【Photoshop基本操作】キズやゴミのような画像修復には、通称「コンじる」が威力を発揮します。その「コンじるファミリー」の集大成というべき機能が [ コンテンツに応じた塗りつぶし ] です。細部の修正はもちろん、広範囲をごっそり穴埋めできるので、いろんな用途に使えますね。写っちゃったモノをなかったように消してみましょう。
繰り返しパターンを防ぐ!
[ コンテンツに応じた塗りつぶし ] は、似たような色や質感の領域を自動的に検出して、指定した修正部分へ移植します。初期設定のままでも、驚くような結果が期待できます。しかし、よ〜く見直してください。なんか変なところはありませんか?
たとえば、特徴的で同じ形状のものが2つ以上あれば、そこに意図しないリズムが生まれて不自然さが出ますよね? そのような繰り返しパターンを防ぐには、あなた自身の「技」が必要です。

広範囲を塗りつぶして人物を消す
これから行う操作は、[ コンテンツに応じた塗りつぶし ] を活用した、画像の穴埋め修正です。作例では、砂浜に立つ男性 (お父さん?) を消します。まずは初期設定で適用して、出力するまでの概要を知りましょう。


元画像
広範囲を塗りつぶして人物を消す
選択範囲を作成する
[ コンテンツに応じた塗りつぶし ] を適用するには、塗りつぶし領域を設定する必要があります。選択範囲を作成することによって発動されます。
【操作方法】
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1280 pixel ]、[ 高さ : 1280 pixel ]、 [ 解像度 : 300 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
photo by inno kurnia
[ ツール ] パネルで、[ なげなわツール ] を選択します。
![[ なげなわツール ] を選択](https://psgips.net/wp-content/uploads/2021/09/uf017_m1_01_02.jpg)
[ なげなわツール ] を選択
オプションバーで、[ 新規選択 ]、[ ぼかし : 0 px ]、[ アンチエイリアス ] を設定します。初期設定
オプションを設定
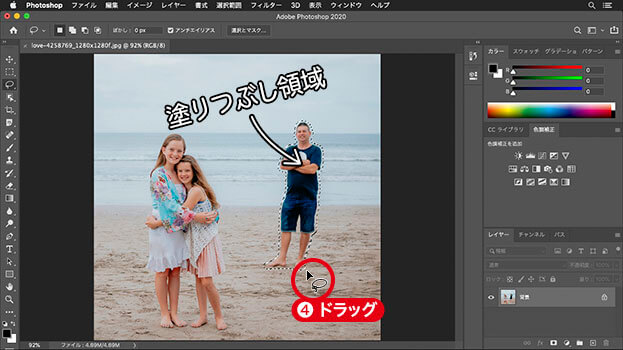
人物の周囲をドラッグして、塗りつぶし領域に選択範囲を作成します。

人物の周囲に選択範囲を作成
最小限の範囲が望ましい
選択範囲は、オブジェクトの境界線から、約 8 pixel 以上外側に作成します。しかし、塗りつぶす領域が小さいほど、最適な結果を出しやすくなるので、大きくなりすぎず、最小限の範囲が望ましいです。

境界線から約 8 pixel 以上
コンじるを適用する
塗りつぶし領域に選択範囲が作成できたら、[ コンテンツに応じた塗りつぶし ] を適用しましょう。プレビューで確認しながら、各種の調整が行える、プロパティパネルが表示されます。
【操作方法】
[ 編集 ] メニューから、[ コンテンツに応じた塗りつぶし ] を選択します。
![[コンテンツに応じた塗りつぶし]を選択](https://psgips.net/wp-content/uploads/2021/09/uf017_m1_02_01.jpg)
[ コンテンツに応じた塗りつぶし ] を選択
すると、[ コンテンツに応じた塗りつぶし ] プロパティパネルが表示されます。
![[コンテンツに応じた塗りつぶし]プロパティパネル](https://psgips.net/wp-content/uploads/2021/09/uf017_m1_02_02.jpg)
[ コンテンツに応じた塗りつぶし ] プロパティパネル
サンプリング画面
[ サンプリングブラシツール ] や [ なげなわツール ] で、自動検出されるサンプリング領域のオーバーレイを編集します。プレビュー画面
現在のサンプリング領域、プロパティを反映した塗りつぶし領域をプレビューします。プロパティパネル
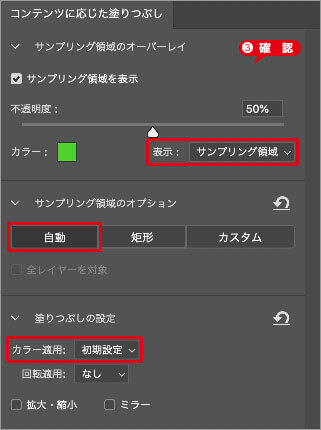
オーバーレイ領域の不透明度やカラー、塗りつぶし領域のカラー適用レベルや回転などを設定します。プロパティパネルで、現在の設定を確認します。初期設定

