コーヒーカップを
基本図形で切り抜く方法
– 楕円形パスの組み合わせ –
[ STEP-01 ]
[ STEP-02 ]
[ STEP-03 ]
[ STEP-04 ]
[ STEP-05 ]
[ STEP-06 ]
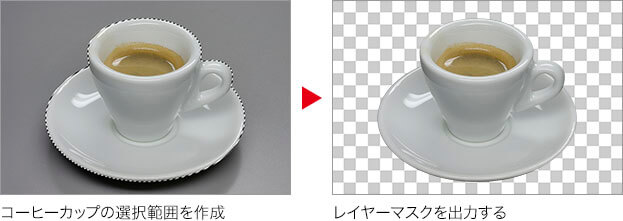
レイヤーマスクを出力する
レイヤーマスクを作成する方法として、詳細な切り抜きの境界線が調整できる、[ 選択とマスク ] オプションを使用します。まず、作成したパスから、選択範囲を作成しましょう。

【操作方法】
[ パス ] パネルを表示します。
[ 作業用パス ] を [ command ( Ctrl ) ] キーを押しながらクリックします。描画ピクセルを選択
![[command(Ctrl)]+クリック](https://psgips.net/wp-content/uploads/2021/09/km180_06_01.jpg)
[ command ( Ctrl ) ] + クリック
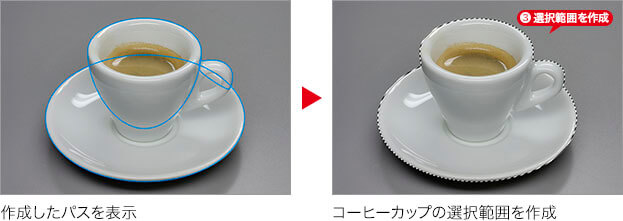
すると、作成したパスから選択範囲が作成されます。

マスクの境界線を調整
作成したパスは、ベクトルマスクとして使用できます。ここでは、マスクの境界線を調整するため、選択範囲からレイヤーマスク (ピクセルマスク) へ出力する操作を行います。
選択とマスク
コーヒーカップの選択範囲が作成できたら、[ 選択とマスク ] オプションを起動しましょう。ここでは、コーヒーカップの境界線を少しぼかして、切り抜きの不自然さを解消する設定を行います。
【操作方法】
[ 選択範囲 ] メニューから、[ 選択とマスク ] を選択します。
[ 属性 ] パネルで、[ 表示モード ] セクションの [ 表示 ] に [ 黒地 ] を選択します。
![[表示:黒地]](https://psgips.net/wp-content/uploads/2021/09/km180_06_03.jpg)
[ 表示 : 黒地 ]
コーヒーカップの色と対比する [ 黒地 ] のプレビューで、切り抜きの境界線を確認します。
![[黒地]のプレビューで切り抜きの境界線を確認](https://psgips.net/wp-content/uploads/2021/09/km180_06_05.jpg)
[ 黒地 ] のプレビューで切り抜きの境界線を確認
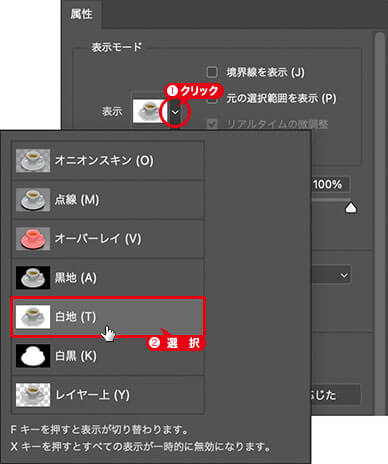
表示モードを切り替えよう!
オブジェクトの境界線が明るい色の場合は [ 黒地 ]、暗い色の場合は [ 白地 ] で確認しましょう。[ 選択とマスク ] の作業は、一時的に [ オーバーレイ ] や [ 白黒 ] などに切り替えることもできるので、それぞれの条件に合った切り抜きが確認できます。

表示モードを切り替える
[ グローバル調整 ] セクションの [ ぼかし ] に、[ 1.0 px ] を入力します。
![[ぼかし:1.0px]](https://psgips.net/wp-content/uploads/2021/09/km180_06_06.jpg)
[ ぼかし : 1.0 px ]
境界線を少しぼかす
対象画像のピクセル数にもよりますが、オブジェクトのエッジを少しぼかしておくと、切り抜きの不自然さが解消できます。
[ 出力設定 ] セクションの [ 出力先 ] に、[ 新規レイヤー (レイヤーマスクあり) ] を選択します。
[ OK ] をクリックします。
![[出力先:新規レイヤー(レイヤーマスクあり)]](https://psgips.net/wp-content/uploads/2021/09/km180_06_07.jpg)
[ 出力先 : 新規レイヤー (レイヤーマスクあり) ]
コーヒーカップをパスで切り抜くことができました。
![[新規レイヤー(レイヤーマスクあり)]で出力](https://psgips.net/wp-content/uploads/2021/09/km180_06_08.jpg)
エッジをシフト
[ 選択とマスク ] の強みは、マスクの境界線を詳細に設定できるところです。[ エッジをシフト ] は、境界線の位置を、オブジェクトの内側や外側に移動できます。[ ぼかし : 1.0 px ]、[ エッジをシフト : -25% ] の組み合わせがオススメです。
出力結果を確認
[ 選択とマスク ] で、レイヤーマスクを出力すると、ドキュメントに、切り抜かれたコーヒーカップが表示されます。
【操作方法】
[ レイヤー ] パネルを表示します。
[ 選択とマスク ] で出力された [ 背景 のコピー ] を確認します。
![[背景のコピー]を確認](https://psgips.net/wp-content/uploads/2021/09/km180_06_09.jpg)
[ 背景 のコピー ] を確認
選択範囲のレイヤーマスクが作成され、[ 背景 ] が非表示に設定されているので、マスク部分が透明になっています。

マスク部分が透明になる
DTPにはクリッピングパス
印刷用のデータ作成では、[ CMYK カラー ] への変換とあわせて、切り抜き画像を DTP ソフトなどで貼り付ける場合、クリッピングパスを使用することもできます。
![[クリッピングパス]を設定](https://psgips.net/wp-content/uploads/2021/09/km180_06_11.jpg)
[ クリッピングパス ] を設定
[ パス ] パネルメニューから、[ パスの保存 ] を選択します。[ パスの保存 ] ダイアログで、[ パス名 ] にパスの名前を入力して、[ OK ] をクリック。[ パス ] パネルメニューから、[ クリッピングパス ] を選択して、[ クリッピングパス ] ダイアログで、[ パス ] に対象のパスを選択、[ 平滑度 ] に空欄、または、3 〜 5 の範囲で数値を入力して、[ OK ] をクリックします。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


