レイヤーマスクに出力する
焦点範囲が修正できたら、レイヤーマスク付きの新規レイヤーに出力しましょう。レイヤーマスクに出力しておくと、マスク領域が再編集できます。
【操作方法】
[ 焦点領域 ] ダイアログで、[ 出力先 ] に [ 新規レイヤー (レイヤーマスクあり) ] を選択します。
[ OK ] をクリックします。
![[新規レイヤー(レイヤーマスクあり)]を選択](https://psgips.net/wp-content/uploads/2021/09/km118_04_01.jpg)
[ 新規レイヤー (レイヤーマスクあり) ] を選択
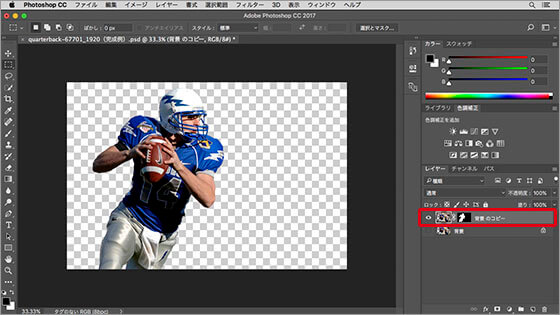
ピントが合った部分だけを切り抜くことができました。

ピントが合った部分だけを切り抜くことができた
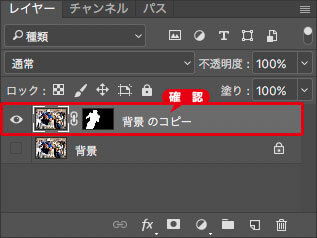
[ レイヤー ] パネルで、出力されたレイヤーマスクを確認してください。

出力されたレイヤーマスクを確認
[ 背景 のコピー ] の背面に、べた塗り、または、画像などを敷いて、切り抜き結果の抜け具合を確認してください。[ レイヤー ] パネルで、[ 背景 ] を選択します。
[ 塗りつぶしレイヤーを新規作成 ] をクリックし、メニューから [ べた塗り ] を選択して、[ べた塗り 1 ] を作成します。
![オブジェクトの背面に[べた塗り1]を作成](https://psgips.net/wp-content/uploads/2021/09/km118_04_04.jpg)
オブジェクトの背面に [ べた塗り 1 ] を作成
作例では、切り抜いたオブジェクトと補色関係にあるレッドを設定しました。大きな文字を添えるだけで、カッコいいグラフィックの出来上がり!

背面に色を敷いて切り抜きを確認する
レイヤーマスクで編集
[ レイヤーマスクあり ] を選択すると、[ 焦点領域 ] で作成したマスク領域が [ レイヤーマスク ] として出力されます。
レイヤーマスクを作成しておくと、出力後も再編集が可能になり、選択範囲のオプション機能である [ 選択とマスク ] や、レイヤーマスクのオプション機能である [ 不要なカラーの除去 ] が使用できます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