現在の設定 (初期設定) を確認
オーバーレイをサンプリング
[ コンテンツに応じた塗りつぶし ] の大まかな仕組みは、黄緑色のオーバーレイ領域をサンプリングして、塗りつぶし領域に似たようなパターンを移植します。
[ カラー適用 ] の [ 初期設定 ] は、一般的なケースを元に組まれたアルゴリズムで、特に明度調整が優れているので、違和感の無い適切なピクセルが配置されます。初期設定と言えども、なかなか侮れない存在ですね。
新規レイヤーに出力する
プレビューの結果をドキュメントに出力しましょう。現在のレイヤー、新規レイヤー、レイヤーを複製から、出力方法が選べます。
【操作方法】
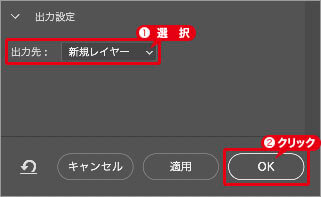
[ 出力設定 ] セクションの [ 出力先 ] に [ 新規レイヤー ] を選択します。
[ OK ] をクリックします。

出力先: 新規レイヤー
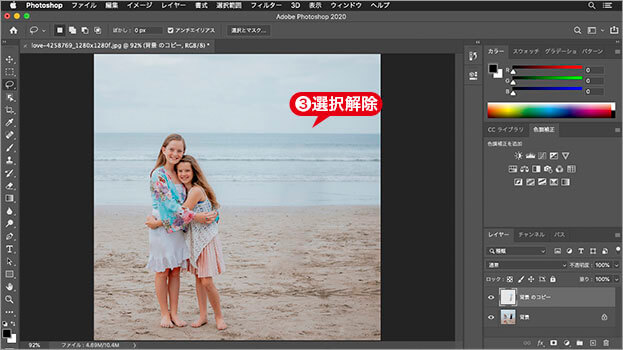
選択を解除します。選択を解除 : [ command ( Ctrl ) ] + [ D ]

選択を解除
初期設定を適用するだけで、広範囲の穴埋め修正が、あっと言う間にできました。
![[コンテンツに応じた塗りつぶし]の操作が完了](https://psgips.net/wp-content/uploads/2021/09/uf017_m1_03_04.jpg)
[ コンテンツに応じた塗りつぶし ] の操作が完了
3つの出力方法を選択
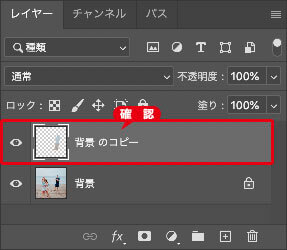
[ 出力先 ] に [ 現在のレイヤー ] を選択すると、元画像がプレビュー画面の結果に書き換えられます。[ 新規レイヤー ] を選択すると、塗りつぶし領域のみのレイヤーを追加します。

出力されたレイヤーを確認
[ レイヤーを複製 ] を選択すると、結果に書き換えたレイヤーを複製します。元画像を保持するには、[ 新規レイヤー ]、または、[ レイヤーを複製 ] を選択します。
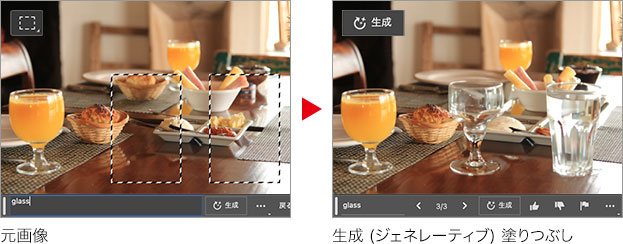
革命をもたらす新機能!
Photoshop (Beta) の新機能「生成塗りつぶし (ジェネレーティブ塗りつぶし) 」は、画像生成 AI「Adobe Firefly (Beta)」の機能を、そのままコンテンツ内で使用できるようにしたものです。これまで、何時間もかかったような画像の修正や加工作業が、ほんの数分で仕上げることができます。しかも、驚くようなクオリティです。


フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。




