【Photoshop基本操作】[ スポイトツール ] で画像内をクリックすると、カラーはカンタンに採取できます。しかし、Photoshop 以外の表示領域では、同様にサンプリングすることができません。たとえば、Web ブラウザに表示されているカラーを、すばやく調べたい…そんなときは、この裏技が大変便利です。
ウィンドウを同時に表示する!
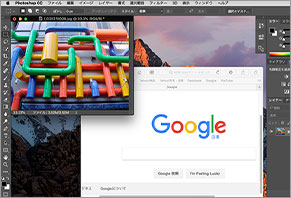
デスクトップ画面をすべて覆う「アプリケーションフレーム」では、Photoshop から、他のアプリケーション画面へ、完全に切り替わってしまいます。つまり、サンプリング箇所に移行する操作が行えません。アプリケーションフレームを縮小、または、機能を無効にして、デスクトップ画面に、ドキュメントウィンドウとサンプリング箇所を、同時に表示しましょう。
Webブラウザのカラーを採取する方法
これから行う操作は、Web ブラウザに表示されているカラーを、サンプリング (採取) する方法です。この方法は、Web ブラウザに限らず、パソコン画面に表示されている、すべての領域で可能です。まずは、デスクトップ画面が表示されるように設定しましょう。


Web ブラウザを表示
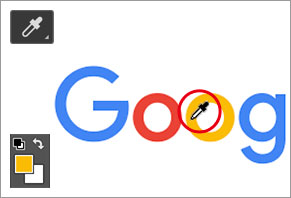
カラーをサンプリングする
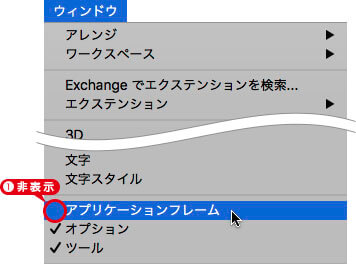
フレームを無効にする
[ ウィンドウ ] メニューから、[ アプリケーションフレーム ] を選択して、チェックマークを外します。

アプリケーションフレームの有効時

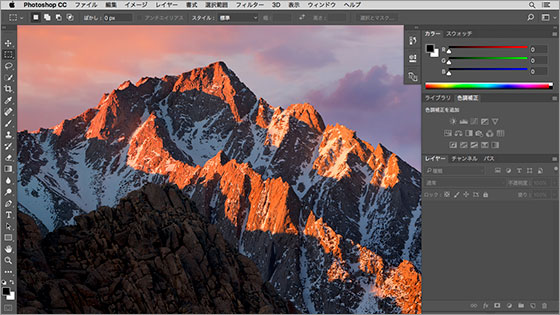
アプリケーションフレームを無効
Photoshop パネル類の背景に、デスクトップ画面が表示されます。デスクトップにピクチャを設定している場合

背景にデスクトップ画面が表示される
アプリケーションフレーム?
アプリケーションフレームとは、Photoshop の作業で使う、ツールやパネルなどの要素を、ひとつのウィンドウ上にまとめたフレームです。無効にすると、ドキュメントウィンドウが分離され、背景にデスクトップ画面が表示されます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。