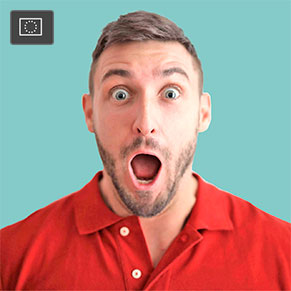
ペーパークラフト風を生成する
選択範囲の不透明度が設定できたら、ペーパークラフト風の生成を開始しましょう。詳しいプロンプトを入力すれば、イメージする結果が出やすくなります。プロンプト : テキストの命令文


不透明度を 40% に設定
ペーパークラフト風を生成する
生成を開始
[ 生成塗りつぶし ] の操作は、コンテキストタスクバーで行うと効率的です。プロンプトの入力は、コピー&ペーストでも行えます。
【操作方法】
コンテキストタスクバーで、[ 生成塗りつぶし ] をクリックします。[ 編集 ] – [ 生成塗りつぶし ]
[ 生成塗りつぶし ] をクリック
プロンプトに、次のテキストを入力します。現在は日本語に対応しています。
paper craft (ペーパークラフト) matte (艶消し) 3D render (3Dレンダリング) caricature (面白い似顔絵) surprised (驚く) simple illustration (シンプル・イラストレーション) flat design (平坦なデザイン) vivid color (鮮やかな色) studio lighting (スタジオ照明)
[ 生成 ] をクリックします。
[ 生成 ] をクリック
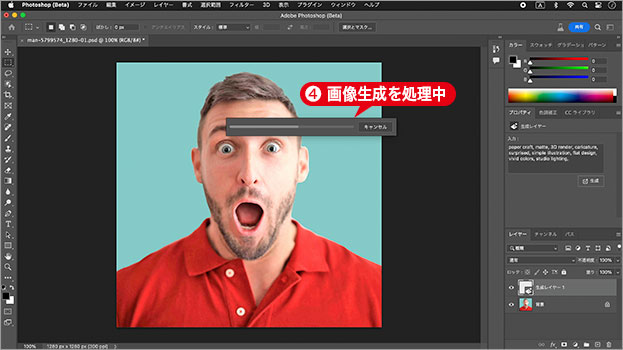
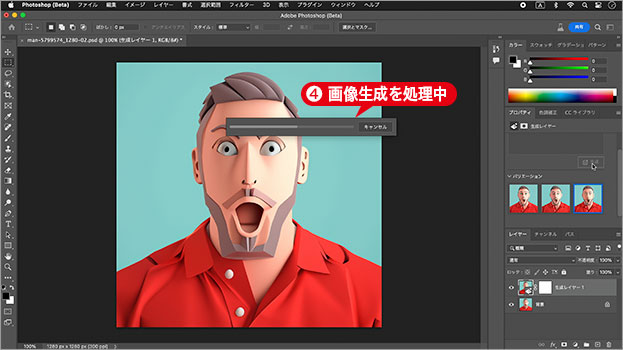
すると、画像生成が始まります。クラウド処理のため時間がかかります。

画像生成を処理中
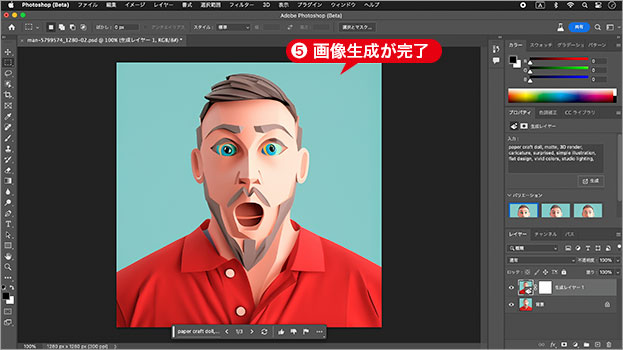
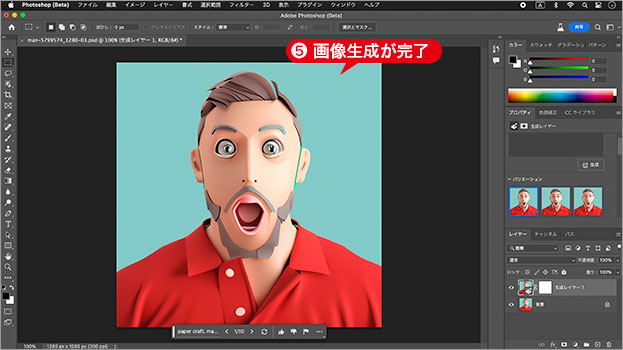
画像生成が完了しました。

