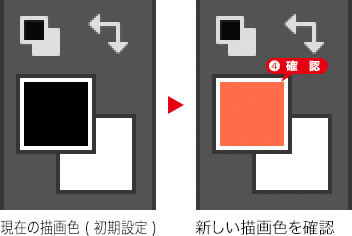
[ ツール ] パネルの描画色が、サンプリングしたカラーに変更されたことを確認してください。

カラー情報を確認
サンプリングしたカラーの情報を確認したい場合は、色をサンプリングしたい箇所を [ shift ] + クリックします。すると、サンプリングポイントのアンカーが作成され、自動的に [ 情報 ] パネルが表示されます。
新しいスウォッチの作成
新しいスウォッチの、カラーがサンプリングできたら、[ スウォッチ ] パネルのライブラリに追加しましょう。スウォッチ名が必要なので、わかりやすい名前を準備してください。
【操作方法】
[ スウォッチ ] パネルを表示します。
[ 新規グループを作成 ] をクリックして、[ グループ名 ] ダイアログを表示します。
![[新規グループを作成]をクリック](https://psgips.net/wp-content/uploads/2021/09/ut018b_01b_01.jpg)
[ 新規グループを作成 ] をクリック
[ グループ名 ] ダイアログで、[ 名前 ] に [ (任意のグループ名) ] を入力して、[ OK ] をクリックします。
![[(任意のグループ名)]を入力](https://psgips.net/wp-content/uploads/2021/09/ut018b_01b_03.jpg)
[ (任意のグループ名) ] を入力
新しいグループが作成されたことを確認します。
[ スウォッチを新規作成 ] をクリックして、[ スウォッチ名 ] ダイアログを表示します。
![[スウォッチを新規作成]をクリック](https://psgips.net/wp-content/uploads/2021/09/ut018b_01b_04.jpg)
[ スウォッチを新規作成 ] をクリック
[ スウォッチ名 ] ダイアログで、[ 名前 ] に [ (任意のスウォッチ名) ] を入力して、[ OK ] をクリックします。
![[(任意のスウォッチ名)]を入力](https://psgips.net/wp-content/uploads/2021/09/ut018b_01b_06.jpg)
[ (任意のスウォッチ名) ]を入力
現在のライブラリに追加?
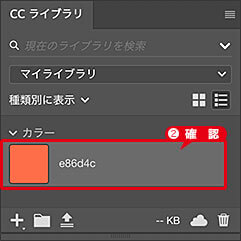
[ スウォッチ名 ] ダイアログには、[ 現在のライブラリに追加 ] というチェックボックスがあります。これを有効にすると、新しく作成したスウォッチが [ CC ライブラリ ] に追加されます。
![[現在のライブラリに追加]を有効](https://psgips.net/wp-content/uploads/2021/09/ut018b_01b_06b.jpg)
[ 現在のライブラリに追加 ] を有効
[ CC ライブラリ ] とは、Adobe CC のアカウントで利用できるストレージ (保存場所) です。保存されたデータは、インターネットなどのネットワーク上で共有できます。カテゴリやグループの分類もパネル上で行えます。もうひとつの素材庫として、[ CC ライブラリ ] をうまく活用しましょう!

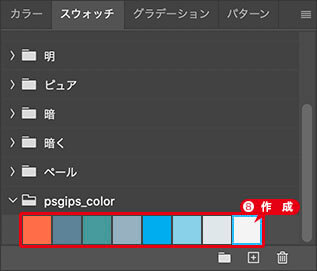
カラースウォッチが追加される
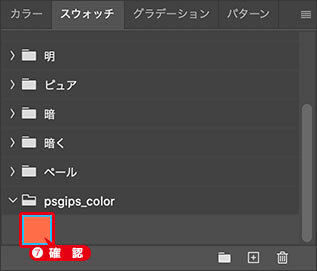
現在、設定されている描画色から、新しいカラースウォッチが作成されます。

新しいカラースウォッチが作成された
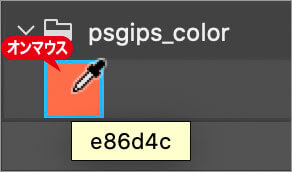
スウォッチの名前を表示
カラースウォッチにマウスカーソルを置くと、スウォッチの名前が表示されます。[ Photoshop ( 編集 ) ] – [ 環境設定 ] – [ ツール ] の [ ツールヒントを表示 ] が有効の場合

カラースウォッチをオンマウス
同様にして、他の指定色のカラースウォッチを作成します。

他のカラースウォッチを作成
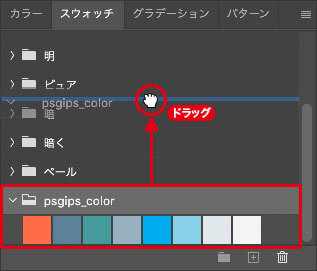
グループの表示順を変える
[ スウォッチ ] パネルで、いずれかのグループが未選択のとき、新しいグループは、いちばん下に作成されます。グループをドラッグすると、移動先に青線が表示され、マウスボタンを離すと表示順を変えることができます。

グループをドラッグ
スウォッチを削除する
[ スウォッチ ] パネルで、削除したいカラースウォッチをクリックして選択して、[ スウォッチを削除 ] をクリックします。複数のカラースウォッチを選択したい場合は、[ shift ] キーを押しながらクリックします。
![[スウォッチを削除]をクリック](https://psgips.net/wp-content/uploads/2021/09/ut018b_01b_08c.jpg)
[ スウォッチを削除 ] をクリック

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。