選択範囲の不透明度を設定する
選択範囲の不透明度は、クイックマスクを使用すると設定できます。クイックマスクは、赤い半透明のオーバーレイを重ね、一時的なマスクとして、選択範囲が編集できる表示モードです。


画像描画モード(通常)
クイックマスクモード
クイックマスクモード
クイックマスクモードでは、[ 塗りつぶし ] を実行します。これは、不透明度をコントロールする操作で、[ 生成塗りつぶし ] の適用率に換算されます。
【操作方法】
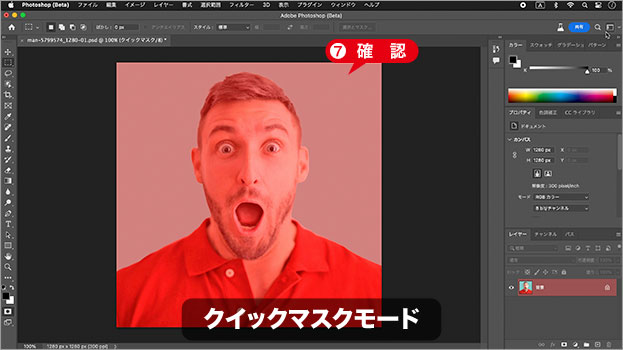
クイックマスクモードに切り替えます。すると、[ 背景 ] が、赤色のオーバーレイ表示に変わります。クイックマスクモード : [ Q ]
![[背景]を選択(初期設定)](https://psgips.net/wp-content/uploads/2024/06/uf055_03_01_02a.jpg)

[ 背景 ] を選択 (初期設定)
赤色のオーバーレイ表示を確認
[ 編集 ] メニューから、[ 塗りつぶし ] を選択します。[ 塗りつぶし ] ダイアログで、[ 内容 ] に [ カラー ] を選択します。[ カラー ] を再選択して、[ カラーピッカー ] ダイアログを表示します。
![[内容:カラー]](https://psgips.net/wp-content/uploads/2023/07/uf055_03_01_03.jpg)
[ 内容 : カラー ]
[ カラーピッカー ] ダイアログで、[ カラー : H : 0°/ S : 0 % / B : 40 % ] を設定します。明度 : 40 %
[ OK ] をクリックします。
![[カラーピッカー]を設定](https://psgips.net/wp-content/uploads/2023/07/uf055_03_01_04.jpg)
[ カラーピッカー ] を設定
[ 塗りつぶし ] ダイアログで、[ OK ] をクリックします。
すると、クイックマスクモードのドキュメントが、赤いオーバーレイ表示に変わります。不透明度によって、オーバーレイカラーの濃度は変わります。

オーバーレイ表示を確認
画像描画モードに戻すと、オーバーレイ領域から、選択範囲が作成されます。画像描画モードに切り替えます。画像描画モード : [ Q ]

通常のドキュメント表示に戻ったことを確認
選択範囲が見えない?
50% 以上、選択されているピクセルがありません。そのため、選択範囲の境界線は表示されません。
不透明度でコントロール
[ 塗りつぶし ] ダイアログで設定した [ カラー ] が、[ 生成塗りつぶし ] の適用量のような働きをします。

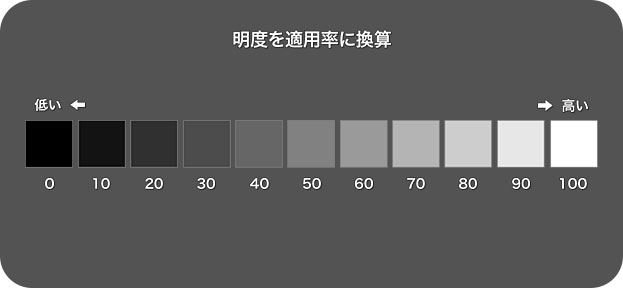
明度を適用率に換算
クイックマスクモードから、画像描画モードに切り替わると、マスク領域が選択範囲に変換されるため、明度 40 % のグレーから、不透明度 40 % の選択範囲が作成されます。
つまり、[ 生成塗りつぶし ] は、選択範囲を対象とするため、不透明度 40% の選択範囲を適用量に換算して、画像生成を行うワケです。

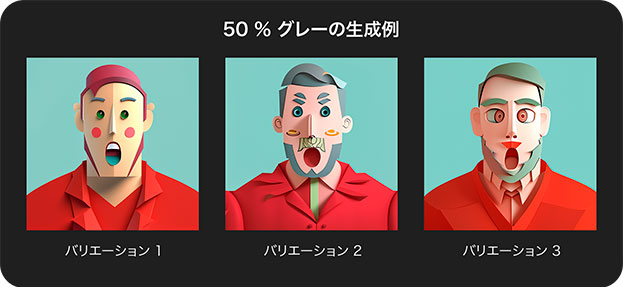
50 % グレーの生成例
たとえば、50 % グレーで生成すると、元画像のイメージから、離れた結果が多いようでした。100 % なら、元画像の影響をまったく受けません。
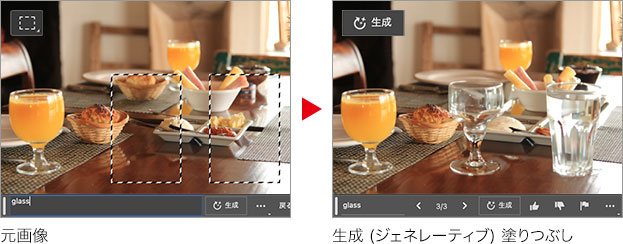
革命をもたらす新機能!
Photoshop (Beta) の新機能「生成塗りつぶし (ジェネレーティブ塗りつぶし) 」は、画像生成 AI「Adobe Firefly (Beta)」の機能を、そのままコンテンツ内で使用できるようにしたものです。これまで、何時間もかかったような画像の修正や加工作業が、ほんの数分で仕上げることができます。しかも、驚くようなクオリティです。


フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