画像生成が完了
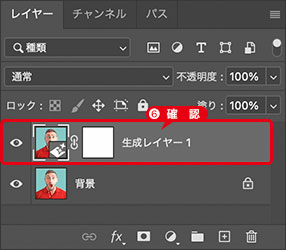
画像生成が完了すると、生成レイヤーが作成されます。

生成レイヤーを確認
プロンプトで効率化!
これは、画像生成 AI すべてに言えることですが、結果は出たとこ勝負です。くじ引きのような感覚ですね。そこで、効率化を図るためのプロンプトをいかに作成するか? が課題となるワケです。

適したプロンプトで効率化
しかも、現状は英語のみの対応となっているので、英語が苦手な人 (私) には、さらに敷居が高いです。形容詞、動詞、名詞などを組み合わせてみましょう。現在は日本語に対応しています。
バリエーションを選択
[ 生成塗りつぶし ] は、1回につき、3種類のバリエーションを生成します。プロンプトを変更することも可能です。いろいろ試してみましょう。
【操作方法】
[ プロパティ ] パネルで、[ バリエーション ] を展開します。
生成された3種類の中から、適した画像を選択します。
適した結果が出ない場合は、[ 生成 ] をクリックして、新しいバリエーションを追加します。
![[バリエーション]を展開](https://psgips.net/wp-content/uploads/2023/07/uf055_04_02_01.jpg)
[ バリエーション ] を展開
[ 生成 ] をクリック1回につき、3種類の新しいバリエーションが追加されます。

画像生成を処理中
画像生成が完了しました。

画像生成が完了
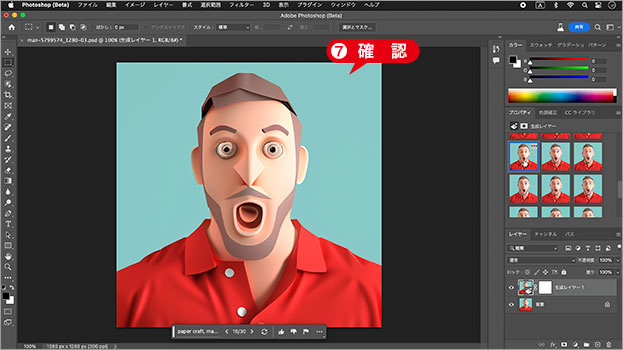
適したバリエーションを選択します。
![[バリエーション]を選択](https://psgips.net/wp-content/uploads/2023/07/uf055_04_02_06.jpg)
[ バリエーション ] を選択
ここでは、全体のバランスを重視して、最適なバリエーションを決定しました。

選択したバリエーションを最終チェック
「生成塗りつぶし」を使って、人物の写真を、ペーパークラフト風に加工することができました。

ペーパークラフト風の完成
最適な生成結果を選ぼう!
バリエーションの追加は、現在、選択中の生成レイヤーから、コンテキストタスクバー、または、[ プロパティ ] の [ 生成 ] をクリックすることで行えます。

バリエーションの追加
作例では、生成の適用量を 40 % に設定しているため、少し写実的なものが多かったです。30 % から 50 % の適用量で、いろいろ試してみてください。
バリエーションを削除
必要のないバリエーションは、削除しておきましょう。サムネールをオンマウスすると表示される、[ ゴミ箱 ] アイコンをクリックします。生成できるバリエーションの上限は、60 種類です。
![[ゴミ箱]をクリック](https://psgips.net/wp-content/uploads/2023/07/uf053_02_02_07b.jpg)
[ ゴミ箱 ] をクリック

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


