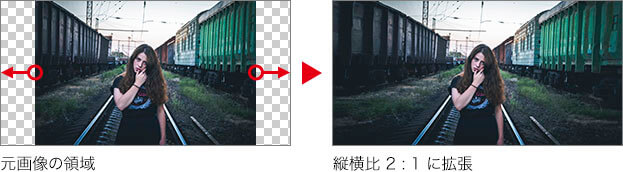
不足領域を拡張する
変形から保護する領域が設定できたら、[ コンテンツに応じて拡大・縮小 ] で、不足領域を拡張する操作を行いましょう。
【操作方法】
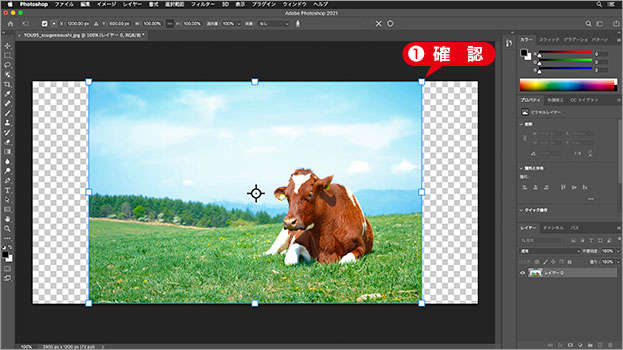
[ 編集 ] メニューから、[ コンテンツに応じて拡大・縮小 ] を選択します。すると、変形のバウンディングボックスが表示されます。

変形のバウンディングボックスが表示される
オプションバーで、[ 縦横比を固定 ] を無効にします。
[ 適用量 ] に [ 100% ] を入力します。
![[縦横比を固定]を無効](https://psgips.net/wp-content/uploads/2021/08/ut128_03_02.jpg)
[ 縦横比を固定 ] を無効
[ 保護 ] に [ アルファチャンネル 1 ] を選択します。[ 保護 ] を使用しない場合は、[ なし ] を選択します。
![[保護]に[アルファチャンネル1]を選択](https://psgips.net/wp-content/uploads/2021/08/ut128_03_02c.jpg)
[ 保護 ] に [ アルファチャンネル 1 ] を選択
適用量は守る率
[ コンテンツに応じて拡大・縮小 ] の [ 適用量 ] は、自動検出する保護領域の量です。保護領域とは、選択範囲でアルファチャンネルを作成した箇所です。

スキントーンを保護
たとえば、対象画像に複数の保護領域がある場合でも、それぞれの領域を保護しながら背景を変形します。[ スキントーンを保護 ] をオンにすると、画像内にある肌色のピクセルが保護されます。
スケールダウンが基本
ラスター画像の場合、拡大・縮小などの変形を行うと画質は劣化します。不足している領域を拡張するといった [ コンテンツに応じて拡大・縮小 ] にも、このようなリスクが伴います。
仕上げサイズの縦横比でカンバスサイズを割り出し、高解像度の状態で適用するのは、なるべく画質を劣化させないためです。スケールダウンする場合は、[ コンテンツに応じて拡大・縮小 ] を適用した後に行ってください。
ボックスの操作
変形のバウンディングボックスは、8箇所のハンドルをドラッグすることで、拡大・縮小の操作が行えます。ここでは、縦横比を固定せず、水平方向に拡大します。
【操作方法】
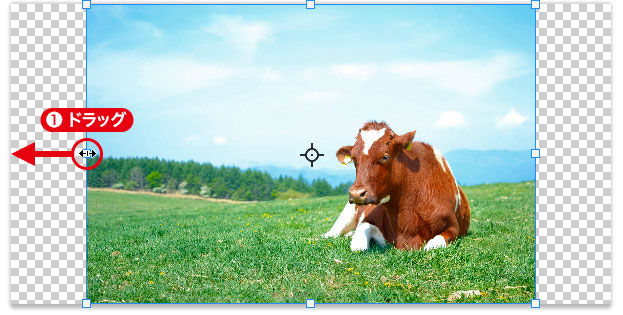
ドキュメントに表示された、バウンディングボックスの左端ハンドルを、左側へドラッグします。

左端ハンドルを左側へドラッグ
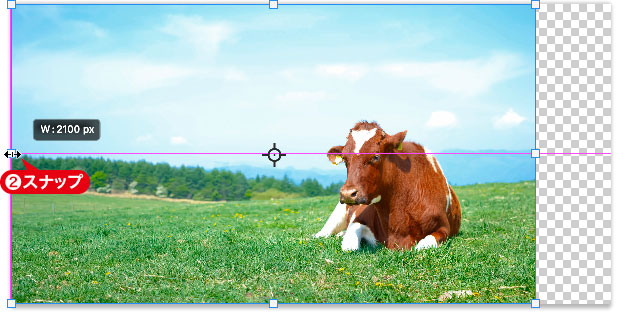
ドキュメントの左端にスナップできたら、マウスボタンを離します。スナップ : ガイドなどに吸着させる操作

ドキュメントの左端にスナップ
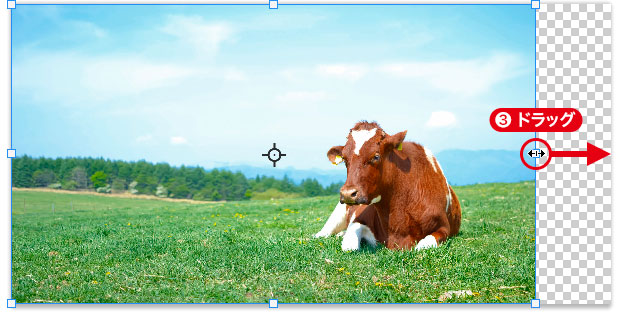
バウンディングボックスの右端ハンドルを右側へドラッグします。

右端ハンドルを右側へドラッグ
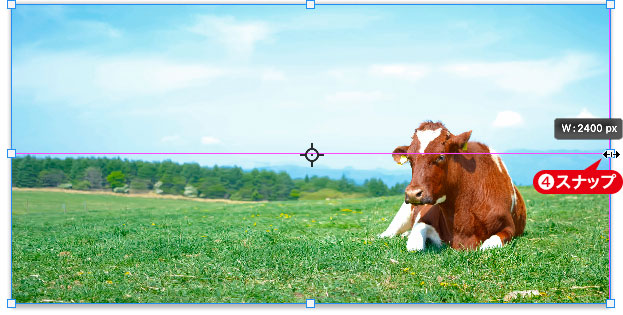
ドキュメントの右端にスナップできたら、マウスボタンを離します。

ドキュメントの右端にスナップ
[ enter ] キーを押して、変形を確定します。

不足している領域を拡張することができた
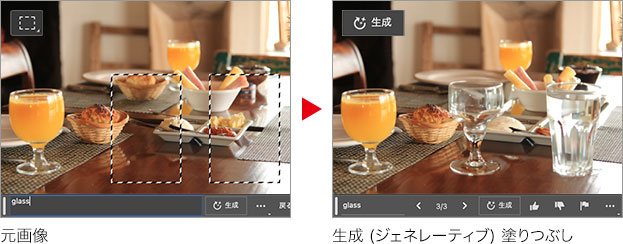
革命をもたらす新機能!
Photoshop (Beta) の新機能「生成塗りつぶし (ジェネレーティブ塗りつぶし) 」は、画像生成 AI「Adobe Firefly (Beta)」の機能を、そのままコンテンツ内で使用できるようにしたものです。これまで、何時間もかかったような画像の修正や加工作業が、ほんの数分で仕上げることができます。しかも、驚くようなクオリティです。


フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。